Heim >Web-Frontend >H5-Tutorial >Anwendungsbeispiel für ein HTML5-Netzwerktopologiediagramm
Anwendungsbeispiel für ein HTML5-Netzwerktopologiediagramm
- 小云云Original
- 2018-01-11 09:42:095295Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur schnellen Entwicklung von HTML5-basierten Netzwerktopologiekartenanwendungen vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Ab heute analysieren wir, wie eine HTML5-Canvas-Topologiediagrammanwendung auf der grundlegendsten Ebene erstellt wird. HT kapselt intern eine Topologiediagrammkomponente ht.graph.GraphView (im Folgenden als GraphView bezeichnet). Die Komponente mit den umfangreichsten 2D-Funktionen im HT-Framework und die zugehörigen Klassenbibliotheken befinden sich im Paket ht.graph. GraphView verfügt über grundlegende Grafikpräsentations- und Bearbeitungsfunktionen, topologische Knotenverbindungs- und automatische Layoutfunktionen, vordefinierte Objekte in Branchen wie Energie und Telekommunikation sowie Spezialeffekte wie Animationsrendering. Daher verfügt es über ein breites Anwendungsspektrum und kann als verwendet werden Es verfügt über eine Computerschnittstelle und kann als allgemeines grafisches Bearbeitungstool verwendet und in Unternehmensanwendungen wie Workflow- und Organigramme erweitert werden. Einfach ausgedrückt: Topologiediagramm ist ein verallgemeinerter Begriff für das Telekommunikationsnetzwerkmanagement, ein Stromnetztopologiediagramm, ein Diagramm zur Überwachung industrieller Steuerungen, ein Arbeitsablaufdiagramm, eine Denkkarte usw. Einfach ausgedrückt besteht es aus Knotenverbindungen. Dies sind die topologischen Diagramme, auf die hier Bezug genommen wird.
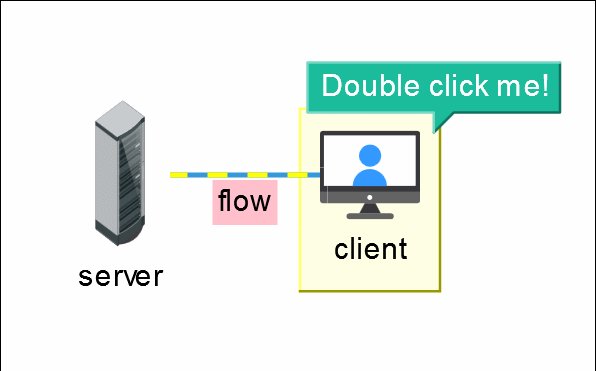
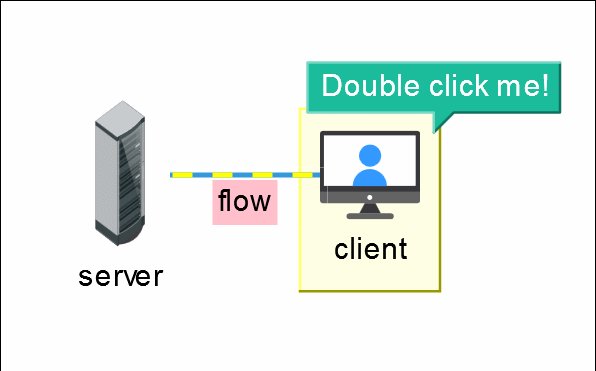
Es ist sehr einfach, mit HT ein Netzwerktopologiediagramm zu entwickeln. Es sind nur wenige Codezeilen erforderlich, um ein einfaches Server- und Client-Topologiediagramm zu erstellen:

Dieses Beispiel ist sehr einfach und vervollständigt fast alle topologischen Funktionen des Servers und Clients. Raten Sie ohne weiteres, wie viele Codezeilen nötig waren, um alle Teile der HTML-Tags in diesem Beispiel einzubinden? Es gibt nur 50 Zeilen abzüglich der Leerzeilen. Schließlich kann das Beispiel nicht für alle zu hässlich sein~
Sie können den Code selbst unter tuputu_jb51.rar herunterladen Bitte beachten Sie, dass es eine JSON-Datei gibt, es zu domänenübergreifenden Problemen mit Bildern kommt und Sie Firefox oder einen lokalen Server verwenden müssen, um sie auszuführen.
Lassen Sie uns zu Beginn erklären, dass HT eine Komplettlösung für die grafische Benutzeroberfläche von Unternehmensanwendungen ist, die auf dem HTML5-Standard basiert. Sie enthält eine umfangreiche Klassenbibliothek für die grafische Benutzeroberfläche, z. B. allgemeine Komponenten, topologische Komponenten und 3D-Rendering Benutzer müssen nur ht.js einführen, und es gibt überhaupt keinen Konflikt mit irgendetwas anderem, da HT nur eine globale Variable ht deklariert, nichts weiter.
Analysieren Sie als Nächstes den Codeteil. Erstellen Sie zunächst die Topologiediagrammszene:
dm = new ht.DataModel();//数据容器 gv = new ht.graph.GraphView(dm);//拓扑组件 参数为dm 绑定的数据模型 gv.addToDOM();//将拓扑图添加进body体中
Die Wurzel aller Komponenten von HT ist ein p, durch Um die getView()-Methode zu erhalten, haben wir diese Methode in der addToDOM-Methode verwendet:
addToDOM = function(){
var self = this,
view = self.getView(), //获取组件底层 p
style = view.style;
document.body.appendChild(view);//将底层 p 添加进 body 体中
style.left = '0';//HT 一般将组件都设置为 absolute 的绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //事件监听窗口大小变化,iv 为延时刷新组件
}Fügen Sie dann „Server“- und „Client“-Knoten zur Topologieszene hinzu:
var server = new ht.Node(); server.setName('server');//设置节点名称,显示在节点下方 server.setImage('serverImage');//设置节点图片 server.setSize(20, 60);//设置节点大小 dm.add(server);//将节点添加进数据容器dm中 server.setPosition(100, 100);//设置节点坐标(x, y) var group = new ht.Group();//组,组中可以有多个节点 group.setImage('groupImage');//设置图片 dm.add(group); var client = new ht.Node();//这个节点是添加进组中的 client.setName('client'); client.setImage('clientImage'); dm.add(client); group.addChild(client);//组添加孩子 group.setExpanded(true);//设置组为展开模式 client.setPosition(200, 100);//设置节点位置 如果组中只有一个节点,那么这个节点的位置可以为组的位置
Die Verbindung zwischen Server und Client? 2 Zeilen Code fertig! Tatsächlich ist die Methode zum Hinzufügen von Knoten in HT sehr einfach. Sie endet normalerweise mit zwei Codezeilen: Deklarieren Sie zuerst die Instanzvariable und fügen Sie dann die Instanzvariable zum Datencontainer hinzu.
var edge = new ht.Edge(server, client); dm.add(edge);
Wir sind neugierig, wie die gepunktete Linie entsteht? Die Bildung der gepunkteten Linie erfolgt auf der Verbindungslinie. Es gibt drei Schritte:
Einführen der ht-dashflow.js-Datei
Das Stilattribut „edge.dash.flow“ der Verbindung ist auf „true“ gesetzt.
Schalten Sie den Schalter für den gestrichelten Linienfluss in der Szenenkomponente ein. Hier ist gv.enableDashFlow(true). ;
Ist es nicht ganz einfach! Schauen wir uns als Nächstes an, wie man es einrichtet:
edge.s({//节点设置样式属性
'edge.dash': true,//显示虚线
'edge.dash.flow': true,//开启虚线流动
'edge.dash.color': 'yellow',//虚线颜色
'edge.dash.pattern': [8, 8],//虚线样式
'label': 'flow',//节点注释
'label.background': 'pink',//节点注释背景颜色
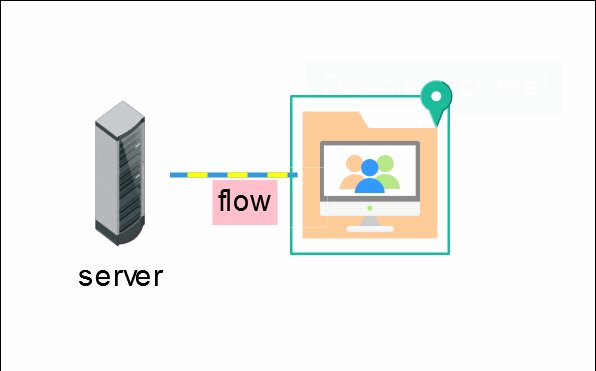
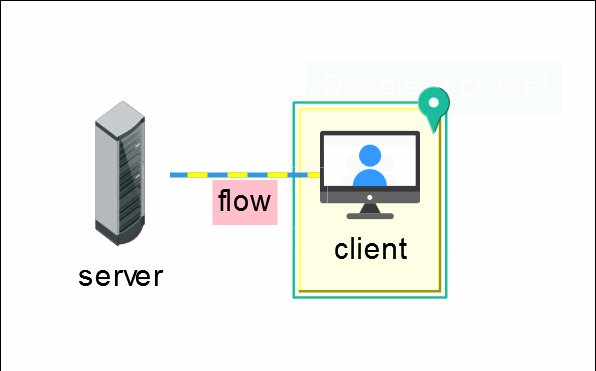
});Auf diese Weise werden alle Anzeigeteile eingeführt~ Warten Sie, es scheint, als ob da etwas wäre fehlen? Übrigens habe ich vergessen, die Klasse ht.Group in HT einzuführen. Sie bedeutet „Gruppe“. Doppelklicken Sie, um alle Knoten in der Gruppe anzuzeigen steht geschrieben, aber ich habe auch einen kleinen Trick gemacht, das heißt, der Anzeigeteil in der oberen rechten Ecke der Gruppe ist eigentlich eine Markierung, die zur Eingabe von Anweisungen verwendet wird:
group.s({
'group.background': 'rgba(255, 255, 0, 0.1)',//设置组的背景颜色
'note': "Double click me!",//标注 显示的内容
'note.position': 13,//标注位置
'note.offset.y': 10,//标注位置y轴偏移
}); Wir können übergeben note.position Um die Position der Anmerkung zu ändern (spezifische Standortinformationen finden Sie im HT for Web Position Manual), können Sie zum Ändern auch note.offset.x und note.offset.y verwenden die Position der Anmerkung.
Alle Codes wurden analysiert! Ich werde so schnell wie möglich aktualisieren. Wenn Sie das Gefühl haben, dass der Fortschritt langsam ist, können Sie auf unserer offiziellen Website (HT for Web) selbst lernen Wandeln Sie den Inhalt dieses Artikels in „Machen Sie es zu Ihrem eigenen Wissen“ um! { Bild)
Detaillierte grafische Erläuterung der Leistungsoptimierung des HTML5-Netzwerktopologiediagramms
Das obige ist der detaillierte Inhalt vonAnwendungsbeispiel für ein HTML5-Netzwerktopologiediagramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

