Heim >Web-Frontend >js-Tutorial >Teilen von jQuery-Effektbeispielen
Teilen von jQuery-Effektbeispielen
- 小云云Original
- 2018-01-11 17:09:371667Durchsuche
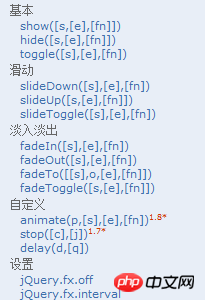
jQuery-Effektoperationen sind in fünf Kategorien unterteilt: 1. Einfach, 2. Schieben, 3. Ein- und Ausblenden, 4. Angepasst, 5. Einstellungen. In diesem Artikel wird dies ausführlich erläutert. Hat einen sehr guten Referenzwert. Werfen wir einen Blick mit dem untenstehenden Editor. Ich hoffe, er kann allen helfen.
Effektoperationen sind in fünf Kategorien unterteilt: 1. Einfach, 2. Schieben, 3. Ein- und Ausblenden, 4. Angepasst, 5. Einstellungen

show (), hide(), toggle()
Der Code lautet wie folgt:
HTML-Code:
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
jQuery-Code:
$("p").show();
P ist zunächst ausgeblendet. Nach der Ausführung dieser Codezeile zeigt P
$("p").hide();
Das aktuelle P-Tag wird angezeigt.
$("#btn1").click(function(){
$("p").toggle("show");
})
Wenn P real ist, wird es ausgeblendet . Wenn P ausgeblendet ist, dann lasse es anzeigen
Hinweis: show() zeigt ausgeblendete übereinstimmende Elemente an.
hide(), verstecke das angezeigte Element.
toggle() wird verwendet, um zwei oder mehr Event-Handler-Funktionen zu binden, um nacheinander auf das Klickereignis des ausgewählten Elements zu reagieren.
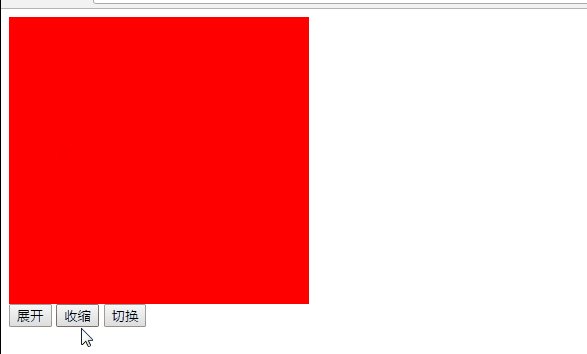
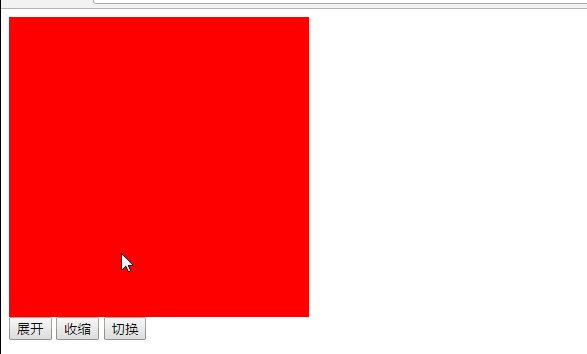
slideDown(), slideUp(), slideToggle()
Der Code lautet wie folgt:
HTML-Code:
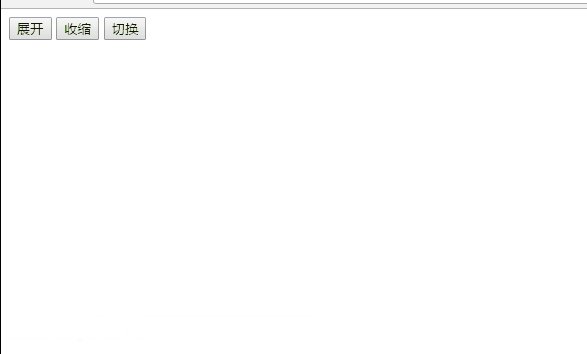
<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
jQuery-Code:
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});
Binden Sie das Klickereignis an die Schaltfläche mit der ID btn3. Wenn p nach unten erweitert wird, verkleinert es sich nach oben und umgekehrt.
Hinweis: slideDown(), nach unten erweitern.
slideUp(), nach oben verkleinern.
slideToggle(), schaltet die Sichtbarkeit aller passenden Elemente durch Höhenänderungen um.
Der Effekt ist wie folgt:

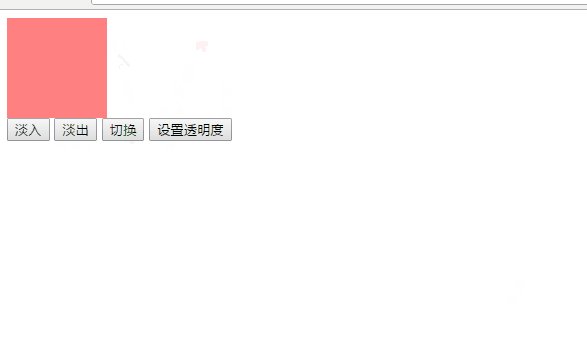
fadeIn(), fadeOut(), fadeTo(), fadeToggle()
Der Code lautet wie folgt:
HTML-Code:
<p></p> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切换"/> <input id="btn4" type="button" value="设置透明度"/>
jQuery-Code:
$("input").first().click(function(){
$("p").fadeIn(1000);
});
Wählen Sie den ersten Eingang mit dem Selektor aus und binden Sie ein Klickereignis daran p zunächst ausgeblendet. Es wird langsam innerhalb einer Sekunde angezeigt, um den Einblendeffekt zu erzielen.
$("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
});
Wählen Sie den zweiten Eingang mit dem Selektor aus und binden Sie ein Klickereignis daran. p wird nun angezeigt und wird innerhalb einer Sekunde langsam ausgeblendet, um den Ausblendeffekt zu erzielen.
$("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})
Wählen Sie den dritten Eingang mit dem Selektor aus und binden Sie ein Klickereignis daran. Wenn p angezeigt wird, lassen Sie es ausblenden. Wenn p hingegen ausgeblendet ist, lassen Sie es einblenden.
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})
Wählen Sie den vierten Eingang mit dem Selektor aus, binden Sie ein Klickereignis daran und legen Sie die Einblendzeit (Ausblendzeit) und die Transparenz fest.
Hinweis: fadeIn() erreicht den Einblendeffekt aller passenden Elemente durch Änderungen der Deckkraft.
fadeOut(), das den Ausblendeffekt aller passenden Elemente durch Änderungen der Deckkraft erreicht.
fadeTo(), passt die Deckkraft aller passenden Elemente schrittweise an die angegebene Deckkraft an.
fadeToggle(), schaltet die Ein- und Ausblendeffekte aller passenden Elemente durch Änderungen der Deckkraft um.
Der Effekt ist wie folgt:

animate(), stop(), delay()
Der Code lautet wie folgt:
CSS-Code:
p{
width:100px;
height:100px;
background:red;
}
HTML-Code:
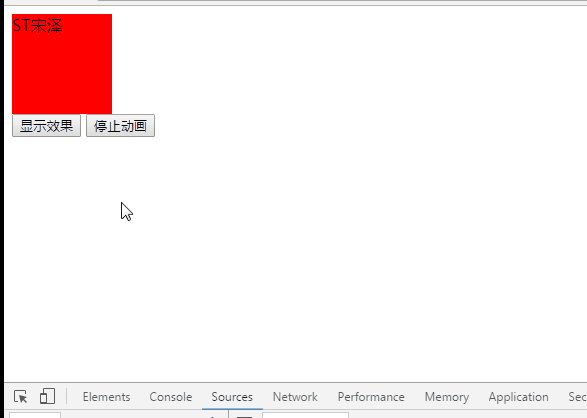
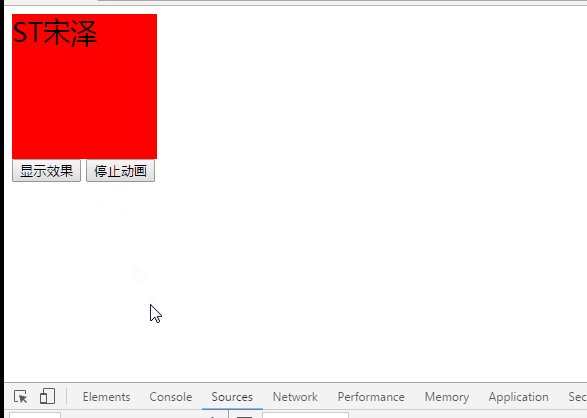
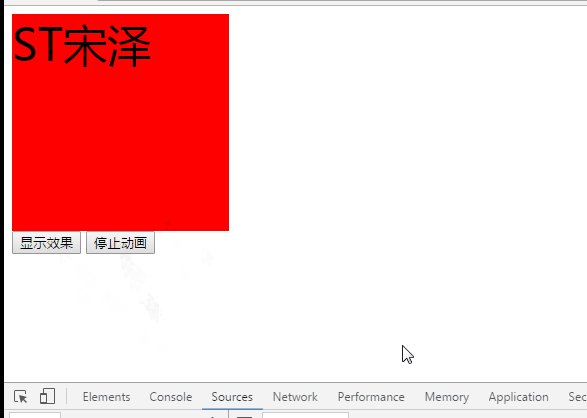
<p>ST宋泽</p> <input id="btn1" type="button" value="显示效果"/> <input id="btn2" type="button" value="停止动画"/>
jQuery-Code:
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});
Binden Sie das Klickereignis an die Schaltfläche mit id btn1, wenn auf die Schaltfläche geklickt wird Wenn nach einer Verzögerung von zwei Sekunden die Breite, Höhe und Schriftgröße von p
allmählich auf die eingestellten Werte geändert wird und „Animation abgeschlossen“ gedruckt wird nach zwei Sekunden.
$("#btn2").click(function(){
$("p").stop();
})
Binden Sie das Klickereignis an die Schaltfläche mit der ID btn2. Wenn p eine Animation ausführt, klicken Sie auf die Schaltfläche und die Animation wird gestoppt.
Hinweis: animate(), eine Funktion zum Erstellen benutzerdefinierter Animationen.
stop() stoppt alle Animationen, die auf dem angegebenen Element ausgeführt werden.
delay(), legen Sie eine Verzögerung fest, um die Ausführung nachfolgender Elemente in der Warteschlange zu verzögern.
Der Effekt ist wie folgt:

jQuery.fx.off, jQuery.fx.interval
jQuery.fx.off, Schließen Sie die Seite Alle Animationen.
jQuery.fx.interval legt die Anzeigebildrate der Animation fest.
Verwandte Empfehlungen:
Teilen Sie einen Beispielcode für einen jQuery-Effekt
HTML5 zum Erstellen einer Nachahmung eines jQuery-Effekts
Das obige ist der detaillierte Inhalt vonTeilen von jQuery-Effektbeispielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

