Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie Klassen im CSS-Selektor in Dreamweaver
So verwenden Sie Klassen im CSS-Selektor in Dreamweaver
- 小云云Original
- 2018-01-11 10:23:153090Durchsuche
Wie verwende ich Klassen im CSS-Selektor in Dreamweaver? Es gibt viele Funktionen im CSS-Selektor in Dreamweaver. Wenn Sie eine der Klassen verwenden möchten, wie sollten Sie sie verwenden? Werfen wir einen Blick auf das ausführliche Tutorial unten. Freunde, die es benötigen, können darauf zurückgreifen. Ich hoffe, es kann allen helfen.
Softwarename:
-
Adobe Dreamweaver CC 2017 v17.0 Chinesische Crack-Version (mit Crack-Patch + Installationsanleitung) 64-Bit
Softwaregröße:
758 MB
Aktualisierungszeit:
-
2016-11-05

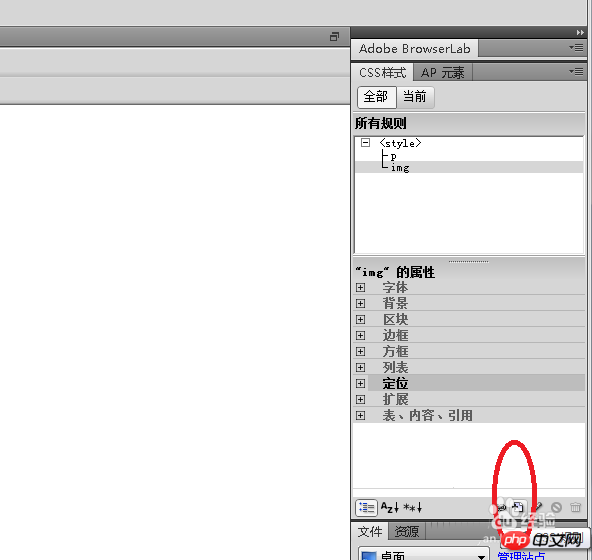
1. Öffnen Sie das CSS-Stilfenster und klicken Sie auf „Neue CSS-Regel“.


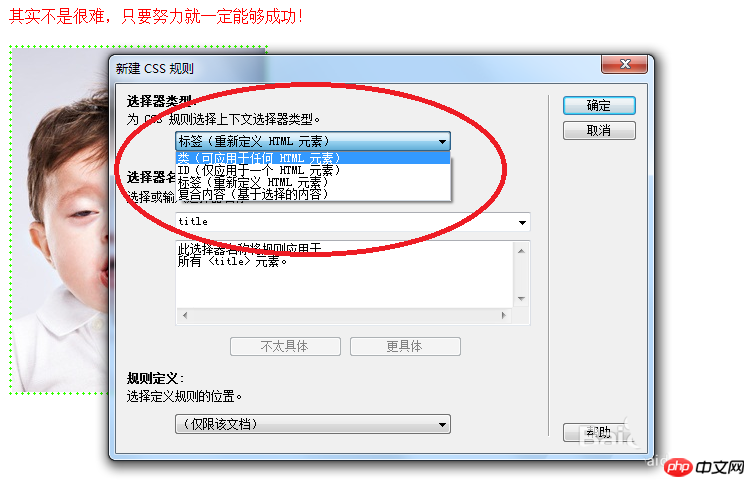
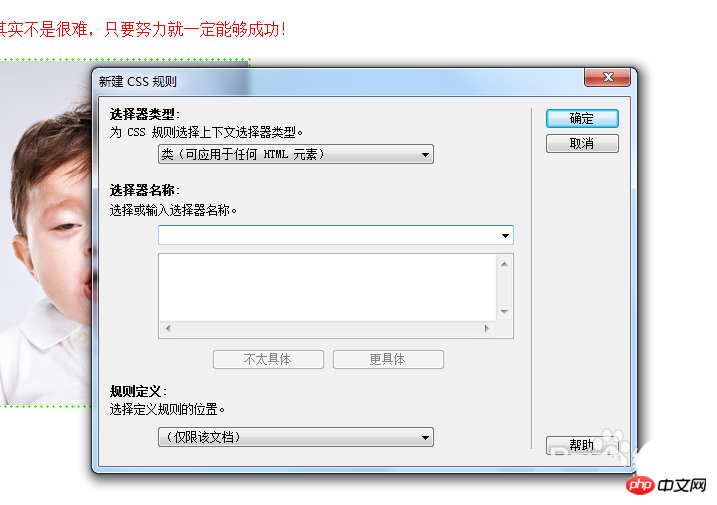
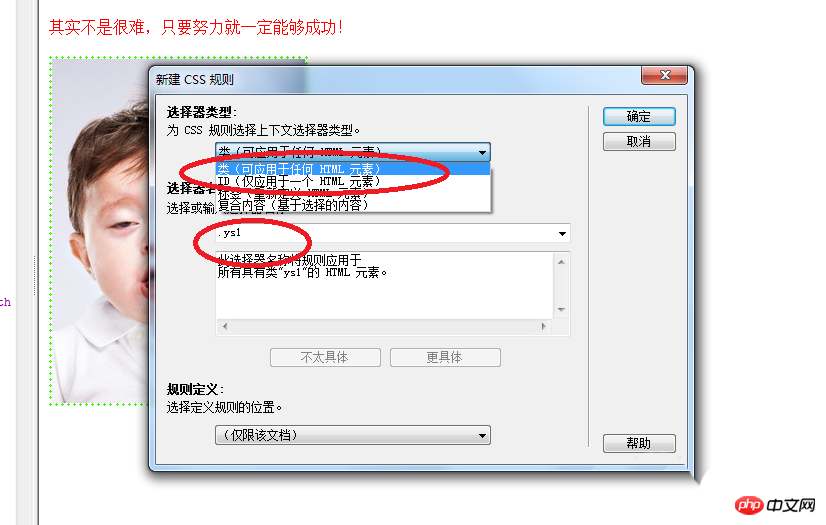
2. Wählen Sie „Klasse“ im CSS-Selektor im Popup-Dialogfeld und wählen Sie einen beliebigen Namen im Selektornamen . , aber ein Punkt muss vorangestellt werden, z. B. .ys1

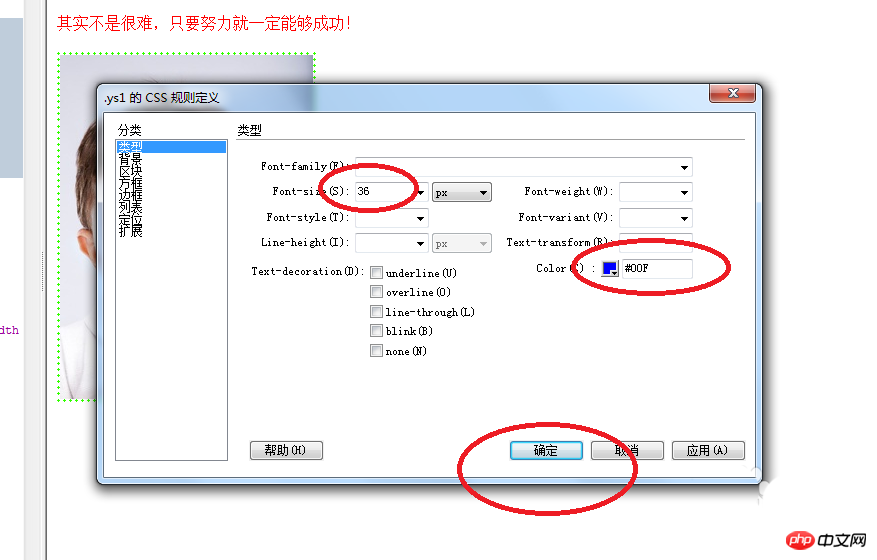
3. Definieren Sie die erforderlichen Attribute, wie z. B. Schriftgröße und Farbe, im Popup-CSS Dialogfeld zur Regeldefinition.

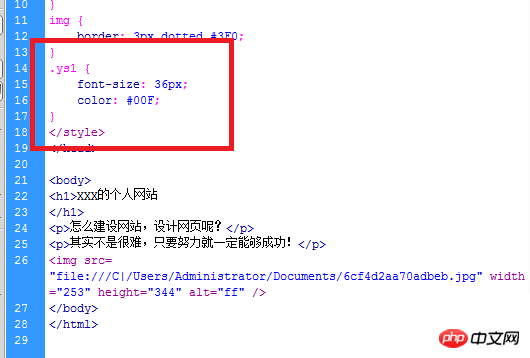
4. Es gibt einen zusätzlichen .ys1-CSS-Stilcode im Header-Informationscode, aber dies ist nur ein neuer Stil und wurde nicht auf die Seite angewendet.

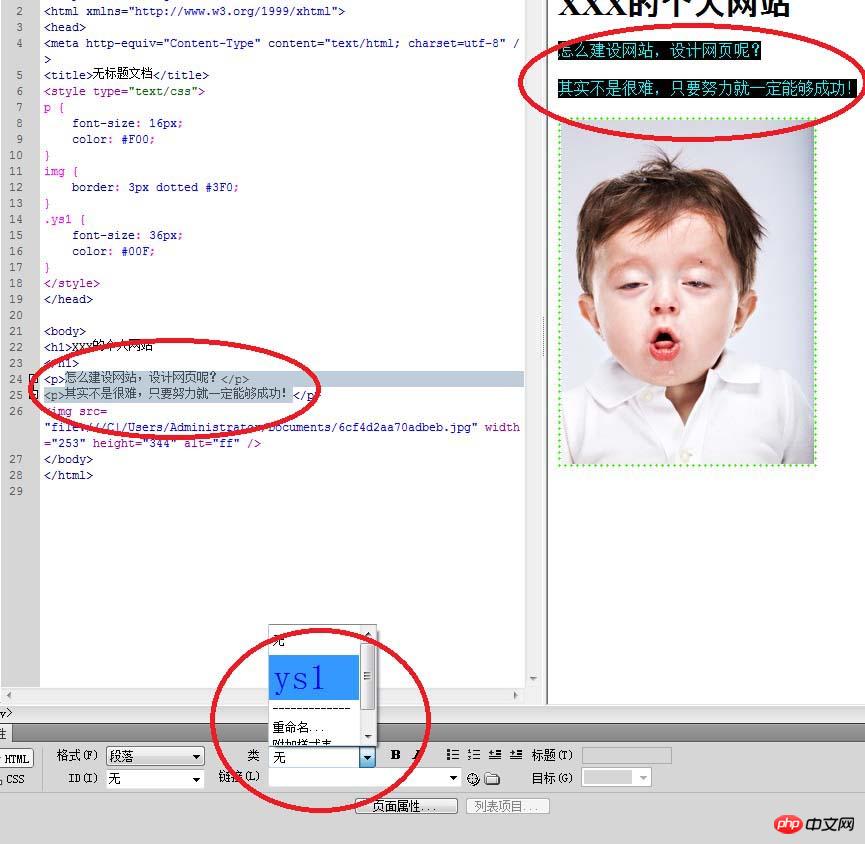
5. Wählen Sie den Text aus, der diesen Stil anwenden soll, und wählen Sie direkt .ys1 in der Attributklasse aus.

6. Auf diese Weise wird der Text geändert und eine Klasse wird offiziell auf die Webseite angewendet.

Verwandte Empfehlungen:
Detaillierte Erklärung des CSS-Selektors Selector
Anleitung CSS-Selektor verwenden, um das Hintergrundbild der Navigationsleiste zu ändern?
Detailliertes Wissen über CSS-Selektoren
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Klassen im CSS-Selektor in Dreamweaver. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

