Heim >Web-Frontend >js-Tutorial >Ajax implementiert eine asynchrone Funktion zur Überprüfung des Benutzernamens
Ajax implementiert eine asynchrone Funktion zur Überprüfung des Benutzernamens
- 韦小宝Original
- 2018-01-10 09:59:561810Durchsuche
Wenn der Benutzer das Konto ausfüllt und zum Passwortfeld wechselt, verwenden Sie Ajax, um die Verfügbarkeit des Kontos zu überprüfen. In diesem Artikel wird hauptsächlich die asynchrone Benutzernamensüberprüfungsfunktion von Ajax ausführlich vorgestellt.
Schauen wir uns zunächst das einfache Layout an

Ajax-Funktion:
Wenn der Benutzer das Konto ausfüllt und zum Passwortfeld wechselt, verwenden Sie Ajax, um die Verfügbarkeit des Kontos zu überprüfen. Die Überprüfungsmethode lautet wie folgt: Erstellen Sie zunächst ein XMLHTTPRequest-Objekt, senden Sie dann die zu überprüfenden Informationen (Benutzername) zur Überprüfung an den Server und bestimmen Sie schließlich anhand des vom Server zurückgegebenen Status, ob der Benutzername verfügbar ist.
function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","login.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
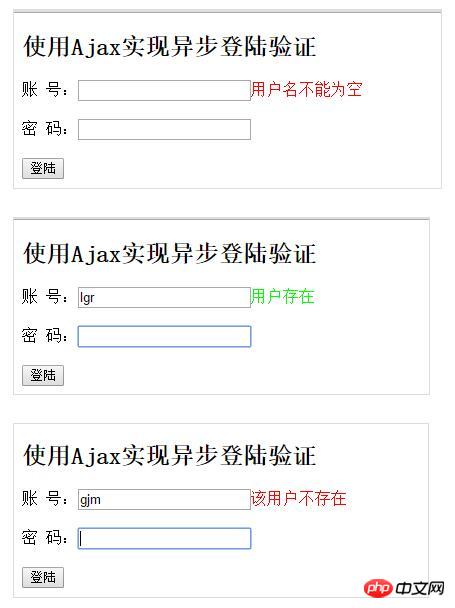
}Laufendes Ergebnis

Code-Implementierung
Index .html
Ajax登陆验证
使用Ajax实现异步登陆验证
login.php
<?php
$con = mysqli_connect("localhost","root","GDHL007","sysu");
if(!empty($_GET['account'])){
$sql1 = 'select * from login where account = "'.$_GET['account'].'"';
//数据库操作
$result1 = mysqli_query($con,$sql1);
if(mysqli_num_rows($result1)>0)
echo '<font style="color:#00FF00;">该用户存在</font>';
else
echo '<font style="color:#FF0000;">该用户不存在</font>';
mysqli_close($con);
}else
echo '<font style="color:#FF0000;">用户名不能为空</font>';
?>Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Verwandte Empfehlungen:
Über das Kapselungsbeispiel einer Ajax-Netzwerkanforderung
Lösung für das Problem des Ajax-Rollbacks und der Aktualisierung der Seite
Detaillierte Erläuterung der Ajax-Anfrage und des Filterkooperationsfalls
Das obige ist der detaillierte Inhalt vonAjax implementiert eine asynchrone Funktion zur Überprüfung des Benutzernamens. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

