Heim >Web-Frontend >js-Tutorial >Das JS-Skript ermöglicht das automatische Teilen von Flash-Sale-Beispielen auf Webseiten
Das JS-Skript ermöglicht das automatische Teilen von Flash-Sale-Beispielen auf Webseiten
- 小云云Original
- 2018-01-13 09:12:196369Durchsuche
In diesem Artikel erfahren Sie hauptsächlich, wie Sie mit JS einige automatische Klickfunktionen wie Flash-Sales im Einkaufszentrum schreiben. Freunde, die diesen Aspekt benötigen, sollten die Ideen schnell lernen. Ich hoffe, es hilft allen.
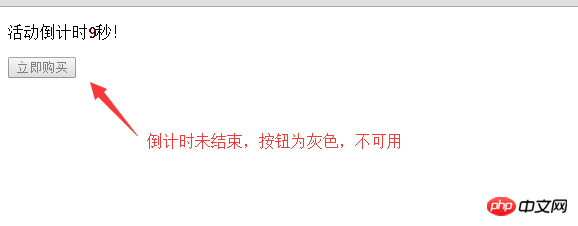
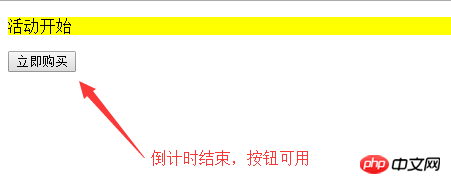
Werfen wir zunächst einen Blick auf den Seitencode des Flash-Sale-Events
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>
Micomo
</title>
</head>
<body>
<p>
<p>
活动倒计时<strong id="endtime"></strong>秒!
</p>
<input type="button" id="btn" value="立即购买" disabled="disabled" onClick="func()"/>
</p>
<script src="/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
//倒计时30秒
var i = 30;
function remainTime() {
if (i > 0) {
document.getElementById("endtime").innerHTML = i--;
setTimeout("remainTime()", 1000);
}
if (i == 0) {
$("p").text("活动开始");
$("p").css("background-color", "yellow");
//倒计时结束,按钮状态改为可用
document.getElementById("btn").disabled = false;
}
}
remainTime();
//点击按钮触发的方法
function func() {
alert("恭喜你抢到一个月饼");
}
</script>
</body>
</html>Seitenvorschau


Script js
Code
<script type="text/javascript">
var button = document.getElementById("btn");
//每秒执行一次,若按钮状态为可用,进行点击
setInterval(function() {
if (button.disabled == false) {
button.click();
}
},
1000);
</script>setInterval( )-Methode kann eine Funktion aufrufen oder einen Ausdruck in einem angegebenen Zeitraum in Millisekunden auswerten.
Die Methode setInterval() ruft die Funktion so lange auf, bis clearInterval() aufgerufen oder das Fenster geschlossen wird.
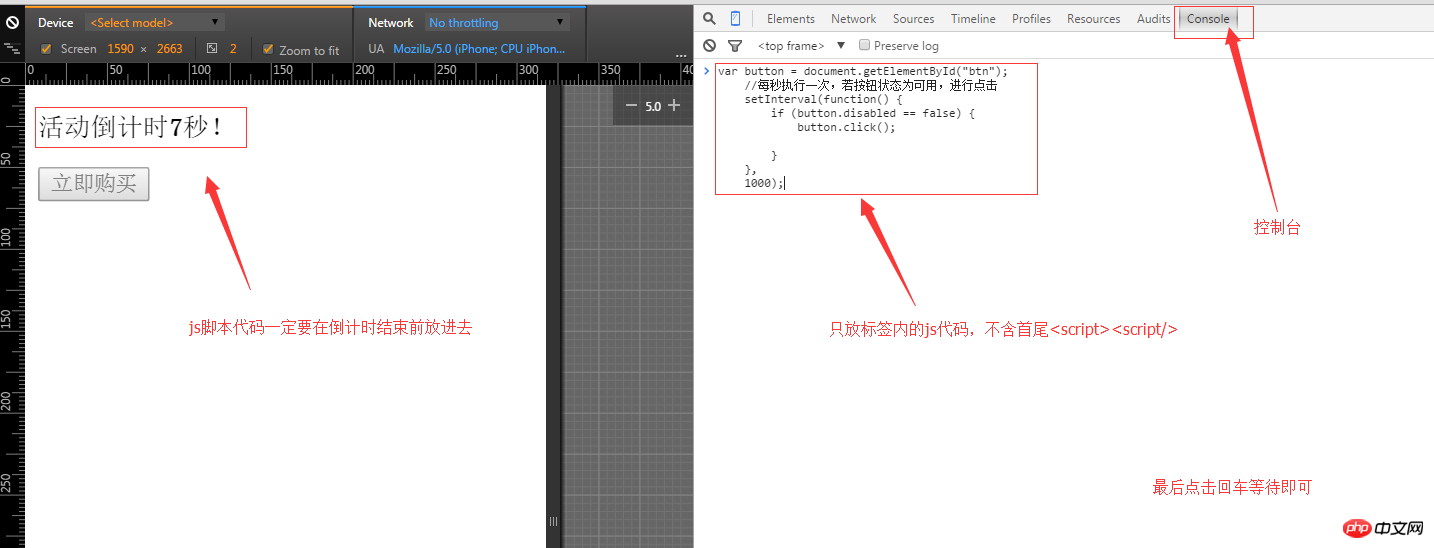
So fügen Sie es in den Browser ein
Öffnen Sie die Aktivitätsseite im Browser, drücken Sie F12, um in den Debugging-Modus zu wechseln, suchen Sie die Konsolenkonsole und fügen Sie den Code in das js-Skript-Tag oben ein ( ohne das erste und das letzte Tag), klicken Sie einfach auf die Eingabetaste und geben Sie es unbedingt ein, bevor die Veranstaltung endet.

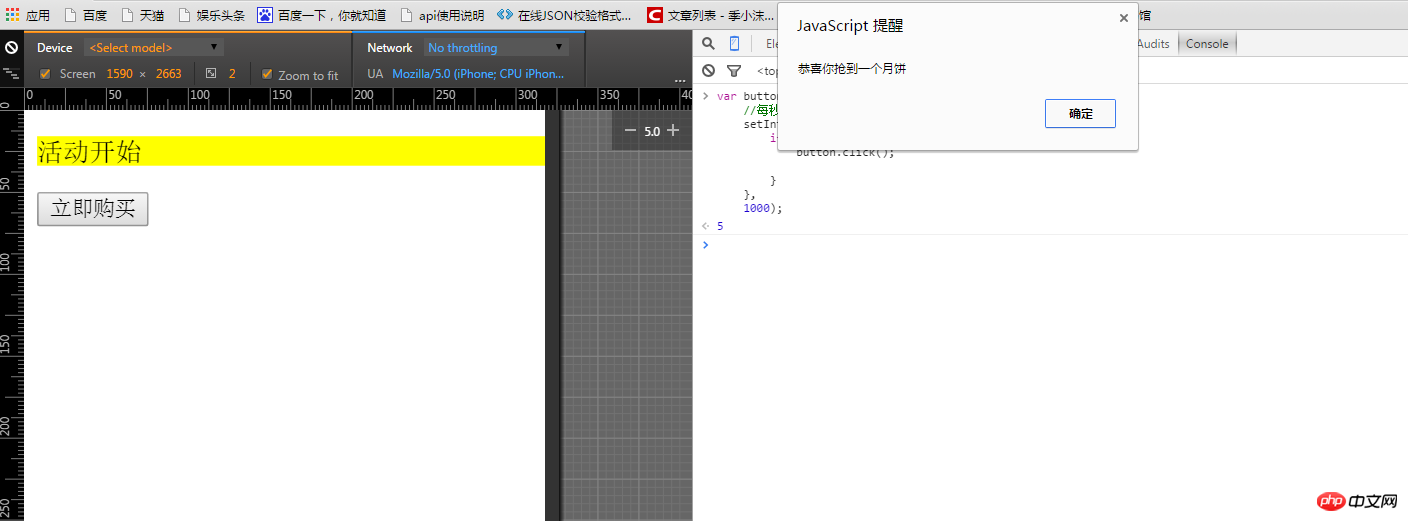
Ergebnisvorschau

Modify setInterval(function(){},millisec) The Millisekunden (in Millisekunden) können die Klickfrequenz steuern.
Dies ist nur ein einfacher JS-Code und implementiert keine automatische Überprüfung des Bestätigungscodes.
Sie können sich darauf beziehen und daraus lernen. Verwenden Sie es nicht, um etwas zu tun, das gegen die Moral verstößt, oder um Profit zu erzielen.
Der persönliche Blog wird nur zum Anfertigen von Notizen verwendet. Die Richtigkeit des Inhalts wird nicht garantiert. Sollten Fehler gefunden werden, korrigieren Sie diese bitte.
Einlösung von Baidu-Browserpunkten
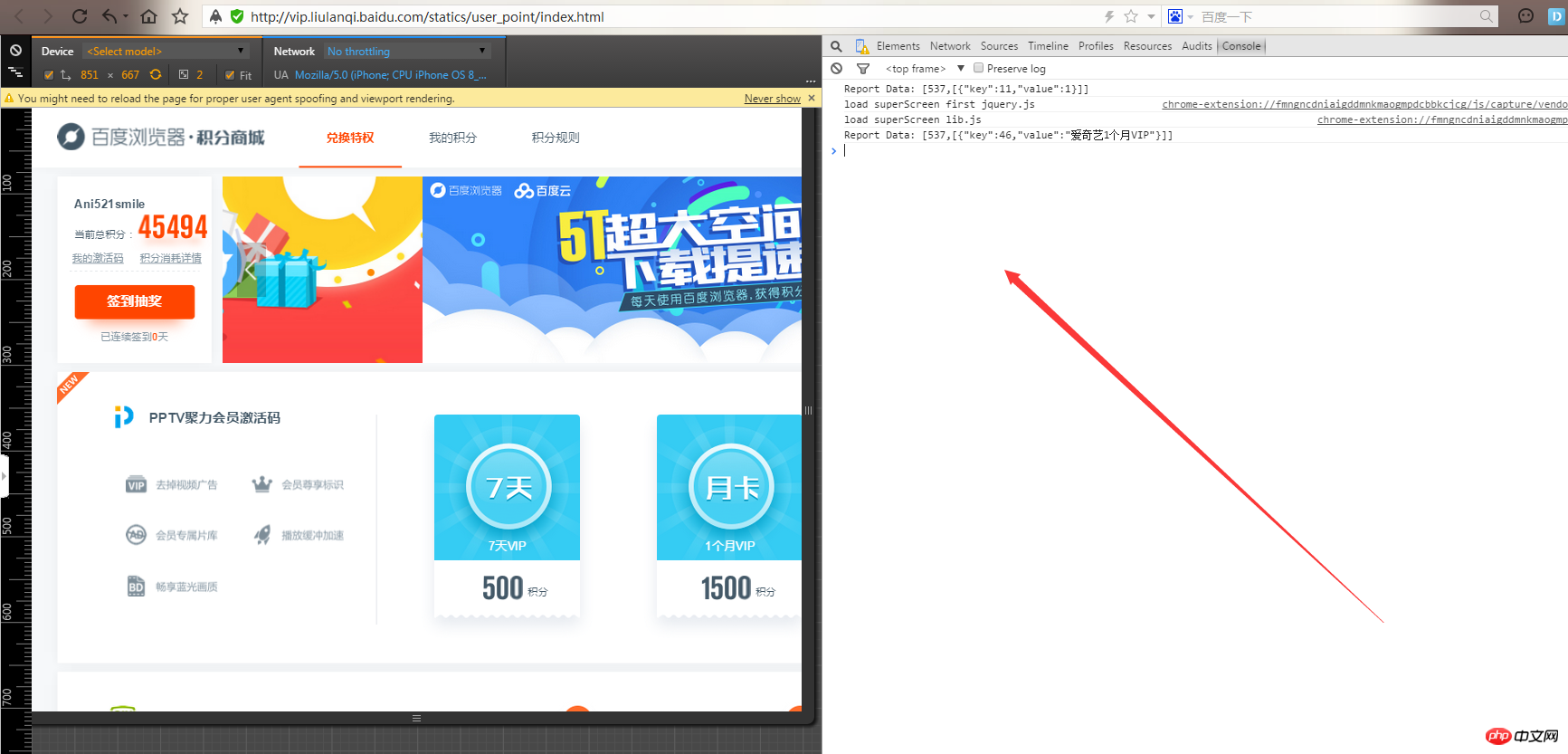
Öffnen Sie die folgende Seite, drücken Sie F12, geben Sie den Code in die Konsole ein und drücken Sie die Eingabetaste.


Code
//选取data-id为6的<a>标签
var button = $("a[data-id='6']");
//每秒执行一次,若按钮状态为可用,进行点击
var fuc = setInterval(function() {
//如果出现刷新验证码的按钮,则表明已抢到
if($(".refresh-btn").length > 0){
window.clearInterval(fuc);
//桌面通知,只有chrome,firefox浏览器支持桌面API
Notification.requestPermission(function(status) {
var n = new Notification('通知消息', { body: '爱奇艺会员兑换码!' });
});
} else {
button.click();
}
},1000);//一秒一次点击Verwandte Empfehlungen:
Beispielanalyse des Yii-Frameworks redis+php zur Erzielung eines Flash-Sale-Effekts
Redis klassisches Case-Sharing von Produkt-Flash-Sale und Warenkorb
Mall-Flash-Sale zur Vermeidung überverkaufter Lagerbestände
Das obige ist der detaillierte Inhalt vonDas JS-Skript ermöglicht das automatische Teilen von Flash-Sale-Beispielen auf Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

