Heim >Web-Frontend >HTML-Tutorial >HTML+CSS-Implementierung der Web-Schiebetüreffekt-Beispielfreigabe
HTML+CSS-Implementierung der Web-Schiebetüreffekt-Beispielfreigabe
- 小云云Original
- 2018-01-13 09:55:153546Durchsuche
In diesem Artikel erfahren Sie hauptsächlich, wie Sie den Schiebetüreffekt von Webseiten basierend auf der HTML + CSS-Technologie realisieren. Aufgrund seiner weit verbreiteten Verwendung haben die meisten Programmierer ihm einen Namen gegeben , sogenannte Schiebetüren. Freunde, die es brauchen, können darauf verweisen, ich hoffe, es kann allen helfen.

1. Was ist eine Schiebetür?
Auf Webseiten sehen wir oft einen solchen Navigationseffekt, den die meisten Programmierer geben Das ist ein Name, Schiebetür genannt. Bevor Sie etwas über Schiebetüren lernen, müssen Sie zunächst verstehen, was eine Schiebetür ist.

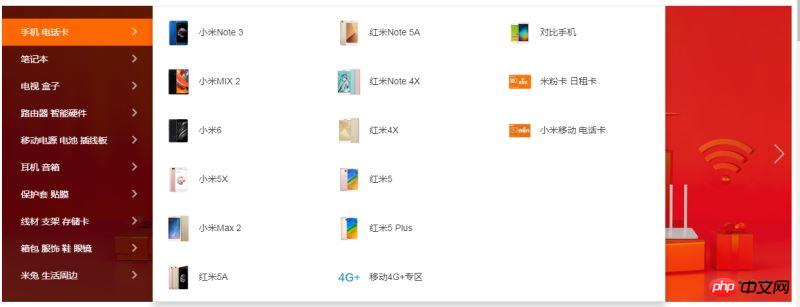
Offizielle Website von Xiaomi, Web-Schiebetüreffekt
2. Technologie, die zur Realisierung einer Schiebetür erforderlich ist
Einfach HTML-Grundkenntnisse
Einfacher CSS-Grundstil
CSS-Positionierung
3 Schiebetür
1. Bereiten Sie einen HTML-Code vor
<p class="bg"> <ul> <li> <a href="#">手机 电话卡</a> <p class="p1"> <p>这是我的第一个滑动门</p> <img src="img/海贼.jpg" alt="" width="100%" height="100%"> </p> </li> <li> <a href="#">手机 电话卡</a> <p class="p2"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> </ul> </p>
2. Fügen Sie einige Stile zur aktuellen HTML-Struktur hinzu
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>3 Positionierung, um einen Schiebetüreffekt zu erzielen
/*滑动门*/
ul .p1,.p2,.p3{
width: 800px;
height: 460px;
background: skyblue;
/*使用定位实现滑动门-------重要步骤*/
/*上海尚学堂java
加薇心 java8733 了解更多获取资料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*当鼠标悬停在内容上是显示对应的代码块*/
ul li:hover .p1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .p2{
display: block;
background: pink;
width:600px;
height: 460px;
}Gemäß den oben genannten Schritten können Sie einen einfachen Schiebetüreffekt erzielen. Probieren Sie es aus. 4. Beispiel für eine Schiebetür

Einführung in Codebeispiele zur Implementierung von Schiebetüreffekten auf Basis von JavaScript (Bilder und Text)
Drei Möglichkeiten, Schiebetüren zu implementieren_html/css_WEB-ITnose
Eine sogenannte Schiebetür, implementiert in js_javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonHTML+CSS-Implementierung der Web-Schiebetüreffekt-Beispielfreigabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

