Heim >Web-Frontend >js-Tutorial >Beispielerklärung für das jQuery-Plug-in imgAreaSelect
Beispielerklärung für das jQuery-Plug-in imgAreaSelect
- 小云云Original
- 2018-01-10 13:09:081889Durchsuche
Über ImgAreaSelect handelt es sich um ein jQuery-Plug-in, das Benutzer dabei unterstützt, einen Teil eines Bildes durch Ziehen mit der Maus auszuwählen, z. B. durch Ziehen von Bildern, Bildbearbeitung usw. Dieser Artikel stellt Ihnen die grundlegende Erklärung des jQuery-Plugins imgAreaSelect vor. Freunde, die es benötigen, können darauf verweisen.
Über ImgAreaSelect handelt es sich um ein jQuery-Plug-in, das Benutzer dabei unterstützt, einen Teil eines Bildes durch Ziehen mit der Maus auszuwählen, z. B. durch Ziehen von Bildern, Bildbearbeitung usw. ~~ Schauen wir uns das genauer an
1. Laden Sie zuerst das imgAreaSelect-Plug-in herunter
Download-Adresse:
Englisch: http://odyniec.net/projects/imgareaselect/
Chinesisch: http ://www.css88.com/EasyTools/javascript /jQueryPlugin/imgAreaSelect/index.html
wird im Kopf zitiert:
<link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" rel="external nofollow" /> <br><script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>
2. Es gibt drei Stylesheets im heruntergeladenes Plug-in
imgareaselect-default.css – Dies ist das Standard-Stylesheet,
imgareaselect-animated.css – Dieser Stil ist im Grunde derselbe wie das Standard-Stylesheet, außer dass er kann den Rand des Auswahlbereichs ändern
imgareaselect-deprecated.css – Verwenden Sie dieses Stylesheet nur, wenn Sie abgelehnte Optionen verwenden möchten.
Sie müssen nur eines der Stylesheets im HTML-Kopf hinzufügen. Dieser CSS-Ordner enthält außerdem 4 GIF-Bilder, die zur Darstellung von Rändern verwendet werden.
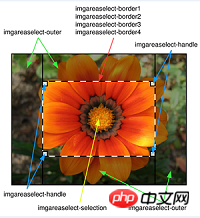
3. Die Elementverteilung ist wie in der Abbildung dargestellt

Dieses Plug-in stellt den Auswahlbereich dar, indem mehrere p-Elemente, einschließlich Ränder, anpassbar sind Griffe und unbenutzter ausgewählter Bereich. Diesen Elementen wurden bestimmte Klassennamen zugewiesen, sodass Sie sie über CSS- oder jQuery-Selektoren abrufen und bearbeiten können.
Das Präfix „imgareaselect“ ist das Standardpräfix und kann über die Option „classPrefix“ geändert werden. Dies ist besonders nützlich, wenn viele Auswahlfelder einzeln bearbeitet werden müssen (z. B. Stiländerungen).

4. Optionen
Benutzer können viele Aspekte dieses Plug-Ins anpassen. Benutzer können diesen Zweck durch Plug-In-Optionen erreichen (diese Optionen werden im Plug-in) Es wird während der Initialisierung wirksam). Zu den Optionen gehören:
Optionen |
Beschreibung |
aspectRatio |
Das Seitenverhältnis bleibt bei der Auswahl in Zukunft unverändert. z.B. „4:3“ |
autoHide |
Wenn auf true gesetzt, dann in Der Bereich verschwindet nach der Auswahl. Standard:false |
classPrefix |
Setzen Sie dem Plug-in-Element im Voraus ein Präfix voran (Einzelheiten siehe unten). : 5, Elemente und Klassen) Standard:imgareaselect |
deaktivieren |
Wenn auf eingestellt Stimmt, das Plugin funktioniert nicht (aber das Bild bleibt weiterhin sichtbar) |
aktivieren |
Wenn festgelegt wahr, dieses Plugin wird wieder funktionieren |
fadeSpeed |
Wenn es auf eine Zahl größer als Null gesetzt ist, ist es wird dieses Plug-in „ausblenden“ /ausblenden Standard:true |
Handles |
Wenn auf true gesetzt, wird beim Ändern der Größe das Änderungsfeld angezeigt (d. h. es gibt kleine „Rechtecke“ an den Ecken) Standard: false |
|
hide |
Wenn auf true gesetzt, wird das Auswahlfeld ausgeblendet |
imageHeight |
Die tatsächliche Höhe des Bildes (da es möglicherweise per CSS skaliert wird) |
imageWidth |
Die tatsächliche Breite des Bildes (da es möglicherweise durch CSS erweitert wird) |
Instanz |
Wenn auf „true“ gesetzt, gibt die Funktion imgAreaSelect() einen Verweis auf das ausgewählte Bereichsbild zurück, damit die API weiter verwendet werden kann. (Siehe 8, API-Methode für Details) |
Tasten |
Tastaturunterstützung aktivieren/deaktivieren (siehe 7. Tastatur). für Details Unterstützt) Standard:false |
maxHeight |
Auswahlfeld in Pixel begrenzen) , legen Sie die maximale und minimale Höhe und Breite fest. |
maxWidth | |
minHeight | |
minWidth |
|
beweglich |
Legen Sie fest, ob die Bewegung des Auswahlfelds unterstützt werden soll Standard: true |
parent |
Gibt das übergeordnete Element an, an das dieses Plugin standardmäßig angehängt ist Default:body |
persistent |
Wenn auf „true“ gesetzt, wird durch Klicken außerhalb des Auswahlbereichs eine neue Option gestartet (mit anderen Worten, ob zugelassen werden soll). der Benutzer darf den ausgewählten Bereich nur verschieben/zoomen) Standard:false |
entfernen |
Wenn auf true gesetzt, wird das Plugin vollständig entfernt. |
Größe veränderbar |
Bestimmt, ob der Auswahlbereich dies kann Größe geändert werden Standard: true |
resizeMargin |
Der Größenänderungsmodus wird bei der Auswahl aktiviert Bereich ist breiter als wie viele Pixel breit |
zeigen |
Wenn auf true gesetzt, ist der Auswahlbereich sichtbar |
|
x1 y1 | Die Koordinaten der oberen linken Ecke des Auswahlfelds während der Initialisierung |
|
x2 y2 |
Die Koordinaten der unteren rechten Ecke des Auswahlfelds während der Initialisierung |
zIndex |
Legen Sie den Z-Wert des Elements fest, auf das dieses Plug-In einwirkt. Unter normalen Umständen kann imgAreaSelect seinen Wert immer automatisch berechnen, in seltenen Fällen ist es jedoch dennoch erforderlich, ihn festzulegen. |
onInit |
Funktion, die aufgerufen wird, wenn das Plug-in initialisiert wird (siehe 6, Rückruffunktion für Details) |
onSelectStart |
Funktion, die beim Starten der Auswahl aufgerufen wird (siehe 6, Rückruffunktion für Details) |
onSelectChange |
Funktion, die beim Ändern des Auswahlbereichs aufgerufen wird (siehe 6, Callback-Funktion für Details) |
onSelectEnd |
Die Funktion, die aufgerufen wird, wenn die Auswahl endet (siehe 6, Rückruffunktion für Details)
|
5、回调函数
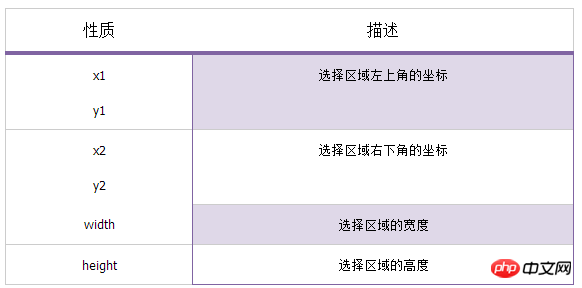
回调函数(当设置onInit, onSelectStart, onSelectChange或 onSelectEnd选项)接收两个参数,第一个选项是这个插件所应用图像的引用,另外一个则是呈现当前选择的对象,这个对象有六个性质。

为了便于理解,下面给出当选择完后执行的回调函数的例子:
$('img#photo').imgAreaSelect({
onSelectEnd: function (img, selection) {
alert('width: ' + selection.width + '; height: ' + selection.height);
}
});
6、键盘支持
如果选项"keys"设置为true,那么我们能够通过键盘上的按键进来选择框的移动。下面的键可以使用,默认的功能如下:

每个属性通过设置数值(以像素为单位,数值要不小于1),表明当按下此键时移动/改变大小多少像素,或者指定其值为"string"来指定它是"resize"模式。例如:
$('img#example').imgAreaSelect({
keys: { arrows: 15, ctrl: 5, shift: 'resize' }
});
这个例子里设置成"方向键会移动选区15像素,按住Ctrl键会移动5像素,而按住Shift键时则切换到resize模式"。
如果不止一个图像,且自己修改了按键设置,那么只对一个图像会应用这个自定义设置。一般来说,当"激活"(用鼠标点击)某个图像时,这个图像就会使用自定义的按键设置。
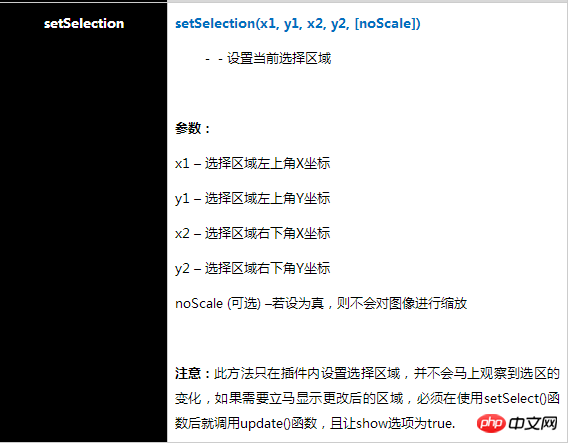
7、API方法
这个插件也提供了几个API方法扩展它的应用,并能够通过这些API方法跟其他web应用联合起来。
为了使用这些方法,首先需要一个插件对象,可以调用imgAreaSelect()函数并让其选项"instance"设置为true来实现:
var ias = $('#photo').imgAreaSelect({ instance: true });
现在就可以使用此对象来调用公共的方法了。例如,设置一个默认预定义的范围:
ias.setSelection(50, 50, 150, 200, true);
ias.setOptions({ show: true });
ias.update();
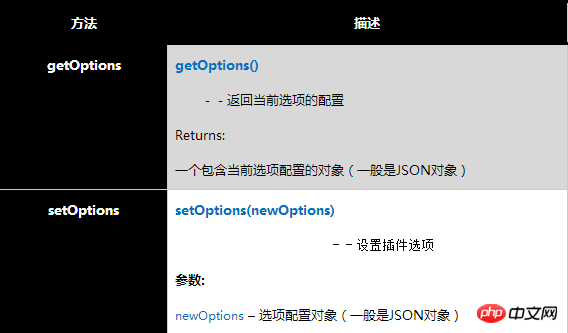
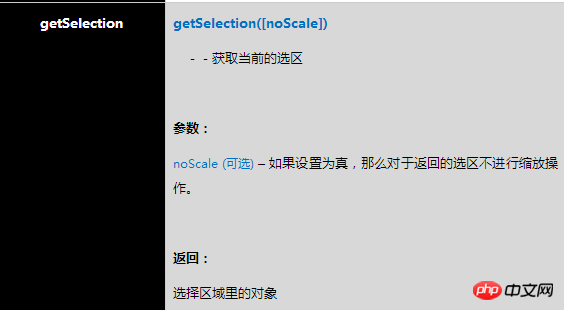
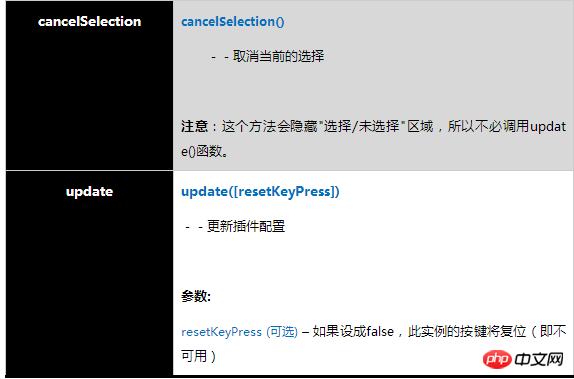
只要当初始化完成,就可以使用这些API方法了。下面列出这些API方法:




二、简单实例
1、宽度或者高度限制
minWidth、minHeight、maxWidth以及maxHeight选项允许你设置选区的范围。在这个例子中,图像的最大范围将限制为200x150px。
$(document).ready(function () {
$('#ladybug_ant').imgAreaSelect({ maxWidth: 200, maxHeight: 150, handles: true });
});
2、固定高宽比
配置aspectRatio选项就可以了,这里将其设置成"4:3":
$(document).ready(function () {
$('#bee').imgAreaSelect({ aspectRatio: '4:3', handles: true });
});
3、设置初始选项区域
配置x1, y1, x2与 y2选项就可以了:
$(document).ready(function () {
$('#duck').imgAreaSelect({ x1: 120, y1: 90, x2: 280, y2: 210 });
});
三、回调函数示例
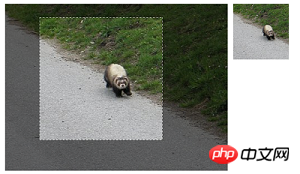
1、选区预览
在下面的代码小片断里,onSelectChange()回调函数实现了选择区域预览的效果。
官方源代码:http://odyniec.net/projects/imgareaselect/examples-callback.html
function preview(img, selection) {
var scaleX = 100 / (selection.width || 1);
var scaleY = 100 / (selection.height || 1);
$('#ferret + p > img').css({
width: Math.round(scaleX * 400) + 'px',
height: Math.round(scaleY * 300) + 'px',
marginLeft: '-' + Math.round(scaleX * selection.x1) + 'px',
marginTop: '-' + Math.round(scaleY * selection.y1) + 'px'
});
}
//这里通过jQuery语法在原来图片后插入同样的图片
$(document).ready(function () {
$('<p><img src="ferret.jpg" style="position: relative;" /><p>')
.css({
float: 'left',
position: 'relative',
overflow: 'hidden',
width: '100px',
height: '100px'
})
.insertAfter($('#ferret'));
$('#ferret').imgAreaSelect({ aspectRatio: '1:1', onSelectChange: preview });
});
由于预览窗口是100x100px的,因此当截图窗口小于100px时,预览图会放大;当截图窗口大于100px时,预览图会缩小。这两种效果图如下:

截图 1 当截图窗口大于100px时

截图 2 当截图窗口小于100px时
需要说明的是,这里制作这种效果使用了一种技巧。最关键的一个是等比率缩放.它需要两个图片,第一图是原图,第二个图是选择区域后显示的图,用第一个图上的选择坐标+css控制产生第二个图,实际上两个图是一样的,只不过通过css控制了第二张图的显示区域与缩放比率。证据如下:
【证据一】在$(document).ready()函数中通过insertAfter插入"src"也是"ferret.jpg"的图片。再注意一下,这一段里的"overflow: 'hidden',"这一行代码就是让超过100px高宽的图片额外内容隐藏掉。
【证据二】在preview()函数中,首先就定义了scaleX与scaleY,它们的内容就是100/selection.width(或height) ,也就是当selection.width小于100时,这个因子起放大作用,反之起缩小作用。
值得注意的是:
回调函数中实际图的宽高(这里的300,400是实际图的高,要根据实际情况调整!),回调函数中新图的宽高这些参数必须设置正确、否则会出现 选择偏差
2、提交选区的坐标
如果需要实现真正截图功能必须使用服务器端支持,例如php asp aspx jsp。也就是意味着,在客户端选择只是第一步,如果需进一步的处理,必须要将这选区的坐标提交给服务器。那么如何实现呢?
创建一个表彰,里面有四个隐藏域:
<form action="crop.php" method="post"> <input type="hidden" name="x1" value="" /> <input type="hidden" name="y1" value="" /> <input type="hidden" name="x2" value="" /> <input type="hidden" name="y2" value="" /> <input type="submit" name="submit" value="Submit" /> </form>
然后在初始化imgAreaSelect时,使用onSelectEnd()回调函数将选择后的数据赋给这些隐藏域,正如下面代码那样:
$(document).ready(function () {
$('#ladybug').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="x2"]').val(selection.x2);
$('input[name="y2"]').val(selection.y2);
}
});
});
这样当点击"submit按钮"时,页面将上载到服务器,如果使用PHP的话,使用$_POST['x1']等就得到相应的坐标数据了。
相关推荐:
利用jQuery插件imgAreaSelect实现获得选择域的图像信息
javascript截图 jQuery插件imgAreaSelect使用详解_jquery
Das obige ist der detaillierte Inhalt vonBeispielerklärung für das jQuery-Plug-in imgAreaSelect. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

