Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie CSS-Fortschrittsbalkentext, der sich je nach Fortschritt ändert
So implementieren Sie CSS-Fortschrittsbalkentext, der sich je nach Fortschritt ändert
- 小云云Original
- 2018-01-11 10:13:352569Durchsuche
In diesem Artikel wird hauptsächlich der Text des CSS-Fortschrittsbalkens vorgestellt, der sich entsprechend dem Fortschritt ändert. Außerdem wird der Text im Fortschrittsbalken vorgestellt, der sich entsprechend der Länge des Fortschritts ändern muss ist ziemlich gut. Jetzt werde ich es mit Ihnen teilen und es für Sie als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Anforderungen
1. Der Text im Fortschrittsbalken muss sich entsprechend der Länge des Fortschritts ändern
Prinzip
Verwenden Sie zwei Ps desselben Stils zum Überlappen
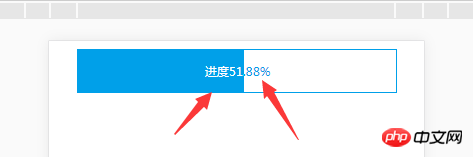
Effekt
Die Schriftart beginnt blau und wird anschließend weiß der Fortschrittsbalken

Code
<!DOCTYPE html>
<html lang="cmn-hans">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<script>!function(e,t){function n(){t.body?t.body.style.fontSize=12*o+"px":t.addEventListener("DOMContentLoaded",n)}function d(){var e=i.clientWidth/10;i.style.fontSize=e+"px"}var i=t.documentElement,o=e.devicePixelRatio||1;if(n(),d(),e.addEventListener("resize",d),e.addEventListener("pageshow",function(e){e.persisted&&d()}),o>=2){var a=t.createElement("body"),s=t.createElement("p");s.style.border=".5px solid transparent",a.appendChild(s),i.appendChild(a),1===s.offsetHeight&&i.classList.add("hairlines"),i.removeChild(a)}}(window,document);</script>
<title>进度条渐变</title>
<style type="text/css">
* {
box-sizing: border-box;
}
.box{
position: fixed;
left: 50%;
transform: translate(-50%);
width: 320px;
height: 44px;
background-color: white;
color: #00a0e9;
border: 1px solid #00a0e9;
}
.process{
position: absolute;
height: 100%;
width: 0;
background: #00a0e9;
color: white;
overflow: hidden;
z-index: 10;
}
.process-text{
position: absolute;
left: 160px;
top: 50%;
font-size: 12px;
transform: translate(-50%, -50%);
white-space: nowrap;
}
</style>
<script>
function process() {
var t = 1;
var max = 320;
var progress = document.getElementById("process");
var process_texts = document.getElementsByClassName("process-text");
var interval = setInterval(function () {
if (t == max) {
clearInterval(interval);
for (var i in process_texts){
process_texts[i].innerHTML = '完成'
}
} else {
progress.style.width = t + "px";
for (var i in process_texts){
process_texts[i].innerHTML = '进度' + (t / max * 100).toFixed(2) + "%"
}
t++;
}
}, 10)
}
</script>
</head>
<body>
<p class="box" onclick="process()">
<p class="process" id="process">
<span class="process-text">点击开始</span>
</p>
<span class="process-text">点击开始</span>
</p>
</body>
</html>Verwandte Empfehlungen:
Über PHP-Fortschrittsbalkenfunktion Ein einfaches Beispiel
So implementieren Sie den Fortschrittsbalken zum Laden von JQuery-Webseiten
So verwenden Sie Video- und Audio-Tags und Fortschrittsbalken in H5
Das obige ist der detaillierte Inhalt vonSo implementieren Sie CSS-Fortschrittsbalkentext, der sich je nach Fortschritt ändert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

