Heim >Web-Frontend >js-Tutorial >Beispiel für die Berechnung der Verlaufsfarbe in Javascript
Beispiel für die Berechnung der Verlaufsfarbe in Javascript
- 韦小宝Original
- 2018-01-15 11:38:302444Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zu Javascript Beispielen zur Berechnung von Verlaufsfarben vorgestellt. Ich hoffe, dass dieser Artikel jedem helfen kann, JavaScript besser zu lernen, damit jeder diesen Teil des Inhalts verstehen und beherrschen kann Interessierte an JavaScript. Freunde können auf diesen Artikel verweisen
Beispiel zur Berechnung der Verlaufsfarbe mit Javascript
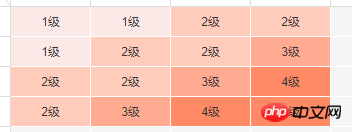
Manchmal benötigt eine Tabelle oder ein Bereich mehrere Farben des gleichen Farbsystems von hell nach dunkel, wie im Bild gezeigt:

Wenn weniger Farben benötigt werden, ist der Farbunterschied größer und es werden mehr Farben benötigt Der Farbunterschied ist gering, wie unten gezeigt:


Zu diesem Zeitpunkt erfolgt die Berechnung der Verlaufsfarbe von Es wird das gleiche Farbsystem verwendet, der Algorithmus ist wie folgt:
function getItemColors (colorLevel) {
var colors= [];
//默认的最深颜色
var red = 134,green = 108, blue = 184;
//最浅颜色是239,239,239 比如:最浅颜色的red是 239 则差值为239-134=105
var maxRed = 105,maxGreen = 131,maxBlue = 55;
var level = colorLevel;
while(level--) {
colors.push( 'rgb('+red +','+green+','+blue+')');
red += parseInt(maxRed/colorLevel);
green += parseInt(maxGreen/colorLevel);
blue += parseInt(maxBlue/colorLevel);
}
return colors;
}Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, Sie sind an diesem Artikel interessiert! !
Verwandte Empfehlungen:
So implementieren Sie das Javascript-Webpage-Red-Envelope-Grabbing-Plug-in
Javascript konvertiert den absoluten Pfad des Bildes in die Base64-Kodierung
Das obige ist der detaillierte Inhalt vonBeispiel für die Berechnung der Verlaufsfarbe in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

