Heim >Web-Frontend >js-Tutorial >Das JQuery-Formular überprüft, ob das Optionsfeld ausgewählt ist. Erfahrungszusammenfassung
Das JQuery-Formular überprüft, ob das Optionsfeld ausgewählt ist. Erfahrungszusammenfassung
- 小云云Original
- 2018-01-10 09:43:022472Durchsuche
In diesem Artikel wird hauptsächlich die Erfahrungszusammenfassung zur Überprüfung, ob das Optionsfeld vor dem Absenden des JQuery-Formulars ausgewählt ist, und zur Überprüfung beim Löschen von Datensätzen vorgestellt. Es ist sehr gut und hat Referenzwert
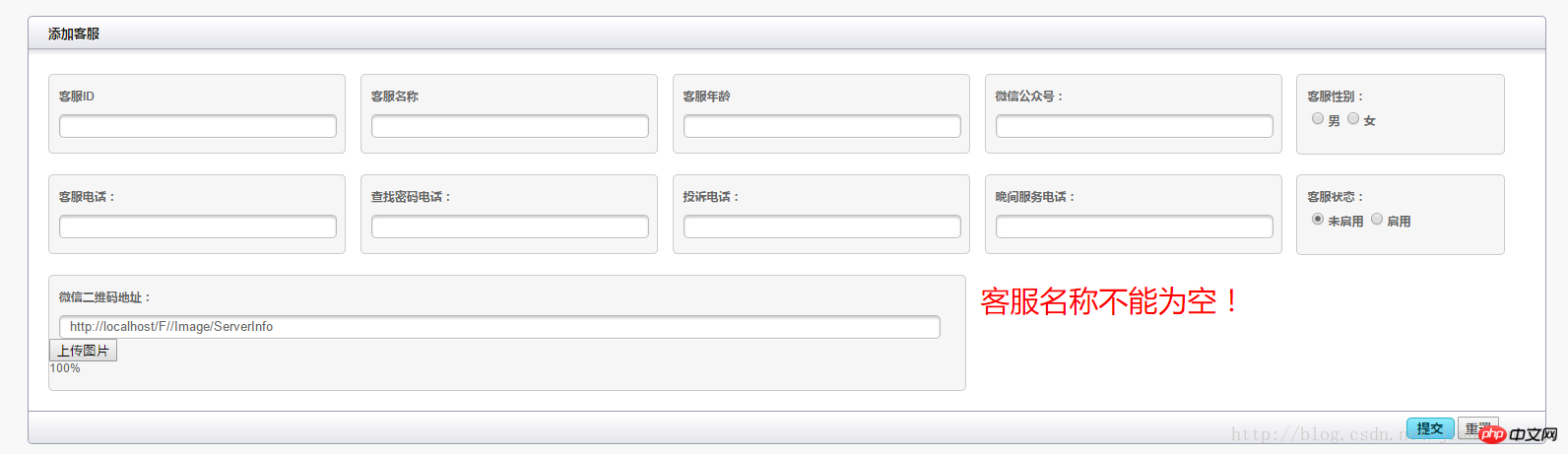
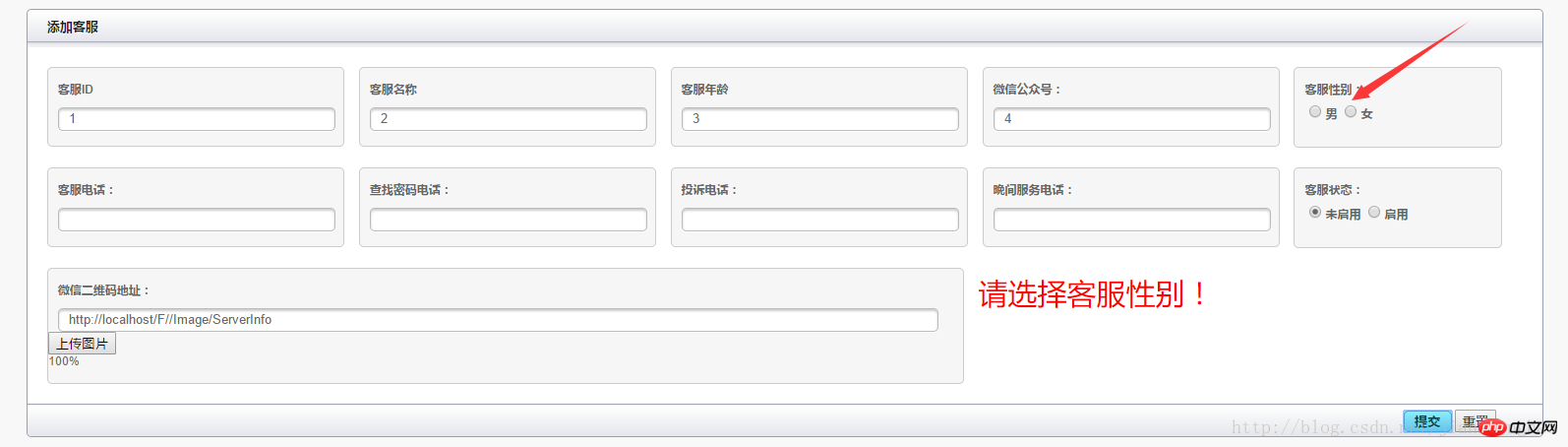
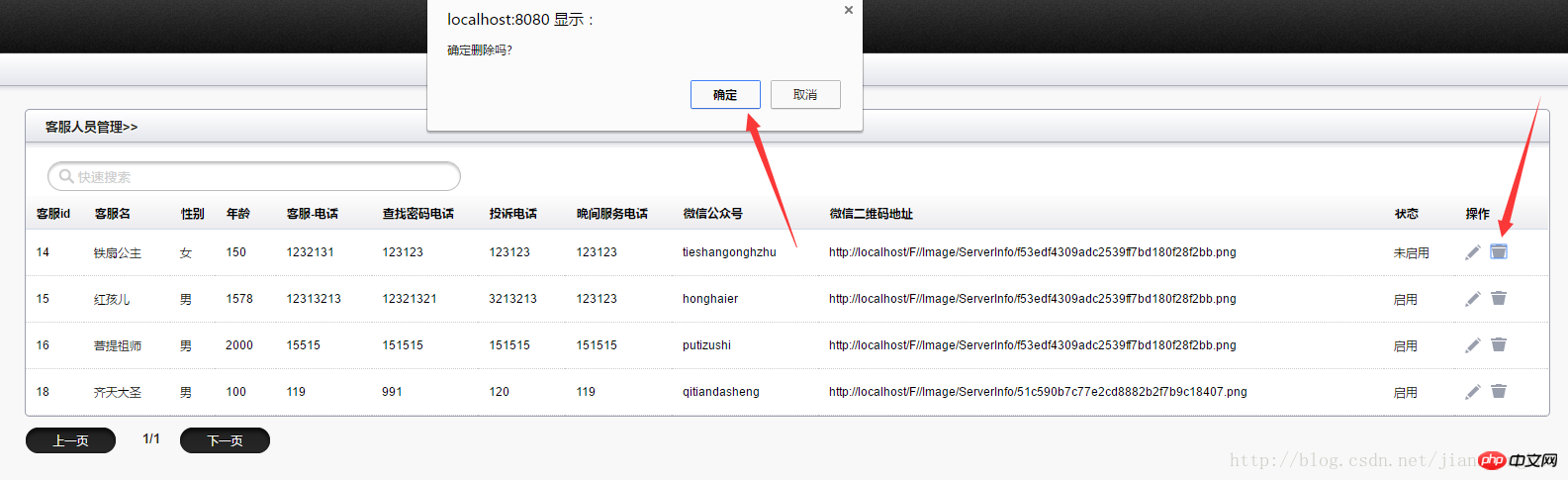
Gehen Sie zuerst nach oben. Drei Darstellungen:


<form action="路径" onsubmit="return check()" method="POST">1.2 Die Funktion check() lautet wie folgt (Überprüfung, ob der Name ausgefüllt ist und ob das Optionsfeld Geschlecht ausgewählt ist) $('#notice'), schreiben Sie einfach ein p und fügen Sie ein ID-Attribut
hinzu
<script type="text/javascript">
function check(){
var name = $('#name').val().trim();
var gender=$('input:radio[name="gender"]:checked').val();
if(!name){
$('#notice').text('客服名称不能为空!').show();
return false;
}else if(!gender){
$('#notice').text('请选择客服性别!').show();
return false;
}
else{
return true;
}
}
</script>
<p id="notice" style="font-size: 30px;color:red;margin-top: 15px;" ></p>1.3 Lassen Sie uns abschließend über das Problem der Bestätigung sprechen, ob beim Löschen
<input type="image" src="删除图标的路径" title="删除" onclick="{if(confirm('确定删除吗?')){javascript:document:delfrom_${ServerInfo.id };return true;}return false;}">
分开写实际就是
if(confirm('确定删除吗?')){
{javascript:document:delfrom_${ServerInfo.id };
return true;
}
return false;Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonDas JQuery-Formular überprüft, ob das Optionsfeld ausgewählt ist. Erfahrungszusammenfassung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ausführliche Erläuterung der Registrierungsseite für die reguläre jQuery-VerifizierungNächster Artikel:Ausführliche Erläuterung der Registrierungsseite für die reguläre jQuery-Verifizierung
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

