Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung von jQuery Json mit Hervorhebung des Plug-ins json-viewer.js
Detaillierte Erläuterung der Verwendung von jQuery Json mit Hervorhebung des Plug-ins json-viewer.js
- 小云云Original
- 2018-01-10 09:22:475183Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung des jQuery-Json-Datenformatierungs-Plugins json-viewer.js vor. Ich hoffe, dass es jedem helfen kann.
Ausführliche Erklärung zur Verwendung des jQuery Json-Datenformatierungs-Hervorhebungs-Plugins json-viewer.js
1. Plug-in-Einführung:
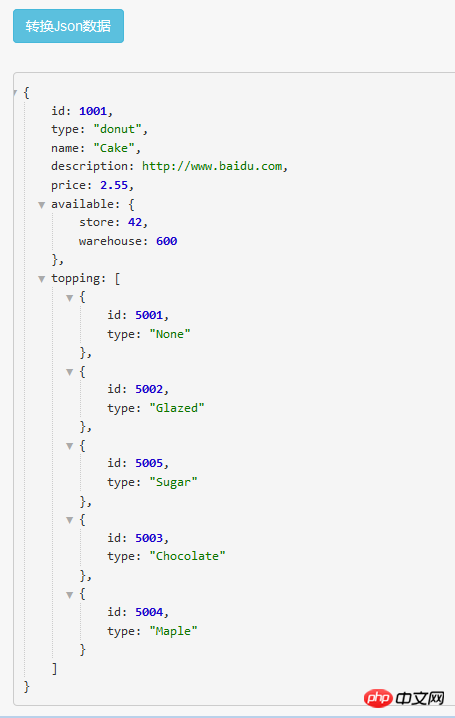
jquery.json-viewer .js ist ein JQuery-Plug-In zum Anzeigen von Daten im JSON-Format. Es kann unordentliche JSON-Daten auf schöne Weise auf der Seite anzeigen und unterstützt Funktionen wie Knotenerweiterung und -kontraktion sowie Syntaxhervorhebung.
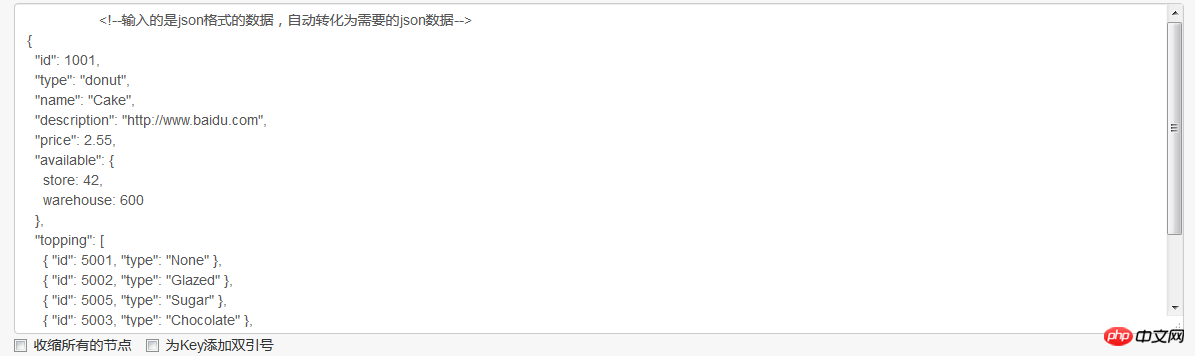
2. Code-Demonstration:
1).
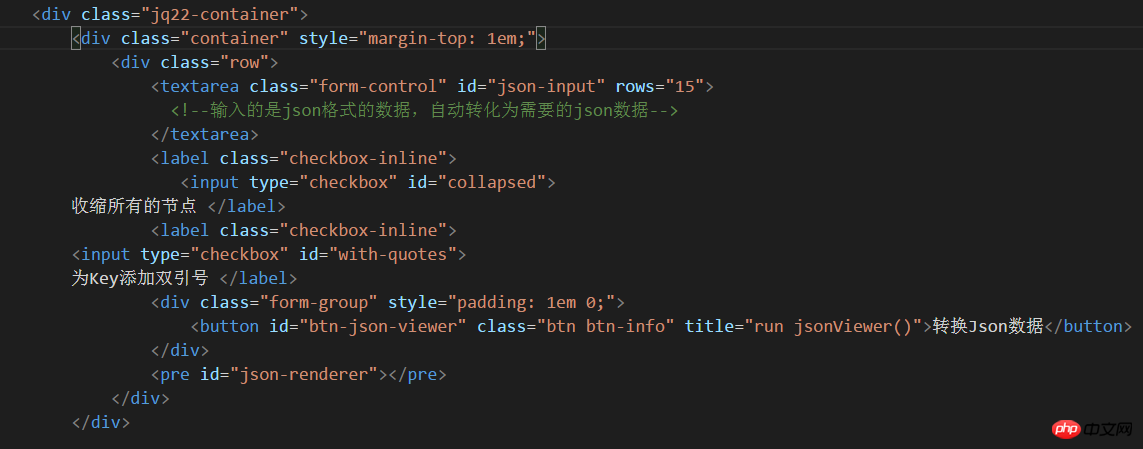
2).html-Code:
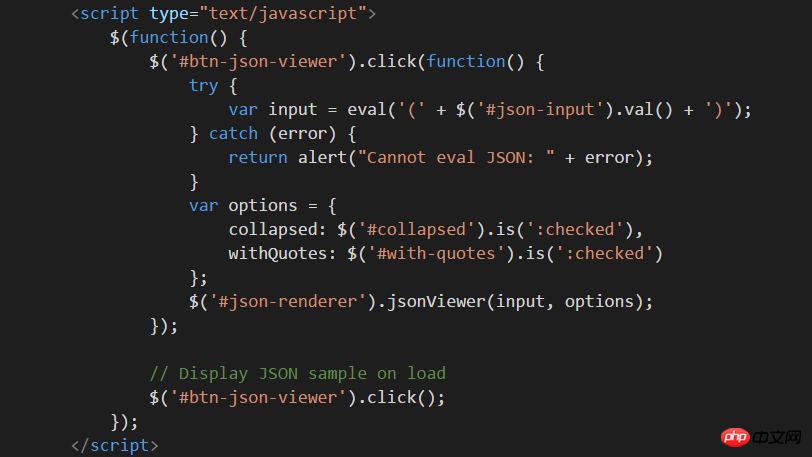
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.json-viewer.js"></script>3).js-Code:


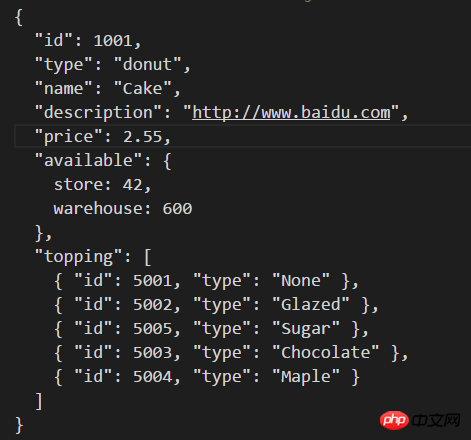
 5). >
5). >



7 Höhepunkte Leistung JavaScript-Code-Hervorhebungs-Plug-in
9 JavaScript-Syntax-Hervorhebungs-Plug-ins empfohlen_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von jQuery Json mit Hervorhebung des Plug-ins json-viewer.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

