Heim >Web-Frontend >js-Tutorial >Analyse der jQuery-Datumsbereichsauswahl
Analyse der jQuery-Datumsbereichsauswahl
- 小云云Original
- 2018-01-10 14:55:132336Durchsuche
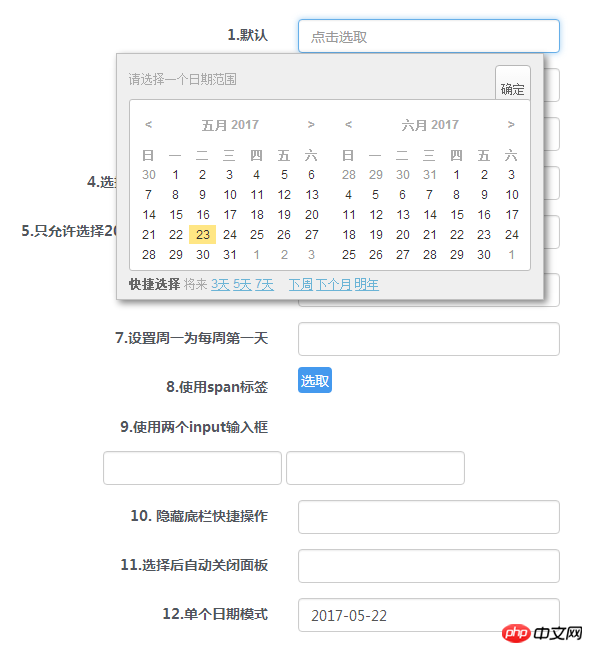
jQuery Date Range Picker ist ein jQuery-Datumsauswahl-Plug-in, mit dem Benutzer einen Datums- und Zeitbereich auswählen können. Das gesamte Datumsauswahl-Plug-in verwendet CSS zum Rendern von Stilen, und es ist sehr einfach, den Skin mithilfe von CSS anzupassen. Und die Browserkompatibilität ist sehr gut und unterstützt mehrere Zeitformate.

Demo ansehen Quellcode herunterladen
Machen Sie sich bereit
Verwenden Sie diese Datumsauswahl Plug-in Erfordert Unterstützung für jQuery 1.3.2+ und Moment 2.2.0+.
<link rel="stylesheet" href="css/daterangepicker.css" rel="external nofollow" /> <script src="js/moment.min.js"></script> <script src="js/jquery.daterangepicker.js"></script>
HTML-Struktur
Fügen Sie die folgende HTML-Struktur hinzu, in der die Datumsauswahl platziert werden muss, was eine Eingabe ist Kasten.
<input type="text" id="datepicker" value="">
Aufruf des Plugins
Der Aufruf des jQuery Date Range Picker-Plugins ist sehr einfach, genau wie bei anderen gängigen jQuery-Plugins :
$('#datepicker').dateRangePicker(option);
Konfigurationsparameter
Die Standardkonfigurationsparameter dieser Datumsauswahl lauten wie folgt:
{
format: 'YYYY-MM-DD',
separator: ' to ',
language: 'auto',
startOfWeek: 'sunday',// or monday
getValue: function()
{
return this.value;
},
setValue: function(s)
{
this.value = s;
},
startDate: false,
endDate: false,
minDays: 0,
maxDays: 0,
showShortcuts: true,
time: {
enabled: false
},
shortcuts:
{
//'prev-days': [1,3,5,7],
'next-days': [3,5,7],
//'prev' : ['week','month','year'],
'next' : ['week','month','year']
},
customShortcuts : [],
inline:false,
container: 'body',
alwaysOpen:false,
singleDate:false,
batchMode:false,
beforeShowDay: [function],
daypAttrs: [],
dayTdAttrs: [],
applyBtnClass: ''
}format (String): Datumsformat des Augenblicks. Klicken Sie hier, um die Moment-Dokumentation anzuzeigen.
Trennzeichen (String): Das Trennzeichen zwischen Datumszeichenfolgen.
Sprache (String): Die vordefinierten Sprachen sind „en“ und „cn“. Mit diesem Parameter können Sie die Sprache anpassen. Es kann auch auf „Auto“ eingestellt werden, damit der Browser die Sprache selbst erkennt.
startOfWeek (String): „Sonntag“ oder „Montag“.
getValue (Funktion): Diese Funktion wird aufgerufen, wenn der Datumsbereich vom DOM-Element abgerufen wird, und der Kontext der Funktion wird auf das Datepicker-DOM festgelegt.
setValue (Funktion): Diese Funktion wird aufgerufen, wenn ein Datumsbereich in ein DOM-Element geschrieben wird.
startDate (String oder false): Definiert das früheste vom Benutzer zulässige Datum. Das Format ist dasselbe wie das Format.
endDate (String oder false): Definieren Sie das letzte vom Benutzer zulässige Datum. Das Format ist dasselbe wie das Format.
minDays (Anzahl): Dieser Parameter definiert die Mindestanzahl von Tagen im Datumsbereich. Wenn er auf 0 gesetzt ist, bedeutet dies, dass es keine Begrenzung für die Mindestanzahl von Tagen gibt.
maxDays (Anzahl): Dieser Parameter definiert die maximale Anzahl von Tagen im Datumsbereich. Wenn er auf 0 gesetzt ist, bedeutet dies, dass es keine Begrenzung für die maximale Anzahl von Tagen gibt.
showShortcuts (Boolean): Mr. oder verbirgt den Shortcuts-Bereich.
Zeit (Objekt): Wenn dieser Parameter zulässig ist, wird eine Zeitbereichsauswahl hinzugefügt.
Verknüpfungen (Objekt): Definieren Sie Verknüpfungsschaltflächen.
customShortcuts (Array): Definieren Sie benutzerdefinierte Verknüpfungsschaltflächen.
inline (Boolean): Verwenden Sie den Inline-Modus, um die Datumsauswahl anstelle des Overlay-Modus darzustellen. Wenn der Wert auf „true“ gesetzt ist, müssen die Containerparameter gemeinsam festgelegt werden.
container (String, CSS-Selektor || DOM-Objekt): Das zu rendernde Datumsauswahl-DOM-Element.
alwaysOpen (Boolean): Wenn Sie den Inline-Modus verwenden, möchten Sie möglicherweise die Datumsauswahl beim Laden der Seite rendern. Wenn dieser Parameter auf „true“ gesetzt ist, wird die Schaltfläche „Schließen“ ausgeblendet.
singleDate (Boolean): Auf true setzen, um ein einzelnes Datum auszuwählen.
batchMode (false / 'week' / 'month'): Automatischer Stapelverarbeitungsmodus.
Ereignisse
Drei Ereignisse werden ausgelöst, wenn dieser Datumswähler einen Datumsbereich im DOM auswählt.
$('#datepicker')
.dateRangePicker()
.bind('datepicker-change',function(event,obj)
{
console.log(obj);
// obj will be something like this:
// {
// date1: (Date object of the earlier date),
// date2: (Date object of the later date),
// value: "2013-06-05 to 2013-06-07"
// }
})
.bind('datepicker-apply',function(event,obj)
{
console.log(obj);
})
.bind('datepicker-close',function()
{
console.log('close');
});API
Nachdem Sie $(dom).dateRangePicker() aufgerufen haben:
$(dom).data('dateRangePicker') .setDateRange('2013-11-20','2013-11-25'); //set date range, two date strings should follow the `format` in config object .clear(); // clear date range .close(); // close date range picker overlay .open(); // open date range picker overlay .destroy(); // destroy all date range picker related things
Projektadresse: https://github.com/longbill/jquery-date-range-picker
Verwandte Empfehlungen:
Ein Tutorial zur Verwendung des jQuery-Datumsbereichswählers
Ausführliche Erklärung des JQuery UI-Datumswählers Datepicker
React Native Open Source-Zeit Detaillierte Erklärung der Datumsauswahlkomponente
Das obige ist der detaillierte Inhalt vonAnalyse der jQuery-Datumsbereichsauswahl. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

