Heim >Web-Frontend >js-Tutorial >Das Startdatum der EasyUI Datebox-Datumsüberprüfung liegt vor der Endzeit der Beispielfreigabe
Das Startdatum der EasyUI Datebox-Datumsüberprüfung liegt vor der Endzeit der Beispielfreigabe
- 小云云Original
- 2018-01-11 14:36:322775Durchsuche
In diesem Artikel wird hauptsächlich die Datumsüberprüfung von EasyUI vorgestellt, bei der das Startdatum vor der Endzeit liegt. Ich hoffe, es kann allen helfen.
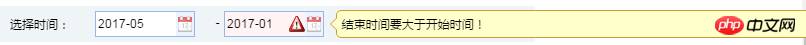
Effekt

Datumsfeld erstellen
<p style="width:65px;"><label>选择时间:</label></p> <p style="width:100px;" id="StartsTime"> <p class="easyui-datebox" name="data" id="StartDate" style="height:26px;width:100px "></p> </p> <pstyle="width:110px;" id="EndTime"> - <p class="easyui-datebox" type="text" name="data" id="EndDate" style="height:26px;width:100px " validType="end"></p> </p>
Benutzerdefinierte EasyUI-Überprüfung
//验证开始时间小于结束时间
$.extend($.fn.validatebox.defaults.rules, {
end: {
validator: function (value, param) {
var startDate = $("#StartsTime input").val();
var startTmp = new Date(startDate.replace(/-/g, "/"));
var endTmp = new Date(value.replace(/-/g, "/"));
return startTmp <= endTmp;
},
message: '结束时间要大于开始时间!'
}
})Verwandte Empfehlungen:
Easyui-Datebox-Einstellungen sind ausgeblendet oder nicht verfügbar. Wie zu lösen
jQuery EasyUI API Chinese Document - DateBox Date Box
jQuery EasyUI API Chinese Document - DateBox Date Box_PHP Tutorial
Das obige ist der detaillierte Inhalt vonDas Startdatum der EasyUI Datebox-Datumsüberprüfung liegt vor der Endzeit der Beispielfreigabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

