Heim >Backend-Entwicklung >PHP-Tutorial >HTML5-Webcache und Anwendungscache (Cookie, Sitzung)
HTML5-Webcache und Anwendungscache (Cookie, Sitzung)
- 韦小宝Original
- 2018-01-13 11:47:471734Durchsuche
Dieser Artikel stellt hauptsächlich das HTML5-Web-Caching und das Anwendungs-Caching (Cookie, Sitzung) vor. Jetzt teile ich es mit Ihnen, einschließlich des HTML5-Quellcodes, und auch als Referenz. Wenn Sie sich für HTML5 interessieren, folgen Sie bitte dem Editor, um einen Blick darauf zu werfen
Bevor wir HTML5-Web-Caching einführen, lernen wir Cookies und Sitzungen kennen:
Sitzung:
Da HTTP zustandslos ist, wer sind Sie? Was hast du gemacht? Tut mir leid, der Server weiß es nicht.
So erscheint eine Sitzung, die Benutzerinformationen für die zukünftige Verwendung auf dem Server speichert (z. B. Benutzername, Einkäufe im Warenkorb usw.).
Die Sitzung ist jedoch temporär und wird gelöscht, wenn der Benutzer die Website verlässt. Wenn Sie Informationen dauerhaft speichern möchten, können Sie diese in einer Datenbank speichern!
So funktioniert eine Sitzung: Erstellen Sie für jeden Benutzer eine Sitzungs-ID (Kern!!!). Die Sitzungs-ID wird im Cookie gespeichert, was bedeutet, dass die Sitzung ungültig wird, wenn der Browser Cookies deaktiviert! (Es kann aber auch auf andere Weise implementiert werden, z. B. durch Weitergabe der Sitzungs-ID über die URL)
Die Benutzerüberprüfung erfolgt im Allgemeinen über eine Sitzung.
Cookie:
Zweck: Daten (normalerweise verschlüsselt), die lokal auf dem Client gespeichert werden, um die Identität des Benutzers zu kennzeichnen.
Wenn der Benutzer die Webseite besucht, wird der Name im Cookie aufgezeichnet
Der Benutzer kann beim nächsten Mal aus dem Cookie gelesen werden Er besucht weiterhin die Webseite Access Records.
Das Cookie wird (auch wenn es nicht benötigt wird) in der HTTP-Anfrage vom selben Ursprung mitgeführt, d. h. zwischen dem Client und dem Server hin und her weitergeleitet!
Die Datengröße des Cookies überschreitet nicht 4k
Cookie-Gültigkeitsdauer: Die eingestellte Cookie-Gültigkeitsdauer ist immer gültig, auch wenn der Browser geschlossen ist!
localStorage & sessionStorage:
Anfangs wurden Cookies häufig für lokales Caching verwendet, aber Webspeicher muss sicherer und schneller werden!
Diese Daten werden nicht auf dem Server (auf dem Client gespeichert) gespeichert und haben keinen Einfluss auf die Serverleistung!
SessionStorage und LocalStorage-Datenspeicher haben ebenfalls Größenbeschränkungen, aber sie sind viel größer als Cookies und können 5 MB oder sogar mehr erreichen!
localStorage: Datenspeicherung ohne zeitliche Begrenzung!
sessionStorage: Wie man an der englischen Bedeutung erkennen kann, handelt es sich um die Datenspeicherung der Sitzung, d. h. nachdem der Benutzer den Browser schließt (Tab /Fenster), werden die Daten gelöscht!
HTML5-Webspeicherunterstützung:
IE8 oder höher, moderner Browser.
Daten werden in Schlüssel-Wert-Paaren gespeichert:
localStorage und sessionStorage haben die folgenden Methoden:
localStorage.setItem(key, value): Daten festlegen (speichern); entspricht localStorage.key=value!
localStorage.getItem(key): Daten abrufen
localStorage.removeItem (Schlüssel): Einzelne Daten löschen
localStorage.clear(): Alle Daten löschen
localStorage.key(index): Holen Sie sich eine bestimmter Indexschlüsselwert
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>web storage</title>
</head>
<body>
<p id="test"></p>
<script>
if (typeof (Storage) != undefined) {
localStorage.name = 'xiao ming';
localStorage.setItem('name1', 'Apple');
document.getElementById('test').innerHTML = "you are: " + localStorage.name;
console.log("first:" + localStorage.name1 + "," + localStorage.key(0));
localStorage.removeItem('name1');
console.log("second: " + localStorage.name1);
console.log("third: " + localStorage.getItem('name'));
localStorage.clear();
console.log("last:" + localStorage.name);
} else {
document.getElementById('test').innerHTML = "更新浏览器吧!目前浏览器不支持stroage";
}
</script>
</body>
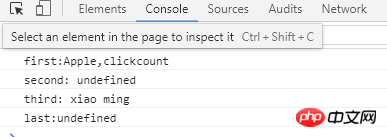
</html>Ergebnis der Programmausführung:

Hinweis: Das Schlüssel-Wert-Paar ist eine Zeichenfolge von Der gespeicherte Typ sollte je nach Bedarf geändert werden (zum Beispiel sollte er zum Hinzufügen in den Zahlentyp geändert werden).
HTML5-Anwendungscache:
Durch die Erstellung einer Cache-Manifestdatei können Webanwendungen zwischengespeichert und ohne Netzwerkstatus aufgerufen werden!
Anwendungs-Cache-Vorteile:
Schnellere Geschwindigkeit: Gespeicherte Ressourcen werden schneller geladen; Der Client lädt nur geänderte Ressourcen vom Server herunter oder aktualisiert sie.
Unterstützung:
IE10 oder höher, moderne Browser.
Verwendung:
Hinweis: Um den Anwendungscache zu aktivieren, müssen Sie das Manifest-Attribut angeben (Erweiterung: .appcache); wenn das Manifest-Attribut nicht angegeben ist, wird die Seite nicht angezeigt zwischengespeichert werden (es sei denn, im Manifest ist die Seite direkt in der Datei angegeben!)<!DOCTYPE html> <html manifest="demo.appcache"> </html>
Die Manifestdatei muss mit dem richtigen MIME-Typ: text/cache-manifest auf dem Server konfiguriert sein.
Manifestdatei:Manifest ist eine einfache Textdatei, die dem Browser mitteilt, was zwischengespeichert wird und was nicht!
Das Manifest kann in drei Teile unterteilt werden:CACHE-MANIFEST: Die in diesem Element aufgeführten Dateien werden nach dem ersten Download zwischengespeichert!
NETZWERK: Die in diesem Punkt aufgeführten Dateien erfordern eine Netzwerkverbindung zum Server und werden nicht zwischengespeichert!
FALLBACK: Dieses Element listet die Fallback-Seite auf, wenn auf die Seite nicht zugegriffen werden kann (z. B.:
404-SeiteCACHE MANIFEST #2017 11 21 v10.0.1 /test.css /logo.gif /main.js NETWORK /login.php /register.php FALLBACK #/html/目录中文件无法访问时,用/offline.html替代 /html/ /offline.htmlAnwendungscache aktualisieren:
1. Der Benutzer löscht den Browser-Cache! 2. Die Manifestdatei wird geändert (#: zeigt einen Kommentar an, und wenn sie in #2018 1 1 v20.0.0 geändert wird, wird der Browser neu zwischengespeichert!)
3 !
web workers是运行在后台的javascript,独立于其它脚本,不会影响页面性能! 而一般的HTML页面上执行脚本时,除非脚本加载完成,否则页面不会响应! 支持情况:IE10以上,现代浏览器 示例:html文件: testWorker.js文件: 注意1:通常web worker不是用于如此简单的任务,而是用在更耗CPU资源的任务! 注意2:在chrome中运行会产生“cannot be accessed from origin 'null'”的错误,我的解决方法是:xampp中开启apache,用http://localhost/进行访问。 web worker缺点: 由于web worker位于外部文件中,所以它无法访问下列javascript对象: document对象; parent对象。 HTML5 server-sent events(服务器发送事件): server-sent事件是单向信息传递;网页可以自动获取来自服务器的更新! 以前:网页先询问是否有可用的更新,服务器发送数据,进行更新(双向数据传递)! 支持情况:除IE以外的现代浏览器均支持! 示例代码:html文件: test.php: 注意:后面没有内容,php文件可以不用"?>"关闭! HTML5 WebSocket: WebSocket是HTML5提供的一种在单个TCP连接上建立全双工(类似电话)通讯的协议; 浏览器和服务器之间只需要进行一次握手的操作,浏览器和服务器之间就形成了一条快速通道,两者之间就可直接进行数据传送; 浏览器通过javascript建立WebSocket连接请求,通过send()向服务器发送数据,onmessage()接收服务器返回的数据。 WebSocket如何兼容低浏览器: Adobe Flash Socket; ActiveX HTMLFile(IE); 基于multipart编码发送XHR; 基于长轮询的XHR WebSocket可以用在多个标签页之间的通信! 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。 相关推荐:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>web worker</title>
</head>
<body>
<p>计数:<output id="count"></output></p>
<button onclick="startWorker()">开始</button>
<button onclick="overWorker()">结束</button>
<script>
var w;
function startWorker(){
// 检测浏览器是否支持web worker
if(typeof(Worker)!=='undefined'){
if(typeof(w)=='undefined'){
//创建web worker对象
w=new Worker('testWorker.js');
}
// 事件持续监听(即使外部脚本已经完成),除非被终止
w.onmessage=function(event){
document.getElementById('count').innerHTML=event.data;
};
}else{
document.getElementById('count').innerHTML='浏览器不支持web worker';
}
}
function overWorker() {
// 终止web worker对象,释放浏览器/计算机资源
w.terminate();
w=undefined;
}
</script>
</body>
</html>var i=0;
function timedCount() {
i+=1;
// 重要的部分,向html页面传回一段信息
postMessage(i);
setTimeout('timedCount()',500);
}
timedCount();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>sever sent event</title>
</head>
<body>
<p>sever sent event informations</p>
<p id="test"></p>
<script>
// 判断浏览器是否支持EventSource
if(typeof(EventSource)!==undefined){
// 创建EventSource对象
var source=new EventSource("test.php");
// 事件监听
source.onmessage=function(event){
document.getElementById('test').innerHTML+=event.data+"<br>";
};
}else{
document.getElementById('test').innerHTML="sorry,浏览器不支持server sent event";
}
</script>
</body>
</html><?php
header('Content-Type:text/event-stream');
header('Cache-Control:no-cache');
$time=date('r');
echo "data:The server time is: {$time} \n\n";
// 刷新输出数据
flush();
Das obige ist der detaillierte Inhalt vonHTML5-Webcache und Anwendungscache (Cookie, Sitzung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

