Heim >Web-Frontend >js-Tutorial >So verwenden Sie datetimebox in jQuery easyui, um die Anzahl der Tage zwischen zwei Daten zu ermitteln
So verwenden Sie datetimebox in jQuery easyui, um die Anzahl der Tage zwischen zwei Daten zu ermitteln
- 小云云Original
- 2018-01-10 09:16:031826Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von datetimebox in jQueryeasyui vorgestellt, um die Anzahl der Tage zwischen zwei Daten zu ermitteln. Ich hoffe, es kann jedem helfen.
Die funktionalen Anforderungen lauten wie folgt:
1) Verwenden Sie die Datumssteuerung datetimebox, wählen Sie das Startdatum (Startdatum) und das Enddatum (Leavedate) aus und ermitteln Sie dann die Anzahl der Tage zwischen den beiden Tagen ;
2) Anzahl der Tage x Zuschuss = Pauschalbetrag; (Anzahl Tage * Zuschuss = def11 )
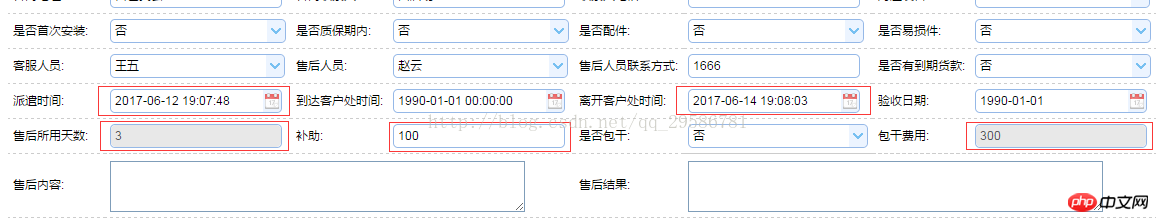
Das Folgende ist die Darstellung:

1. Formularform: Startzeit, Beide Endzeiten verwenden das onChange-Ereignis
<td>派遣时间:</td> <td><input class="easyui-datetimebox" id="startdate" name="startdate" data-options="onChange:onSelectT" /></input></td> <td>离开客户处时间:</td> <td><input class="easyui-datetimebox" id="leavedate" name="leavedate" data-options="onChange:onSelectT" /></input></td> <td>售后所用天数:</td> <td><input class="easyui-numberbox" id="numdays" name="numdays" data-options="onChange:onSelectT" precision="0" min="0" readonly ="readonly"/></input> </td> <td>补助:</td> <td><input name="allowance" id="allowance" class="easyui-numberbox" precision="0" min="0"></td> <td>包干费用:</td> <td><input name="def11" id="def11" class="easyui-numberbox" precision="0" min="0" readonly ="readonly"></td>
2. Berechnen Sie die Anzahl der Tage im Abstand
//计算日期方法:
function onSelectT(d) {
var sd = $('#startdate').datebox('getValue').replace(/-/g, '/'), ed = $('#leavedate').datebox('getValue').replace(/-/g, '/');
if (sd != '' && ed != '') {
if (sd > ed) {
$.messager.alert('警告','结束时间要 大于 开始时间','warning');
} else {
var totalMS = new Date(ed).getTime() - new Date(sd).getTime();//得到相差的毫秒数
day = Math.ceil(totalMS / 1000 / 24 / 60 / 60);//得到相差天数,不满一天不算一天将Math.ceil改为Math.floor
$("#numdays").numberbox("setValue", day); //所用天数 */
}
}
}3. Berechnen Sie die Kosten
$(function() {
//(根据 售后天数 *补助)计算包干费用
$("input",$("#allowance").next("span")).blur(function(){//鼠标离开 '补助' 栏后,触发
var adays =$("#numdays").numberbox('getValue');//天数
var abz =$("#allowance").numberbox('getValue');//补助
var abaogan = adays * abz;//(售后天数*补助=包干费用)
$("#def11").numberbox('setValue', abaogan);//包干费用
});
})Der Nächste ist die Anwendung (einige Details, die Aufmerksamkeit erfordern):
( 1) Definieren Sie die globale Variable Tag
var day = 0;//Der Standardwert ist day = 0
( 2) Methode hinzufügen ();
Verwandte Empfehlungen:
function addMethod() {
initialise(); //调用初始化函数
onSelectT();//计算相隔时间天数
day = 0;// .form("clear");方法不能成功清除上次缓存。所以在添加方法中重新声明 day = 0,作用是第二次点击添加时,将上次的天数重置为 0 天,
<span style="white-space:pre"> </span>替代 .form("clear");
$('#editWindow').dialog('open').dialog('center').dialog('setTitle', '添加派遣单信息');
$('#eidtform').form("clear");
$("#allowance").numberbox("setValue", 0); //补助
$("#numdays").numberbox("setValue", 0); //添加默认塞值 (所用天数)
$("#def11").numberbox("setValue", 0); //包干费用
$('#editWindow').window("open");
}jQuery EasyUI API Chinese Document DateTimeBox date time box_jquery
Detaillierte Erklärung von Inline Bearbeiten von Beispielen für dataGrid in EasyUI
Einige Zusammenfassung der Funktionsweise des EasyUI-Kontrollkästchens
Das obige ist der detaillierte Inhalt vonSo verwenden Sie datetimebox in jQuery easyui, um die Anzahl der Tage zwischen zwei Daten zu ermitteln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

