Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Textverkleinerung in bestimmten Tabellenspalten mithilfe von Vue und jquery
Ausführliche Erläuterung der Textverkleinerung in bestimmten Tabellenspalten mithilfe von Vue und jquery
- 小云云Original
- 2018-01-11 13:08:241680Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode von Vue+jquery vorgestellt, um die Textverkleinerung in bestimmten Tabellenspalten zu realisieren. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
In diesem Artikel wird der Beispielcode von Vue+jquery vorgestellt, um die Textverkleinerung der angegebenen Spalte der Tabelle zu realisieren. Die Details sind wie folgt:

Der Effekt ist sehr gut. Einfach, aber wirklich nicht einfach zu schreiben, da Vue nicht freundlich zu Leuten ist, die keine Erfahrung mit Front-End-Frameworks wie React haben
(Weniger beschweren, arbeiten). mehr, sparen Sie Zeit und gehen Sie zu Hallo)
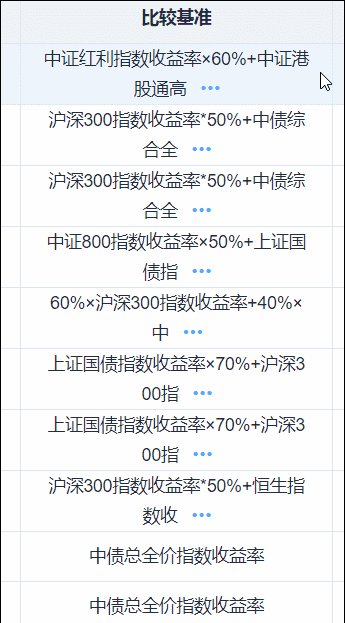
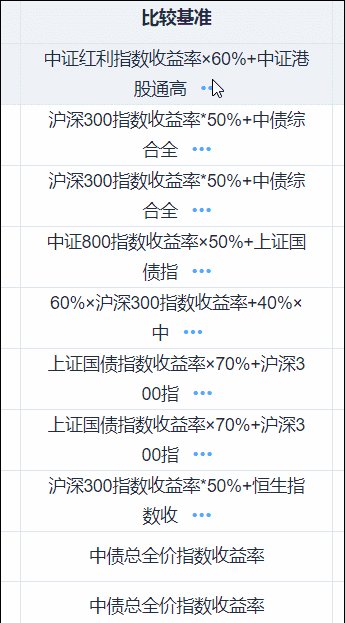
Lassen Sie mich zuerst reden. Werfen wir einen Blick auf den Umweg, den ich gemacht habe: Ich wollte den Befehl v-if verwenden, um diese Spalte zu bedienen
Der Code sieht so aus:
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" style="margin-left:8px;color: #20a0ff;" class="el-icon-more"></i>
</template>
</el-table-column>changeTxt-Methode zum Ändern des booleschen Werts isAllTxt, um die Anzeige von long und short zu steuern Text
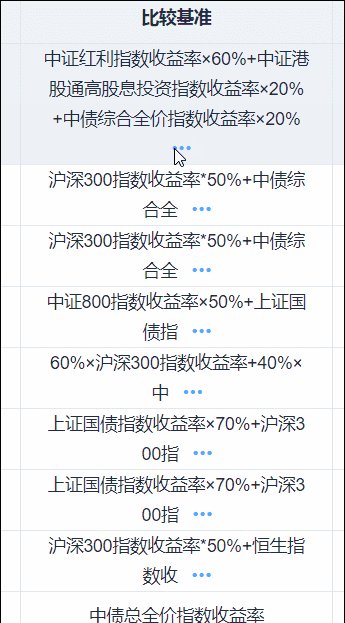
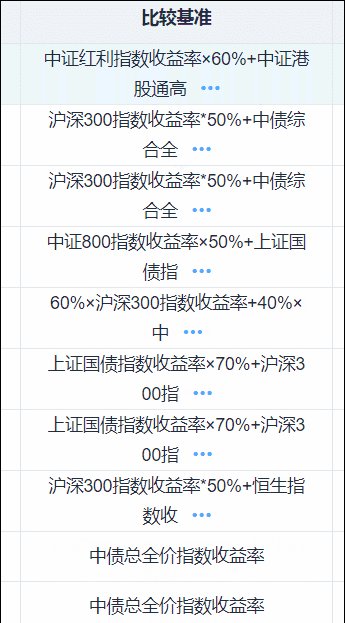
, und jedes Mal, wenn Sie auf eine beliebige Zeile klicken, wird der gesamte Text in dieser Spalte geändert. Uh-huh, diese Art von Produkt wird niemals zustimmen. Glaubst du, dass jeder im Unterricht aufstehen wird? ? ?
Okay, wir nutzen die ursprüngliche Entwicklungserfahrung in der JQuery-Ära, übergeben $(this) im Click-Ereignis und ändern den Dom manuell
(vorausgesetzt, das Projekt ist Mit jquery konfiguriert, bitte übertragen. Schauen Sie sich: http://www.jb51.net/article/115161.htm an, gehen Sie hoch und machen Sie es selbst. Oh nein, richten Sie es selbst ein)
changeTxt($( this))
changeTxt(ref) {
ref.text(XXX);
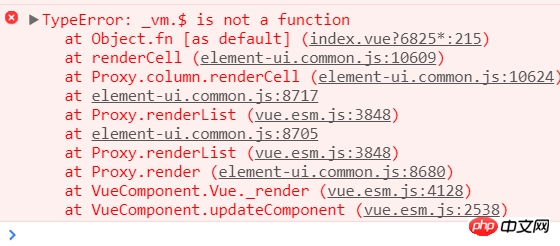
}Das Ergebnis ist natürlich ein Fehler:

Einige Schüler fragten, ob jquery fehlgeleitet wurde? ? ?
Natürlich nicht, das hier ist nicht das von dom, es ist das VM-Objekt von vue, Sie können es mit der Methode It von jquery versuchen ist kein Fehler von jquery.
Jeder, der gerne darüber nachdenkt, sagt: Kann ich das einfach direkt verwenden?
changeTxt(this)

Was Sie erhalten, ist nicht das Objekt des aktuellen Elements, sondern dieser Pfad blockiert.
Wie erhält man das Objekt des Elements in Vue? ? ?
Ref für das Element definieren
<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span>dadurch.$refs['txt ' .text(XXX) ändert Dom, oder?

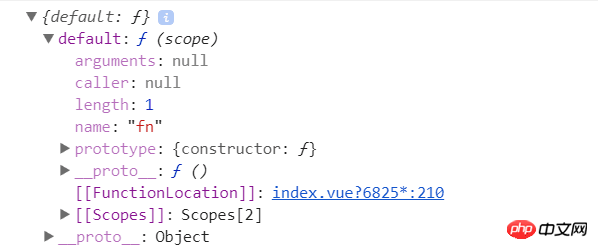
Was gibt die Referenz zurück? ? ? Es ist unmöglich, eine Operation durchzuführen, und die zurückgegebene Bezeichnung sind die Daten in der letzten Zeile der Tabelle. Wow, es ist ein Durcheinander und explodiert.
Wir haben keine andere Wahl, als die dümmste Methode zu verwenden, um die ID für unsere Spanne zu definieren, und es ist eine andere ID, und jquery zu verwenden, um das der ID entsprechende Element abzurufen
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span :id="scope.row.id">{{getShortStr(scope.row.benchmark)}}</span>
<i v-if="scope.row.benchmark.length>20" @click="changeTxt(scope.row.benchmark,scope.row.id)" style="margin-left:8px;color: #20a0ff;" class="el-icon-more">
</i>
</template>
</el-table-column>
// changeTxt方法:
changeTxt(txt,id) {
this.isAllTxt = !this.isAllTxt;
if(this.isAllTxt){
$('#'+id).text(txt);
}else{
$('#'+id).text(this.getShortStr(txt));
}
}
// getShortStr 方法
getShortStr(txt_origin) {
if(txt_origin.length > 20){
return txt_origin.substring(0,20);
}else{
return txt_origin;
}
}Es ist fertig, aber die Stile von jquery und vue sind unterschiedlich und die gemischte Erfahrung ist nicht sehr gut. Wenn Sie eine gute Methode haben, hinterlassen Sie bitte eine Nachricht und lassen Sie es mich wissen. Danke! ! !
Verwandte Empfehlungen:
JQuery.dataTables-Tabellen-Plug-in springt zur angegebenen Seiteninstanzfreigabe,
Vue2.0, ElementUI Implementierungstabelle Umblättern
Detaillierte Erläuterung der Front-End-Sortierfunktion von jQuery für Tabellen
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Textverkleinerung in bestimmten Tabellenspalten mithilfe von Vue und jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

