Heim >Web-Frontend >js-Tutorial >So verwenden Sie jQuery Tree Multiselect richtig
So verwenden Sie jQuery Tree Multiselect richtig
- 小云云Original
- 2018-05-10 15:02:484187Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung von jQuery Tree Multiselect vor. Dieses Plug-in ermöglicht es Benutzern, Listenauswahlfelder in Form eines Baums darzustellen. Es wird hauptsächlich in der Berechtigungsverwaltung verwendet Referenzwert, interessierte Freunde können sich darauf beziehen, ich hoffe, es kann jedem helfen.
So verwenden Sie das Baumberechtigungsverwaltungs-Plug-in jQuery Tree Multiselect. Der spezifische Inhalt lautet wie folgt
1. Lernen Sie jQuery Tree Multiselect kennen
Mit diesem Plug-in können Benutzer Listenauswahlfelder in einem Baumformat präsentieren. Es wird hauptsächlich in der Berechtigungsverwaltung verwendet, um verschiedene Berechtigungen zuzuweisen.
Version 2.1 und jquery ui.js eingeführt werden 2.2. Es kann nur in Versionen über IE8 ausgeführt werden
3. Effektbildanzeige:
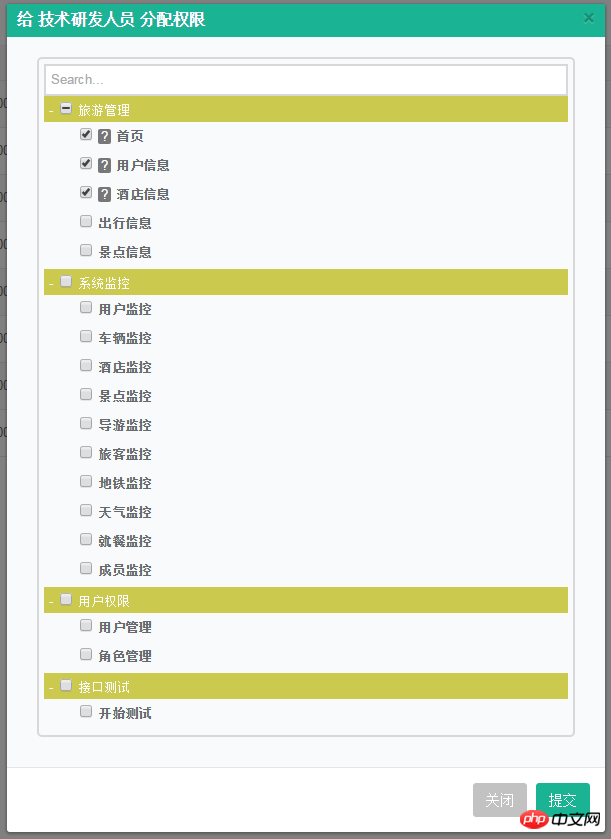
Beim Zuweisen von Berechtigungen zu einer Rolle gibt es zwei Schaltflächen im Bedienleiste: Ändern und autorisieren
Klicken Sie auf die Autorisierungsschaltfläche. Der Effekt ist wie folgt: 
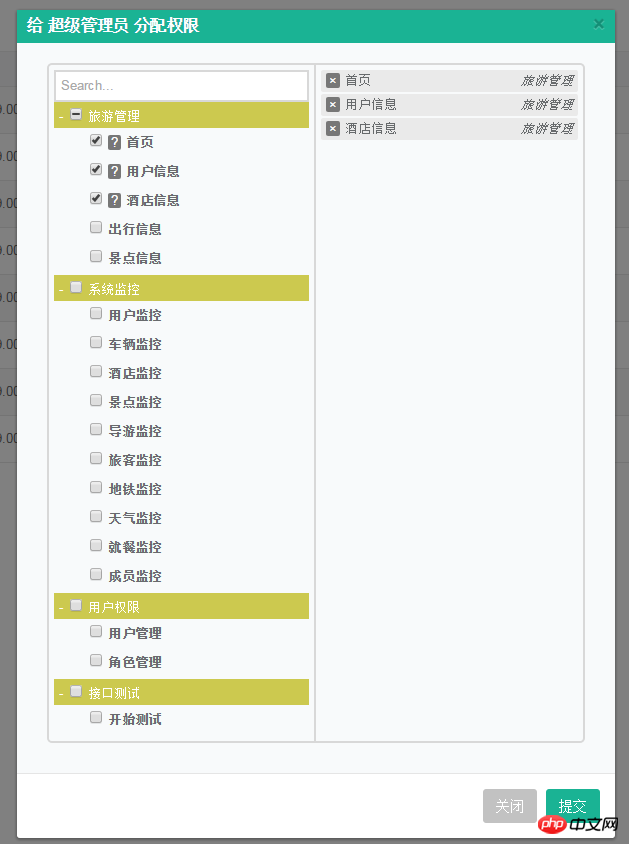
Mit Optionslogos auf der rechten Seite: 
 4. Verwendungsmethoden und Parameterbeschreibungen
4. Verwendungsmethoden und Parameterbeschreibungen
4.1. Initialisierungsmethode: $("select").treeMultiselect(); 4.2. Verwenden Sie den ausgewählten Attributnamen:
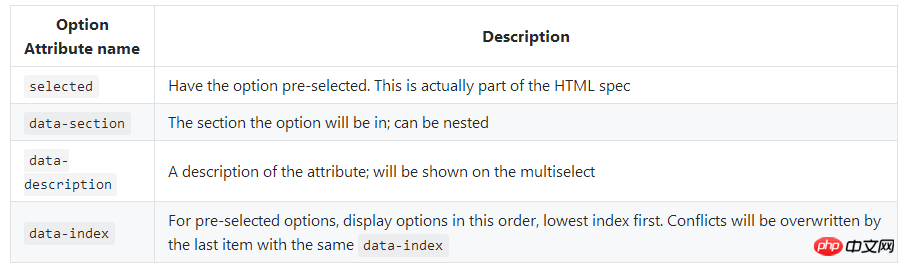
 selected:
selected:
data-section:Das heißt, wann Durch Hinzufügen des Datenabschnittsattributs zur Option wird die hierarchische Beziehung zwischen Eltern und Kind angezeigt:
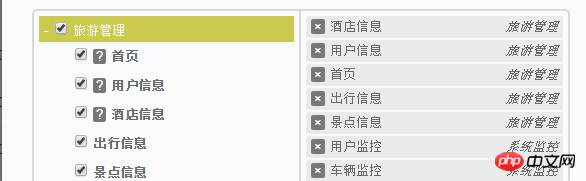
'<option value="monitor_index" data-section="旅游管理" data-description="首页描述" selected>首页</option>' + '<option value="manage_logs" data-section="旅游管理" data-description="用户日志描述" selected>用户信息</option>' + '<option value="interface_logs" data-section="旅游管理" data-description="接口调用日志描述" selected>酒店信息</option>' + '<option value="abnormal_logs" data-section="旅游管理">出行信息</option>' + '<option value="empty_logs" data-section="旅游管理">景点信息</option>'Das heißt, wenn das Datenbeschreibungsattribut zur Option hinzugefügt wird Wenn Sie diese Option auswählen, wird hinter dem Kontrollkästchen ein Symbol in Form eines Fragezeichens angezeigt, um die Beschreibungsinformationen anzuzeigen:
 data-index:
data-index:
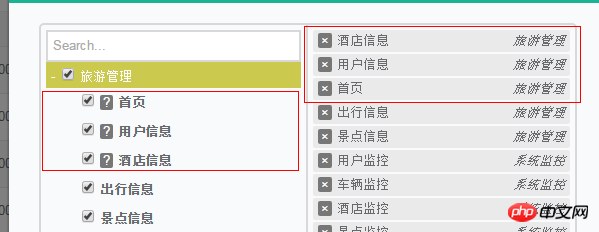
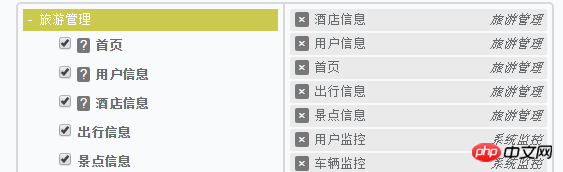
Durch die Einstellung „Homepage“: Datenindex = 3, „Benutzerinformationen“: Datenindex = 2, „Hotelinformationen“: Datenindex = 1 ist die Sortierung auf der rechten Seite wie in der Abbildung dargestellt Abbildung: Gleichzeitig wird die Option ausgewählt.
Darüber hinaus können Sie durch die Einstellung data-section="Interface Test/Interface Application/Interface Filtering" mehrstufige Anzeigeeffekte einrichten, wie in der Abbildung gezeigt : 
4.3. Detaillierte Erläuterung der Parameter
Verwendungsmethoden sind wie folgt: $("#authorifyselect").treeMultiselect({ searchable: true, startCollapsed: false });
Die Parameter:searchable, collapsible, hideSidePanel, onChange, startCollapsed
sind häufiger verwendeter und wichtigerer Parameter sowie andere Parameter, die Benutzer je nach Bedarf hinzufügen können.
 allowBatchSelection:
allowBatchSelection:
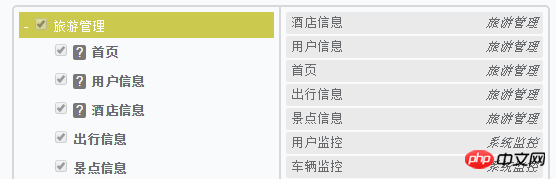
Wenn festgelegt; auf „false“ gesetzt, gibt es kein Kontrollkästchen vor dem übergeordneten Menü, wie in der Abbildung gezeigt: 
 zusammenklappbar:
zusammenklappbar:
Wenn die Standardeinstellung wahr ist, wird vor dem übergeordneten Menü eine kleine horizontale Linie angezeigt, die wie in der Abbildung gezeigt zurückgezogen werden kann:
Wenn es auf „false“ gesetzt ist, gibt es keine horizontale Linie vor dem übergeordneten Menü, das heißt, es kann nicht zurückgezogen werden, wie in der Abbildung gezeigt: 
 enableSelectAll,
enableSelectAll,
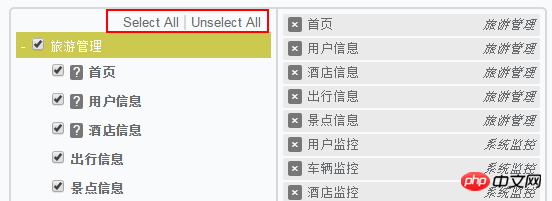
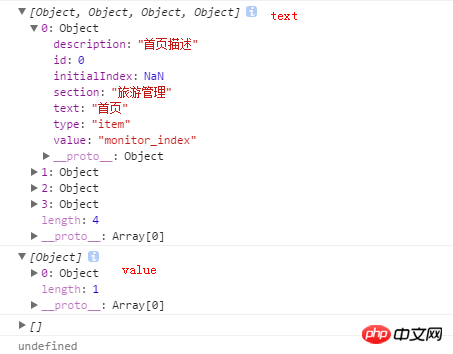
ist auf „true“ eingestellt. Die Optionen „Alle auswählen“ und „Alle auswählen“ können realisiert werden Deaktivieren Sie alle Funktionen, wie in der Abbildung gezeigt: selectAllText,当enableSelectAll可用时,可选中所有; hideSidePanel:用户隐藏右边的选项面板;默认为false,表示不隐藏;设置为true时,即隐藏; 当我点击某个选项时,输出结果如图: 即text会输出所有选中的复选框的信息;value会输出你当时点击的那个复选框的信息;这里initialIndex和section的值为空。 searchParams: ['value', 'text', 'description', 'section'],用于设置搜索设置项。 总结:当你在开发用户权限管理的后台系统时,你不妨选择这个插件用于权限的分配。小巧且简单。 相关推荐: 有关对bootstrap中multiselect下拉列表功能的讲解
unselectAllText,当enableSelectAll可用时,可不选中所有;
freeze,默认为false,表示对选项禁用选择;设置为true时,效果如图:
onChange:默认为null,表示选择选项时触发的回调函数;默认包含四个参数(text:属性文本,value:值,initialIndex,section)$("#authorifyselect").treeMultiselect({ onChange: function(text, value, initialIndex, section) {
console.log(text);
console.log(value);
console.log(initialIndex);
console.log(section);
} });
onlyBatchSelection:只进行部分检查,只能设置为false.
sortable:默认为false,设置为true时,选择的选项可以通过拖动排序(需要jQuery UI);
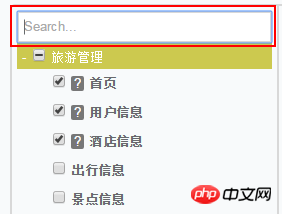
searchable,默认为false,设置为true时,菜单顶部会出现搜索框,用于快捷搜索菜单。效果如图:
sectionDelimiter:意思是data-section="value1/value2/value3",可以通过“/”来分隔值,实现多层列表效果。
showSectionOnSelected:默认为true,当选中选项时,显示section name;
startCollapsed:默认为false,设置为true时,菜单默认进来显示为折叠效果,如图:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie jQuery Tree Multiselect richtig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

