Heim >Web-Frontend >js-Tutorial >jQuery implementiert ein Beispiel für eine zweispaltige CheckBox in einer Tabelle, die nur eine auswählen kann
jQuery implementiert ein Beispiel für eine zweispaltige CheckBox in einer Tabelle, die nur eine auswählen kann
- 韦小宝Original
- 2018-01-15 11:37:321810Durchsuche
Der folgende Editor zeigt Ihnen ein Beispiel für jQuery, bei dem erkannt wird, dass nur eine der beiden Spalten von CheckBox in der Tabelle ausgewählt werden kann. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt im JQuery-Quellcode mit allen teilen und es allen als Referenz geben. Wenn Sie an Jquery interessiert sind, folgen Sie bitte dem Editor, um einen Blick darauf zu werfen
//html
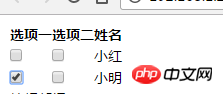
<table id="unit"> <tr> <th>选项一</th> <th>选项二</th> <th>姓名</th> </tr> <tr> <td><input type="checkbox" /></td> <td><input type="checkbox" /></td> <td>小红</td> </tr> <tr> <td><input type="checkbox" /></td> <td><input type="checkbox" /></td> <td>小明</td> </tr> </table>
/ /jQuery
<script type="text/javascript">
$(function(){
$("#unit tr").click(function () {
$(this).siblings().find("input[type='checkbox']").removeAttr("checked");
});
})
</script>//Renderings, vorübergehend Upload können nicht dynamisch sein, Lieber Test nützlich

Das Obige ist der gesamte Inhalt des jQuery-Implementierungsbeispiels, bei dem nur eine der beiden Spalten-CheckBoxen in der Tabelle ausgewählt werden kann. , ich hoffe, es gefällt euch allen~
Verwandte Empfehlungen:
Ausführliche Erklärung zum Hochladen von Dateien mit jQuery Ajax
Beispiele für gemeinsame JQuerylayui-Methoden teilen
Einführung in gängige Methoden von jQuery Laui
Das obige ist der detaillierte Inhalt vonjQuery implementiert ein Beispiel für eine zweispaltige CheckBox in einer Tabelle, die nur eine auswählen kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

