Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung des Formularvalidierungs-Plug-ins jQuery Validate
Ausführliche Erläuterung des Formularvalidierungs-Plug-ins jQuery Validate
- 小云云Original
- 2018-01-10 10:12:243828Durchsuche
In diesem Artikel wird hauptsächlich der Implementierungscode des jQuery Validate-Formularüberprüfungs-Plug-Ins vorgestellt. Freunde, die ihn benötigen, können darauf verweisen.
1 Vorbereitung auf die Formularüberprüfung
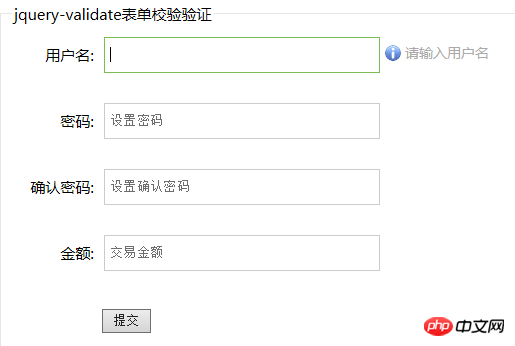
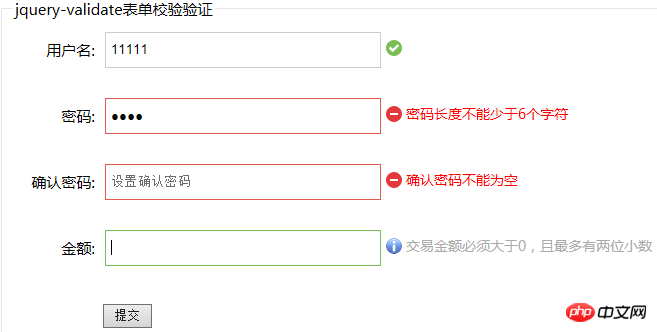
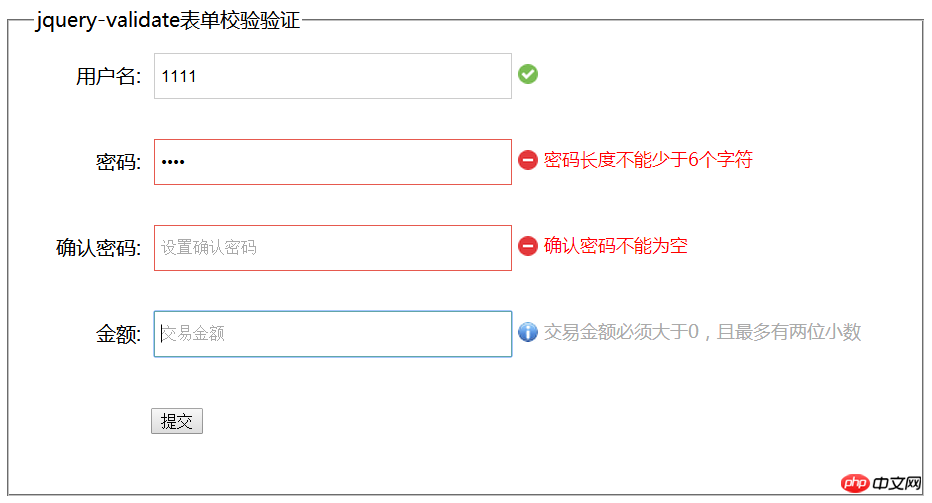
Bevor ich eine lange Diskussion beginne, möchte ich Ihnen zunächst die Wirkung der Formularüberprüfung zeigen.



1. Klicken Sie auf das Formularelement, um die Hilfeaufforderung anzuzeigen. 2. Wenn die Maus das Formularelement verlässt, beginnen Sie mit der Überprüfung der Elemente. 3. Anschließend Beim Verlassen der Maus werden beim Bewegen der Maus die richtigen Fehlermeldungen und Hilfe-Erinnerungen angezeigt
Für Anfänger ist die Validierung von HTML-Formularen eine äußerst triviale Angelegenheit. Um bei der Formularüberprüfung gute Arbeit zu leisten, müssen Sie die folgenden Grundelemente vorbereiten:
1.html-Formularstruktur: enthält die Formularelemente, die überprüft werden müssen;
2.js-Logik Kontrolle: in der Form, die überprüft werden muss. Binden Sie Ereignisse an Elemente wie Klicks, Fokuserfassung, Fokusverlust usw. und legen Sie die Ausführungsfunktionen fest, die diesen Ereignissen entsprechen.
3. CSS-Stileinstellungen: Für Formularelemente, die überprüft werden müssen, müssen den Standard-Anfangsstil und den geänderten Stil festlegen, nachdem das Elementbindungsereignis ausgelöst wurde.
Unter diesen drei Grundelementen ist die Erstellung einer HTML-Formularstruktur relativ einfach. Der Schwerpunkt und die Schwierigkeit der Formularüberprüfung liegt darin, mit js Benutzer schnell und effektiv an Informationen zu Formularvorgängen zu erinnern. Hier verweise ich auf die Registrierungsseiten bekannter Internetunternehmen wie Baidu, 163 Mailbox, JD.com und fasse die wichtigsten Eingabeaufforderungsinformationen, die für die Formularüberprüfung erforderlich sind, wie folgt zusammen:
1. Hilfeinformationen nach dem Formular Element erhält Fokus (entsprechend dem Plug-in-Klassennamen „tip“);
2. Erfolgsinformationen, wenn das Formularelement überprüft wird (entsprechend dem Klassennamen „valid“ im Plug-in); 🎜>
3. Fehlermeldung, wenn das Formularelement nicht überprüft werden kann (entsprechender Klassenname „Fehler“ im Plug-in). Ohne Plug-Ins müssen wir viel Zeit damit verbringen, verschiedene Arten von Informationsaufforderungen zu schreiben, zwischen verschiedenen Stilen hin und her zu wechseln und einige grundlegende Validierungsregeln zu schreiben. Das berühmte Sprichwort lautet: „Der Grund, warum ich weiter sehen kann, ist, dass ich auf den Schultern von Riesen stehe.“ Warum nicht einfach einige vorhandene ausgereifte Plug-Ins verwenden, um schnell eine Formularvalidierungsfunktion zu schreiben, die nicht nur die Effizienz verbessern kann, sondern uns auch Zeit gibt, uns auf unsere eigene Logik zu konzentrieren? Unter den vielen Formularvalidierungs-Plug-ins ist das jQuery-Validierungs-Plug-in eines der ältesten jQuery-Plug-ins und wurde von verschiedenen Projekten auf der ganzen Welt verifiziert. Seine Funktionen sind wie folgt: 1. Integrierte Verifizierungsregeln: Es verfügt über integrierte Verifizierungsregeln wie erforderliche Felder, Nummern, E-Mails, URLs und Kreditkartennummern; 2. Benutzerdefinierte Überprüfungsregeln: Es kann sehr praktisch sein. Lokal angepasste Überprüfungsregeln (implementiert durch $.validator.addMethod(name, method, message)); 3. Einfache und leistungsstarke Überprüfungsinformationsaufforderung: Die Überprüfungsinformationsaufforderung ist Es werden standardmäßige und benutzerdefinierte Überschreibungs-Standardinformationen bereitgestellt. Eingabeaufforderungsfunktion (erreicht durch Festlegen des Nachrichtenparameters im Plug-in). 4. Echtzeitüberprüfung: Die Überprüfung kann nicht nur durch Keyup- oder Blur-Ereignisse ausgelöst werden wenn das Formular abgeschickt wird. Als nächstes wählen wir dieses Plug-in aus, um ein einfaches und schönes Formularvalidierungsbeispiel zu implementieren. 2 Ein kleines Beispiel für das JQuery-Validate-Plug-In, das die Formularvalidierung implementiert Bevor Sie das JQuery-Validate-Plug-In einführen, müssen Sie die Datei jquery.js einführen, von der es abhängt (die Version von Im Beispiel ist jquery 1.9). am Kopf des Dokuments einzuführen. Es gibt drei:2.1 Formular-HTML
Unter den drei Elementen der Formularüberprüfung müssen Sie zunächst das Schreiben des HTML-Formulars abschließen Strukturcode. Um die Formularstruktur einfach und klar zu gestalten, hüllen wir jedes Element des Formulars in eine p-Struktur: Das Label-Tag wird verwendet, um den Namen des Elements zu markieren, gefolgt vom Formularelement selbst. [Hinweis: 1. Der Vorteil der Verwendung von Label-Tags besteht in einer verbesserten Benutzerfreundlichkeit für Mausbenutzer. Wenn Sie im Beschriftungselement auf Text klicken, verschiebt der Browser den Fokus automatisch auf das Formularsteuerelement, das sich auf die Beschriftung bezieht. 2. Jedes Formularelement, das überprüft werden muss, sollte die Attribute id und name festlegen, um die Bindung von Überprüfungsregeln und Überprüfungsinformationen an das Element bei Verwendung des Plug-Ins zu erleichtern. 】
<script src="jquery.js"></script> <script src="lib/jquery.validate.min.js"></script> <script src="lib/jquery.validate.extend.js"></script>Der Formularimplementierungscode lautet wie folgt:
2.2 Formularüberprüfungs-JS-Logik
接着我们通过js来实现对表单元素的校验。在校验之前,我对jquery validate插件进行了功能扩展,对默认的选项进行了重写覆盖。jquery validate插件默认只提供了校验正确及错误时的提示,缺少我们常见的帮助信息提示。为了解决这个问题,我仔细研究了插件的源码,发现插件本身提供了onfocusin(校验元素获得焦点时调用)和onfocusout(校验元素失去焦点时调用)这两个函数。通过修改默认参数的这两个接口,可以实现党用户鼠标点击或选择元素时(即元素获得焦点),提示帮助信息;在用户鼠标离开元素时(即元素失去焦点),移除帮助信息。
此外,jquery validate默认提供表单元素输入时的实时校验,因为我们要求在输入时只提示用户帮助信息,故需要关闭输入的实时校验,为此我们将默认参数中的onkeyup设置为null。
具体的扩展改进代码我放到了新增js脚本jquery.validate.extend.js中,代码如下:
/*******************************插件新功能-设置插件validator的默认参数*****************************************/
$.validator.setDefaults({
/*关闭键盘输入时的实时校验*/
onkeyup: null,
/*添加校验成功后的执行函数--修改提示内容,并为正确提示信息添加新的样式(默认是valid)*/
success: function(label){
/*label的默认正确样式为valid,需要通过validClass来重置,否则这里添加的其他样式不能被清除*/
label.text('').addClass('valid');
},
/*重写校验元素获得焦点后的执行函数--增加[1.光标移入元素时的帮助提示,2.校验元素的高亮显示]两个功能点*/
onfocusin: function( element ) {
this.lastActive = element;
/*1.帮助提示功能*/
this.addWrapper(this.errorsFor(element)).hide();
var tip = $(element).attr('tip');
if(tip && $(element).parent().children(".tip").length === 0){
$(element).parent().append("<label class='tip'>" + tip + "</label>");
}
/*2.校验元素的高亮显示*/
$(element).addClass('highlight');
// Hide error label and remove error class on focus if enabled
if ( this.settings.focusCleanup ) {
if ( this.settings.unhighlight ) {
this.settings.unhighlight.call( this, element, this.settings.errorClass, this.settings.validClass );
}
this.hideThese( this.errorsFor( element ) );
}
},
/*重写校验元素焦点离开时的执行函数--移除[1.添加的帮助提示,2.校验元素的高亮显示]*/
onfocusout: function( element ) {
/*1.帮助提示信息移除*/
$(element).parent().children(".tip").remove();
/*2.校验元素高亮样式移除*/
$(element).removeClass('highlight');
/*3.替换下面注释的原始代码,任何时候光标离开元素都触发校验功能*/
this.element( element );
/*if ( !this.checkable( element ) && ( element.name in this.submitted || !this.optional( element ) ) ) {
this.element( element );
}*/
}
});
完善插件的功能后,现在就是重头戏——使用插件为表单元素绑定校验规则和校验信息。jquery validate插件提供validate方法实现form表单的元素校验,该方法的参数是一个包含键值对的对象。其中最常用的键有rules(为不同元素定义校验规则),messages(为不同元素定义错误提示信息),success(校验正确后的字符串或者是执行函数)。常见的校验规则有:required(是否必填),minlength(最小长度),maxlength(最大长度),email(email格式规则),url(url格式规则),date(date格式规则),rangelength(给定长度范围规则),equalTo(要求元素等于另一元素例如equalsTo:"#password")。下面的代码呈现了如何对表单中的用户名、密码等字段绑定校验规则:
<script>
$(document).ready(function(){
$("#regForm").validate({
rules: {
username:{
required: true,
minlength: 2
},
password:{
required: true,
minlength: 6,
maxlength: 16
},
repassword:{
required: true,
equalTo: "#password"
},
amt: {
required: true,
amtCheck: true
}
},
messages:{
username:{
required: "用户名不能为空",
minlength: "用户名的最小长度为2"
},
password:{
required: "密码不能为空",
minlength: "密码长度不能少于6个字符",
maxlength: "密码长度不能超过16个字符"
},
repassword:{
required: "确认密码不能为空",
equalTo: "确认密码和密码不一致"
},
amt: {
required: "金额不能为空"
}
}
});
});
</script>
2.3 表单验证css样式
最后还要为页面元素添加css样式。插件中有一系列默认选项:其中默认错误显示标签为label,错误样式为label.error。上面在jquery.validate.extend.js文件中,有一个success函数需要说明一下。这个函数是在校验成功的时候执行的,我们在函数中为label提示标签添加了校验正确对应的样式label.valid。因此在css中如果要美化信息提示,需要对label相关样式如error,valid样式进行设计。此外我们在扩展插件功能中添加了一个class为tip的label标签,该标签仅在校验元素获得焦点时生成。为此,还需要设置label的tip样式。
完整的样式文件内容具体如下:
body{
font-family: Microsoft Yahei;
font-size: 15px;
}
fieldset{ width: 680px; }
legend{ margin-left: 8px; }
.item{
height: 56px;
line-height: 36px;
margin: 10px;
}
.item .item-label{
float: left;
width: 80px;
text-align: right;
}
.item-text{
float: left;
width: 244px;
height: 16px;
padding: 9px 25px 9px 5px;
margin-left: 10px;
border: 1px solid #ccc;
overflow: hidden;
}
.item-select{
float: left;
height: 34px;
border: 1px solid #ccc;
margin-left: 10px;
font-size: 14px;
padding: 6px 0px;
}
.item-submit{
margin-left: 88px;
}
input.error{
border: 1px solid #E6594E;
}
input.highlight{
border: 1px solid #7abd54;
}
label.error,label.tip{
float: left;
height: 32px;
line-height: 32px;
font-size: 14px;
text-align: left;
margin-left: 5px;
padding-left: 20px;
color: red;
background: url('error.png') no-repeat left center;
}
label.tip{
color: #aaa;
background: url('tip.png') no-repeat left center;
}
label.valid{
background: url('valid.png') no-repeat left center;
width: 32px;
}
3 表单验证效果演示
至此,表单校验的代码编写和插件的应用已经全部完成。在浏览器中运行代码,显示效果如下图:

基本上满足现在大多数网站表单验证的要求,如果需要增加验证规则,只需要在jquery.validate.extend.js中增加校验规则即可,例子如下:
/*******************************插件字段校验*****************************************/
$.validator.addMethod(
"amtCheck",
function(value, element){
/*var dotPos = value.indexOf('.');
return value > 0 && dotPos < 0 && (dotPos > 0 && value.substring(dotPos + 1) <= 2);*/
return value && /^\d*\.?\d{0,2}$/.test(value);
},
"金额必须大于0且小数位数不超过2位"
);
相关推荐:
jquery.validate.js 多个相同name的处理方式详解
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Formularvalidierungs-Plug-ins jQuery Validate. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

