Heim >Web-Frontend >js-Tutorial >So implementieren Sie den festen Positionierungseffekt der jQuery-Navigationsleiste
So implementieren Sie den festen Positionierungseffekt der jQuery-Navigationsleiste
- 小云云Original
- 2018-01-10 13:13:261823Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode für die feste Positionierung der jQuery-Navigationsleiste vorgestellt, der einen gewissen Referenzwert hat. Ich hoffe, er kann jedem helfen.
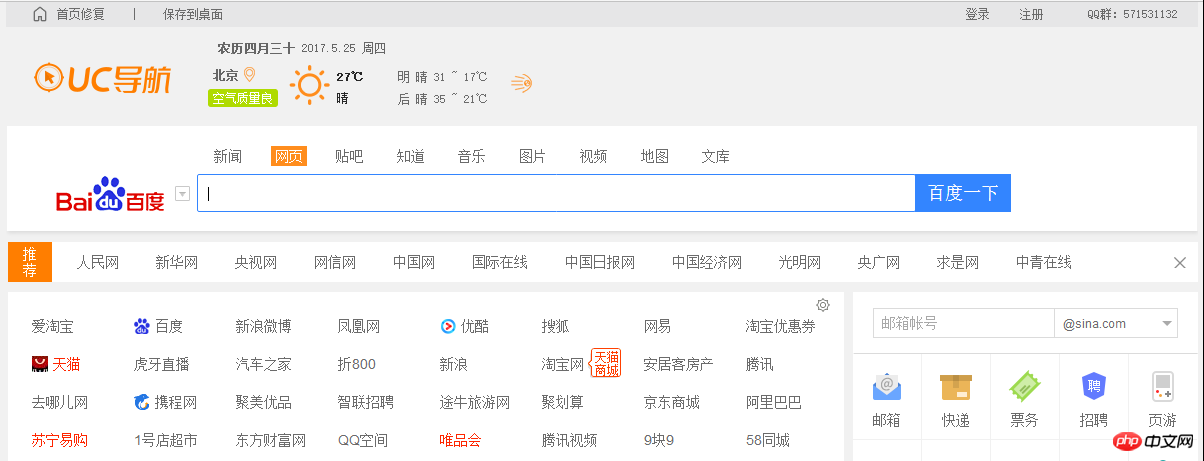
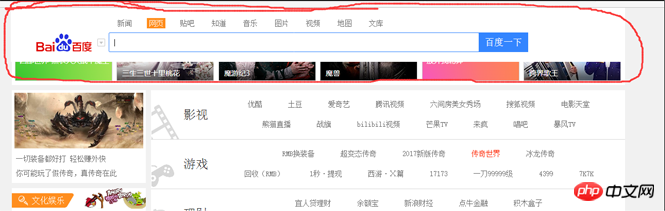
Implementierungsrendering:

Beim Herunterschieben ist die Navigationsleiste fixiert

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
img{
display: block;
margin: 0 auto;
}
img#search.dhgd{
position: fixed;
left: 50%;
margin-left: -596px;
top: 0px;
}
</style>
<script src="jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 给浏览器加滚动条事件
$(window).scroll(function(){
//获得当前已滚动上去的距离
var t = $(document).scrollTop();
console.log('=================='+t)
if(t>126){
$("#search").addClass('dhgd');
}else{
$("#search").removeClass('dhgd');
}
})
})
</script>
</head>
<body style="background: #F1F1F1;">



</body>
</html>Verwandte Empfehlungen:
Freigabe von Grafik- und Textcode für die HTML-Navigationsleistenproduktion
Wie verwende ich DIV und CSS, um eine Navigationsleiste zu erstellen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den festen Positionierungseffekt der jQuery-Navigationsleiste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

