Heim >Web-Frontend >js-Tutorial >Der Vue-Router imitiert die Beispielfreigabe in der unteren Navigationsleiste von Tmall
Der Vue-Router imitiert die Beispielfreigabe in der unteren Navigationsleiste von Tmall
- 小云云Original
- 2018-01-09 13:44:253298Durchsuche
In diesem Artikel wird hauptsächlich die Funktion des Vue-Routers vorgestellt, die die untere Navigationsleiste von Tmall nachahmt. Freunde, die sie benötigen, können darauf verweisen.
Veröffentlichen Sie zunächst die Tmall-Navigation, die fünf Navigationen umfasst, darunter „Auswahl“, „Marke“, „Mitgliedschaft“, „Warenkorb“ und „Ich“ sowie die entsprechenden Symbole.

Analyse:
1. Erhalten Sie Symbole
Betreten Sie die Alibaba-Vektorsymbolbibliothek unter http://www.iconfont cn.
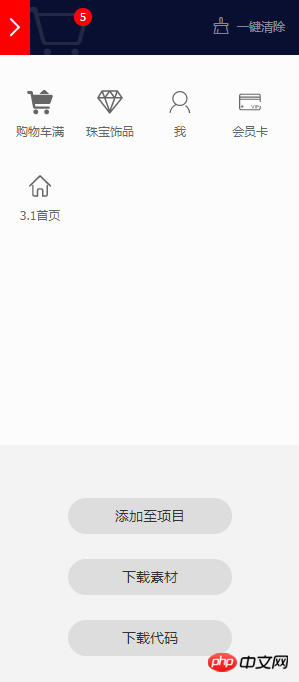
Klicken Sie auf die offizielle Symbolbibliothek, wählen Sie die Tmall-Symbolbibliothek aus und legen Sie sie in den Warenkorb.

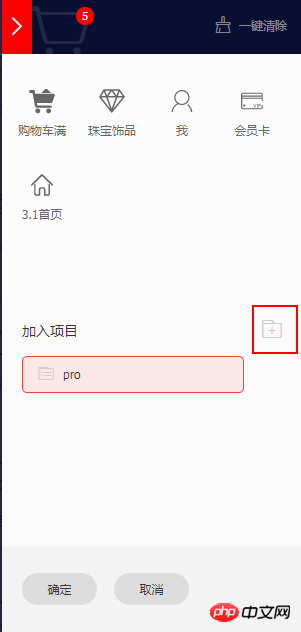
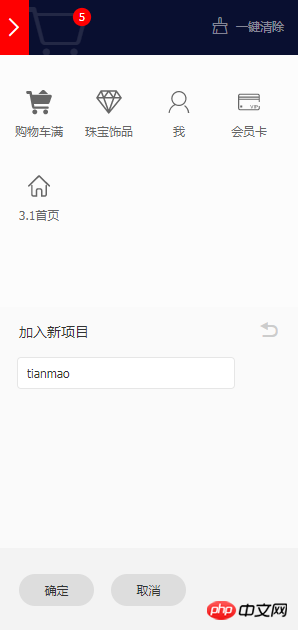
Klicken Sie auf „Zum Projekt hinzufügen“, klicken Sie auf die Schaltfläche „Neues Projekt erstellen“, erstellen Sie das Tianmao-Projekt und klicken Sie auf „OK“.


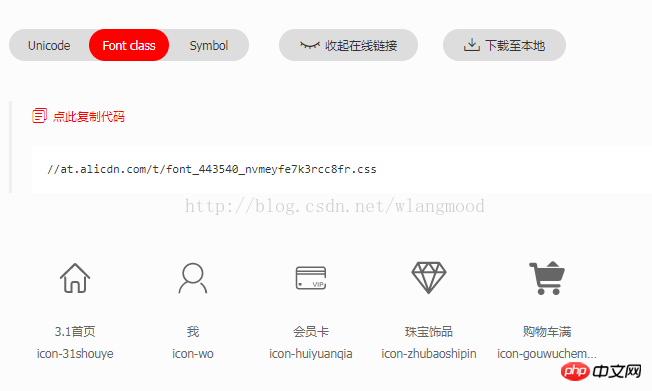
Derzeit gibt es zwei Möglichkeiten, Online-Links anzuzeigen und auf lokal herunterzuladen. Ich wähle die erste, denn wenn ich eine kleine hinzufügen möchte Symbol später, Sie müssen nur den Online-Link neu generieren und dann den Link aktualisieren


Kopieren Sie den Link nach index.html Verwenden Sie im Link-Tag, insbesondere
<link rel="stylesheet" href="http://at.alicdn.com/t/font_443540_nvmeyfe7k3rcc8fr.css" rel="external nofollow" >
, um das Symbol einzuführen, Der Unterschied besteht in der dritten Klasse Führen Sie das entsprechende Symbol ein
Die erforderlichen Symbole werden zu diesem Zeitpunkt verarbeitet
2. Erstellen Sie Auswahl-, Marken-, Mitglieds-, Warenkorb-, Me- und Routing-Navigationskomponenten Home.vue, Brand.vue, Mitglied .vue, Cart.vue, Me.vue, Tabs.vue
verwendet weniger Stil. Wenn Sie den Stil in die .vue-Datei schreiben, muss der Stil als Typ

