Heim >Web-Frontend >js-Tutorial >Der Layui-Paging-Effekt realisiert die gemeinsame Nutzung von Code
Der Layui-Paging-Effekt realisiert die gemeinsame Nutzung von Code
- 小云云Original
- 2018-01-11 17:01:223842Durchsuche
Dieser Artikel stellt hauptsächlich den Implementierungscode des Laui-Front-End-Frame-Paging-Effekts vor. Ich hoffe, er kann jedem helfen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>分页</title>
<link rel="stylesheet" href="layui/css/layui.css" >
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>开门见山 : 默认分页</legend>
</fieldset>
<p id="demo1"></p>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>开启 URL hash</legend>
</fieldset>
<p id="demo5"></p>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>是时候看一下完整功能了!</legend>
</fieldset>
<p id="demo7"></p>
<script src="layui/layui.js"></script>
<script>
layui.use(['laypage', 'layer'], function(){
var laypage = layui.laypage
,layer = layui.layer;
laypage({
cont: 'demo1'
,pages: 100 //总页数
,groups: 5 //连续显示分页数
});
laypage({
cont: 'demo5'
,pages: 100
,curr: location.hash.replace('#!fenye=', '') //获取hash值为fenye的当前页
,hash: 'fenye' //自定义hash值
});
laypage({
cont: 'demo7'
,pages: 100
,skip: true
});
});
</script>
</body>
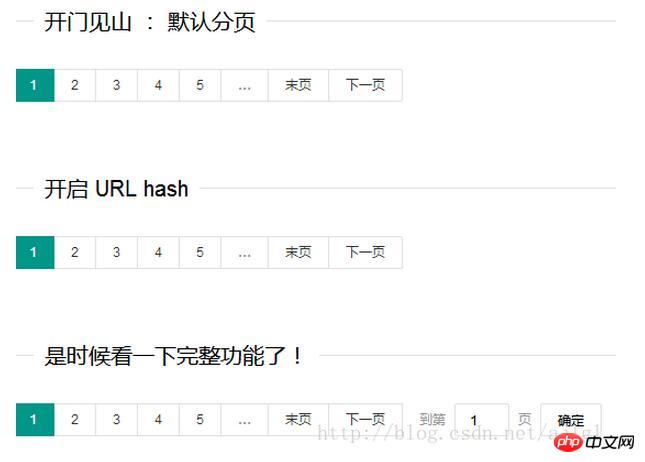
</html>Rendering:

Verwandte Empfehlungen:
Einfache Implementierung Ajax Nicht-Aktualisierungs-Paging-Effekt
PHP-Funktionsbeispiel zur Nachahmung des Google-Paging-Effekts
Beispiel für PHP-Paging-Effekt
Das obige ist der detaillierte Inhalt vonDer Layui-Paging-Effekt realisiert die gemeinsame Nutzung von Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Codefreigabe für Laui-Popup-Layer-EffekteNächster Artikel:Codefreigabe für Laui-Popup-Layer-Effekte
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

