Heim >Web-Frontend >js-Tutorial >Mehrere jQuery-Möglichkeiten, Dom zu finden
Mehrere jQuery-Möglichkeiten, Dom zu finden
- 小云云Original
- 2018-01-12 09:21:162242Durchsuche
In diesem Artikel werden hauptsächlich die grundlegenden jQuery-Dom-Suchmethoden aufgezeichnet, die in der jüngsten Entwicklung aufgetreten sind, und dann die Leistung verschiedener Methoden verglichen. Der Zweck besteht darin, zu hoffen, dass Sie in Zukunft bei der Suche nach Dom-Elementen die optimale Lösung verwenden können. Die Einleitung im Artikel ist sehr ausführlich. Freunde, die sie benötigen, können sie sich gemeinsam ansehen.
Vorwort
Dieses Problem entsteht aufgrund der unterschiedlichen Codierungsgewohnheiten aller Mitglieder unseres Front-End-Teams. Der wichtigste Grund ist die Wartbarkeit des Codes. Auf dieser Grundlage habe ich den Inhalt im Zusammenhang mit der Suche nach Dom-Knoten im jQuery-Quellcode (1.11.3) sorgfältig überprüft, obwohl ich ihn nicht sehr genau verstehen konnte. . Gleichzeitig wurde basierend auf dem Verständnis des Browserkonsolenobjekts eine Reihe nachfolgender Fragen und Analysen generiert und eine vergleichende Analyse der Sucheffizienz und -leistung für die drei am häufigsten verwendeten DOM-Suchmethoden von jQuery durchgeführt.
Zuerst müssen wir die beiden Methoden des Konsolenobjekts verwenden, console.time() und console.timeEnd(), die paarweise vorkommen. Die Verwendung dieser Methode dient der Verbindung Sie Das Codesegment führt die verbrauchte Ausführungszeit aus und gibt sie aus. Die in den beiden übergebenen Zeichenfolgennamen müssen vereinheitlicht werden, um wirksam zu werden. Beispiel:
console.time('Scott');
console.log('seven');
console.timeEnd('Scott');
seven
Scott: 0.256ms
Die korrekte Verwendung besteht darin, dass die drei Stellen im
Codesegmente sind konsistent. Text1.$(‘.parent .child'); 2.$(‘.parent').find(‘.child'); 3.$(‘.child','.parent');
Als nächstes besprechen wir unsere häufig verwendeten jQuery-Methoden zum Durchsuchen von Dom:
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
}Methode 1 und 3 basieren beide auf dem Selektor und Kontext von jQuery ist unser am häufigsten verwendetes jQuery() oder $(). Die Details sind:
init = jQuery.fn.init = function( selector, context ) {
var match, elem;
// HANDLE: $(""), $(null), $(undefined), $(false)
if ( !selector ) {
return this;
}
// Handle HTML strings
if ( typeof selector === "string" ) {
if ( selector.charAt(0) === "<" && selector.charAt( selector.length - 1 ) === ">" && selector.length >= 3 ) {
// Assume that strings that start and end with <> are HTML and skip the regex check
match = [ null, selector, null ];
} else {
match = rquickExpr.exec( selector );
}
// Match html or make sure no context is specified for #id
if ( match && (match[1] || !context) ) {
// HANDLE: $(html) -> $(array)
if ( match[1] ) {
context = context instanceof jQuery ? context[0] : context;
// scripts is true for back-compat
// Intentionally let the error be thrown if parseHTML is not present
jQuery.merge( this, jQuery.parseHTML(
match[1],
context && context.nodeType ? context.ownerDocument || context : document,
true
) );
// HANDLE: $(html, props)
if ( rsingleTag.test( match[1] ) && jQuery.isPlainObject( context ) ) {
for ( match in context ) {
// Properties of context are called as methods if possible
if ( jQuery.isFunction( this[ match ] ) ) {
this[ match ]( context[ match ] );
// ...and otherwise set as attributes
} else {
this.attr( match, context[ match ] );
}
}
}
return this;
// HANDLE: $(#id)
} else {
elem = document.getElementById( match[2] );
// Check parentNode to catch when Blackberry 4.6 returns
// nodes that are no longer in the document #6963
if ( elem && elem.parentNode ) {
// Handle the case where IE and Opera return items
// by name instead of ID
if ( elem.id !== match[2] ) {
return rootjQuery.find( selector );
}
// Otherwise, we inject the element directly into the jQuery object
this.length = 1;
this[0] = elem;
}
this.context = document;
this.selector = selector;
return this;
}
// HANDLE: $(expr, $(...))
} else if ( !context || context.jquery ) {
return ( context || rootjQuery ).find( selector );
// HANDLE: $(expr, context)
// (which is just equivalent to: $(context).find(expr)
} else {
return this.constructor( context ).find( selector );
}
// HANDLE: $(DOMElement)
} else if ( selector.nodeType ) {
this.context = this[0] = selector;
this.length = 1;
return this;
// HANDLE: $(function)
// Shortcut for document ready
} else if ( jQuery.isFunction( selector ) ) {
return typeof rootjQuery.ready !== "undefined" ?
rootjQuery.ready( selector ) :
// Execute immediately if ready is not present
selector( jQuery );
}
if ( selector.selector !== undefined ) {
this.selector = selector.selector;
this.context = selector.context;
}
return jQuery.makeArray( selector, this );
}
Basierend auf Zeile 70 von jQuery (1.11.3) ist es der Eingang zu dieser Methode Es wird ein Objekt der init-Methode auf jquery.fn erstellt. Schauen wir uns dieses Objekt genauer an:
1.$(‘.parent .child'); 3.$(‘.child','.parent');
Basierend auf jQuery (1.11.3) Zeile 2776 vergleicht diese Methode Long Lassen Sie mich kurz auf mein Verständnis dieser Methode eingehen: Die Hauptsache hier ist, nach Abschluss der Beurteilung nach dem Kontext zu suchen. Wenn nicht, verarbeiten Sie ihn weiter , Fahren Sie ohne fort, und Methode 1 und Methode 3:
- Sie müssen alle den gleichen Beurteilungsprozess durchlaufen, der oben kurz erläutert wurde 1 und 3 sind im Grunde fast gleich, aber der Selektor in 1 benötigt noch Zeit, um Sizzle-bezogene Suchen durchzuführen, und wir erhalten:
- Methode 1. $('.parent .child'); Kosten für den Abschluss des Prozesses: a;
- Methode 3. $('.child','.parent'); ; DOM-Knoten wurde fast gefunden
- Methode 1. $('.parent .child'); Zeitaufwand: b;
- Ziehen Sie also vorläufige Schlussfolgerungen:
- Methode 3. $('.child','.parent');Zeitaufwand: a;
- Methode 1. $('.parent .child');Zeitaufwand: a + b;
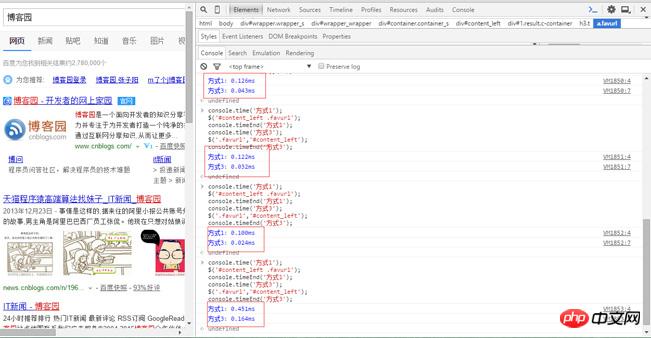
 Als nächstes schauen wir uns die tatsächlichen Laufergebnisse an:
Als nächstes schauen wir uns die tatsächlichen Laufergebnisse an:
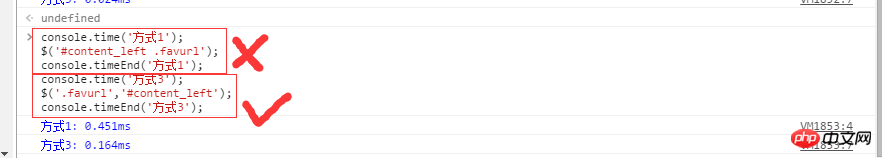
 Am Beispiel der Baidu-Seite finden wir zufällig eine Reihe zufriedenstellender Bereiche zum Durchsuchen , und der Blogger führt mehrere Suchvorgänge durch Test, die Sucheffizienz von Methode 3 ist schneller als die von Methode 1, und die Suchgeschwindigkeit von Methode 3 ist im Grunde etwa dreimal so hoch wie die von Methode 1, das heißt:
Am Beispiel der Baidu-Seite finden wir zufällig eine Reihe zufriedenstellender Bereiche zum Durchsuchen , und der Blogger führt mehrere Suchvorgänge durch Test, die Sucheffizienz von Methode 3 ist schneller als die von Methode 1, und die Suchgeschwindigkeit von Methode 3 ist im Grunde etwa dreimal so hoch wie die von Methode 1, das heißt:
- Als nächstes fügen wir die Suchmethode von jQuery zum Vergleich hinzu:
- Methode 1. $('.parent .child');
- Methode 2. $('.parent').find('.child');
- Da wir bereits das vorherige Urteil gefällt haben, basierend auf der Tatsache, dass alle drei nach jQuery() suchen müssen, verbringen alle drei hier eine Suchzeit. Zu diesem Zeitpunkt wurde grundsätzlich Methode 3 gefunden:
find: function( selector ) {
var i,
ret = [],
self = this,
len = self.length;
if ( typeof selector !== "string" ) {
return this.pushStack( jQuery( selector ).filter(function() {
for ( i = 0; i < len; i++ ) {
if ( jQuery.contains( self[ i ], this ) ) {
return true;
}
}
}) );
}
for ( i = 0; i < len; i++ ) {
jQuery.find( selector, self[ i ], ret );
}
// Needed because $( selector, context ) becomes $( context ).find( selector )
ret = this.pushStack( len > 1 ? jQuery.unique( ret ) : ret );
ret.selector = this.selector ? this.selector + " " + selector : selector;
return ret;
}
Gehe zu Methode 1' .parent .child 'Selektorsuche, Methode 2 wird verwendet, um nach der Suchmethode von jQuery zu suchen, und der spezifische Inhalt von find wird hier aufgelistet:
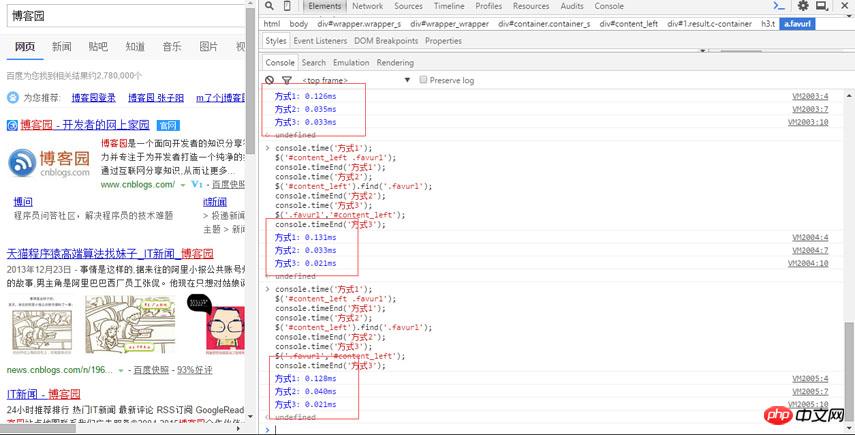
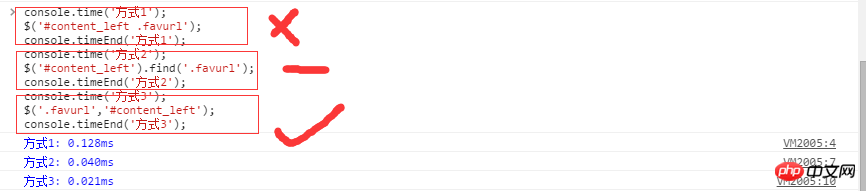
 Basierend In jQuery (1.11.3) Zeile 2716 können wir sehen, dass der Suchprozess im Vergleich zu Methode 1 relativ einfach ist, um komplexe Selektoren zu finden (beim Finden von Selektoren müssen viele Situationen beseitigt werden, und es ist mehr Zeit erforderlich). Wir schlussfolgern, dass Methode 2 besser ist als Methode 1. Vergleichen wir die drei folgenden:
Basierend In jQuery (1.11.3) Zeile 2716 können wir sehen, dass der Suchprozess im Vergleich zu Methode 1 relativ einfach ist, um komplexe Selektoren zu finden (beim Finden von Selektoren müssen viele Situationen beseitigt werden, und es ist mehr Zeit erforderlich). Wir schlussfolgern, dass Methode 2 besser ist als Methode 1. Vergleichen wir die drei folgenden:

Verwandte Empfehlungen:
JQuery-Methode zum Finden von DOM-Knoten_jquery
React-Funktionen der echte DOM, um dynamisches Po-Saugen zu realisieren
Erweiterte Ergänzung des Dom-Events von js
Das obige ist der detaillierte Inhalt vonMehrere jQuery-Möglichkeiten, Dom zu finden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

