Heim >Web-Frontend >js-Tutorial >Detailliertes Beispiel für die Verwendung von Vue zum Kapseln des Plug-Ins und zum Veröffentlichen in npm
Detailliertes Beispiel für die Verwendung von Vue zum Kapseln des Plug-Ins und zum Veröffentlichen in npm
- 小云云Original
- 2018-01-09 15:16:471955Durchsuche
In diesem Artikel werden hauptsächlich die Methode und die Schritte zur Verwendung von Vue zum Kapseln und Veröffentlichen von Plug-Ins in npm vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Vue-basierte Ländervorwahlliste
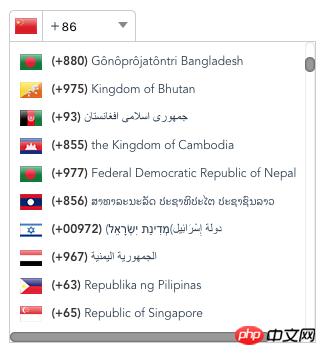
vue-flag-list enthält die Vorwahlen der meisten Länder. Klicken Sie auf das Dreieck rechts, um die Liste zu erweitern und die Ländervorwahl auszuwählen Wenn in der Liste keine Ortsvorwahl vorhanden ist, können Sie die Ortsvorwahl auch selbst eingeben.

Globale Vorwahlliste
1.1 Initialisierungskomponente
Verwenden Sie vue-cli, um die Komponente zu initialisieren, obwohl es viele gibt Dinge Nein, da ich damit vertraut bin, folge ich einfach diesem Schritt.
vue init webpack vue-flag-list cd vue-flag-list cnpm install npm run dev
1.2 Implementieren Sie bestimmte Funktionen entsprechend Ihren eigenen Anforderungen. Meine Hauptfunktionen sind in der Komponente vue-flag-list.vue geschrieben.
<template>
<p id="flag">
...
</p>
</template>
<script>
export default {
name: 'vue-flag-list',
...
}
</script>
<style scoped>
...
</style>
Nachdem die Funktion geschrieben wurde, ändern Sie die Datei package.json und andere Konfigurationsdateien, um sie auf die Verpackung und Veröffentlichung vorzubereiten
1.3 Index.js hinzufügen
import flagComponent from './Vue-Flag-List.vue'
const VueFlagList = {
install: function (Vue) {
if (typeof window !== 'undefined' && window.Vue) {
Vue = window.Vue
}
Vue.component('VueFlagList', flagComponent)
}
}
export default VueFlagList
1.4 Ändern Sie die Konfigurationsdatei
1.4.1 package.json
{
"name": "vue-flag-list",
"version": "1.0.0",
"description": "A vue plugin for entering and selecting area code",
"author": "guimin",
// 因为组件包是公用的,所以private为false
"private": false,
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径
"main": "dist/vue-flag-list.min.js",
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},
// 指定代码所在的仓库地址
"repository": {
"type": "git",
"url": "git+https://github.com/linmoer/vue-flag-list.git"
},
// 指定打包之后,包中存在的文件夹
"files": [
"dist",
"src"
],
// 指定关键字
"keywords": [
"vue",
"flag",
"code",
"flag code"
],
"license": "MIT", //开源协议
// 项目官网的url
"homepage": "https://github.com/linmoer/vue-flag-list#readme",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
...
},
"engines": {...},
"browserslist": [...]
}
1.4.2 .gitignore-Datei
Da Sie den Ordner dist verwenden müssen, geben Sie dist/ ein in der .gitignore-Datei Entfernen.
1.4.3 webpack.prod.conf.js-Datei
Um mehrere Nutzungsszenarien zu unterstützen, müssen wir ein geeignetes Verpackungsformat auswählen. Zu den gängigen Paketformaten gehören CMD, AMD und UMD. CMD kann nur in der Node-Umgebung ausgeführt werden, AMD kann nur im Browser ausgeführt werden und UMD unterstützt beide Ausführungsumgebungen. Natürlich sollten wir das UMD-Format wählen. Das Einstellungselement, das das Ausgabeformat in Webpack angibt, ist „output.libraryTarget“. Die unterstützten Formate sind:
„var“ – Ausgabe in Form einer Variablen: var Library = xxx (Standard). );
"this" - als Attribut davon exportiert: this["Library"] = xxx;
"commonjs" - exportiert als Eine Attributausgabe: exports["Library"] = xxx;
"commonjs2" - Ausgabe in Form von module.exports: module.exports = xxx;
"amd" - Ausgabe im AMD-Format
"umd" - Ausgabe in AMD, CommonJS2 und globalen Eigenschaften gleichzeitig.
Das Folgende ist ein Beispiel für Ausgabeeinstellungen in webpack.prod.conf.js:
output: {
path: path.resolve(__dirname, '../dist'),
publicPath: '',
filename: 'vue-flag-list.min.js',
library: 'VueFlagList',
libraryTarget: 'umd',
umdNamedDefine: true
},
Vue ist eine externe Abhängigkeit der Komponentenbibliothek. Benutzer der Komponentenbibliothek importieren Vue selbst. Beim Packen sollte Vue nicht in die Komponentenbibliothek gepackt werden. Wenn Sie jedoch die gepackte Komponentenbibliothek direkt in Form eines
- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

