Teilen Sie Tipps zur parabolischen Bewegung von Bildern in HTML5
Dieser Artikel stellt hauptsächlich einige Gedanken zur parabolischen Bewegung von Bildern in h5 vor und stellt die Bewegungsmethode entlang der Bezier-Kurve detailliert vor. Ich hoffe, dass er allen helfen kann .
Üblicherweise ist das Bewegen von Objekten/Bildern in einer Parabel oder genauer gesagt entlang einer Bezier-Kurve eine häufige Anforderung in der H5-Entwicklung. Daher ist die schnelle Berechnung des Bewegungspfads auf der Grundlage des Designentwurfs die erste Lösung Entwickler.
Die hier häufig verwendete Designentwurfsgröße für die H5-Entwicklung ist 640 * 1008, daher lautet die Lösungsidee basierend auf dieser Größe wie folgt:
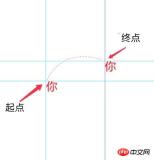
1 Zu verschiebende Elemente in PS Exportieren Sie eine PNG-Datei. Wenn die Bewegungsroute im Entwurfsentwurf geplant wurde, müssen Sie die Route auch als PNG exportieren als Entwurfsentwurf und fügen Sie dann die Verschiebungselemente hinzu. Ziehen Sie sie zweimal in die Datei. Wenn eine Bewegungsroute vorhanden ist, ziehen Sie sie ebenfalls hinein, wie unten gezeigt:
 Was Hier ist auf die Platzierung des Verschiebungsbildes zu achten. Der Startpunkt und der Endpunkt des Pfades sollten dem Bewegungspunkt des Bildes entsprechen. Die entsprechenden Situationen sind wie folgt:
Was Hier ist auf die Platzierung des Verschiebungsbildes zu achten. Der Startpunkt und der Endpunkt des Pfades sollten dem Bewegungspunkt des Bildes entsprechen. Die entsprechenden Situationen sind wie folgt:
- Es gibt keine Verformungsverarbeitung in der Leinwand, dann ist der Bewegungspunkt die obere linke Ecke des Bildes
- In der Leinwand wurde das Bild übersetzt und verschoben, weil drawImage (image, sx, sy, sWidth, sHeight, dx, dy wird entsprechend x1, y1 in translator(x1, y1) , dWidth, dHeight hinzugefügt) der endgültige Versatz von dx und dy.
- Wenn das Element durch position:absolute positioniert wird und die Position durch translator3d(x, y, z) in transform gesteuert wird, sollte der Offset x, y sein. Normalerweise können wir in transform links, oben und zusätzlich imitieren margin, um die Position des Elements zu steuern und ein zusätzliches Translate3D(marginLeftX, marginLeftY, 0) in transform hinzuzufügen. Berücksichtigen Sie auch den Wert dieses Margin AI, verwenden Sie die Tasten Strg + R, um die Referenzlinie herauszuziehen, und verschieben Sie das Elementbild, um seine x- und y-Position wie folgt herauszuziehen. Wie im Bild gezeigt:

 5, berechnen Sie die Pixeldifferenz zwischen Kontrollpunkt, Endpunkt und Startpunkt und berechnen Sie den tatsächlichen Kontrollpunkt basierend auf den tatsächlichen x-, y-Koordinatenwerten und Pixeln Differenz des zu verschiebenden Bildes in H5. Wenden Sie dann diese drei Koordinatenpunkte auf die Formel an
5, berechnen Sie die Pixeldifferenz zwischen Kontrollpunkt, Endpunkt und Startpunkt und berechnen Sie den tatsächlichen Kontrollpunkt basierend auf den tatsächlichen x-, y-Koordinatenwerten und Pixeln Differenz des zu verschiebenden Bildes in H5. Wenden Sie dann diese drei Koordinatenpunkte auf die Formel an
var path = getBezierPath([278 + 119, 572 - 32], [ 278 - 4, 572 - 137] , [ 278 + 119, 572 - 32] , [ 278, 572], 50);
Darunter sind die Parameter getBezierPath (Endpunkt, Kontrollpunkt 1, Kontrollpunkt 2, Startpunkt, Nummer Wenn es keinen Kontrollpunkt 2 gibt, geben Sie einfach die Koordinaten ein. Die endgültige Formel von _getBezierPath lautet wie folgt:
Verwandte Empfehlungen:
Zwei JS-Implementierungen kleiner Kugeln Parabolische Flugbahnbewegungsmethode
Codebeispiel für eine Animation elastischer potentieller Energie in JavaScript über Parabel Bewegung
function getBezierPath(p1, p2, p3, p4, times) {
function Point2D(x,y){
this.x = x || 0.0;
this.y = y ||0.0;
}
function PointOnCubicBezier( cp, t ) {
var ax, bx, cx;
var ay, by, cy;
var tSquared, tCubed;
var result = new Point2D ;
cx = 3.0 * (cp[1].x - cp[0].x);
bx = 3.0 * (cp[2].x - cp[1].x) - cx;
ax = cp[3].x - cp[0].x - cx - bx;
cy = 3.0 * (cp[1].y - cp[0].y);
by = 3.0 * (cp[2].y - cp[1].y) - cy;
ay = cp[3].y - cp[0].y - cy - by;
tSquared = t * t;
tCubed = tSquared * t;
result.x = (ax * tCubed) + (bx * tSquared) + (cx * t) + cp[0].x;
result.y = (ay * tCubed) + (by * tSquared) + (cy * t) + cp[0].y;
return result;
}
function ComputeBezier( cp, numberOfPoints, curve ){
var dt;
var i;
dt = 1.0 / ( numberOfPoints - 1 );
for( i = 0; i < numberOfPoints; i++)
curve[i] = PointOnCubicBezier( cp, i*dt );
}
var cp=[
new Point2D(parseInt(p4[0]), parseInt(p4[1])), new Point2D(p2[0], p2[1]), new Point2D(p3[0], p3[1]), new Point2D(p1[0], p1[1])
];
var numberOfPoints = times;
var curve=[];
ComputeBezier( cp, numberOfPoints, curve );
return curve;
}Das obige ist der detaillierte Inhalt vonTeilen Sie Tipps zur parabolischen Bewegung von Bildern in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AM
HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AMHtmlisnotaprogrammingLanguage; itiSamarkuplanguage.1) htmlstructuresandFormatswebcontentuses.2) itWorkswithCSSForstylingandjavaScriptForinteraktivität, EnhancingWebDevelopment.
 HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AM
HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AMHTML ist der Eckpfeiler der Erstellung von Webseitenstruktur. 1. HTML definiert die Inhaltsstruktur und die Semantik und Verwendung usw. Tags. 2. Stellen Sie semantische Marker wie usw. zur Verfügung, um den SEO -Effekt zu verbessern. 3. Um die Benutzerinteraktion durch Tags zu verwirklichen, achten Sie auf die Verifizierung der Form. 4. Verwenden Sie fortschrittliche Elemente wie in Kombination mit JavaScript, um dynamische Effekte zu erzielen. 5. Zu den häufigen Fehlern gehören nicht abgegebene Bezeichnungen und nicht geeignete Attributwerte, und Überprüfungstools sind erforderlich. 6. Optimierungsstrategien umfassen das Reduzieren von HTTP -Anforderungen, die Komprimierung von HTML, die Verwendung semantischer Tags usw.
 Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AM
Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AMHTML ist eine Sprache, mit der Webseiten erstellt, die Webseitenstruktur und -inhalt über Tags und Attribute definiert werden. 1) HTML organisiert die Dokumentstruktur über Tags, wie z. B.. 2) Der Browser analysiert HTML, um das DOM zu erstellen und die Webseite zu rendern. 3) Neue Merkmale von HTML5, wie z. B. Multimedia -Funktionen. 4) Zu den häufigen Fehlern gehören nicht abgestimmte Bezeichnungen und nicht geeignete Attributwerte. 5) Die Optimierungsvorschläge umfassen die Verwendung semantischer Tags und die Reduzierung der Dateigröße.
 HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AMWebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AM
Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AMDie Rolle von HTML besteht darin, die Struktur und den Inhalt einer Webseite durch Tags und Attribute zu definieren. 1. HTML organisiert Inhalte über Tags wie das Lesen und Verständnis. 2. Verwenden Sie semantische Tags wie usw., um die Zugänglichkeit und SEO zu verbessern. 3. Optimierung des HTML -Codes kann die Ladegeschwindigkeit und die Benutzererfahrung der Webseite verbessern.
 HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AM
HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodeFocusedonstructuringuringwebcontent, während "Code" breitincludesluages -ähnlichjavaScriptandpythonforfunctionality.1) htmldefineswebpageStructureStags.2) "Code" cometesaWiNrangeOfLanguagesForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForfirsInsForfunctionNacts
 HTML, CSS und JavaScript: Wesentliche Tools für WebentwicklerApr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für WebentwicklerApr 09, 2025 am 12:12 AMHTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.
 Die Rollen von HTML, CSS und JavaScript: KernverantwortungApr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: KernverantwortungApr 08, 2025 pm 07:05 PMHTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Dreamweaver CS6
Visuelle Webentwicklungstools

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools





