Heim >Web-Frontend >js-Tutorial >Teilen Sie Beispiele für Lösungen für Fehler 4058 bei der Installation von vue-cli
Teilen Sie Beispiele für Lösungen für Fehler 4058 bei der Installation von vue-cli
- 小云云Original
- 2018-05-10 14:03:549181Durchsuche
本文主要介绍了安装vue-cli报错 -4058 的解决方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
本人在安装vue脚手架时报这样的错,我访问了漫山遍野还是没找到答案,有人叫我用cnpm安装,但是cnpm安装的vue有好多坑在里面:
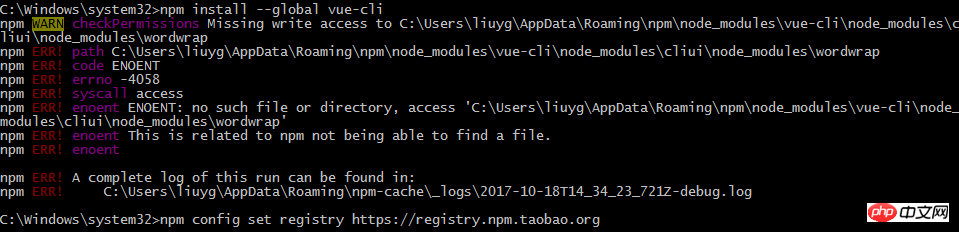
npm WARN checkPermissions Missing write access to C:\Users\liuyg\AppData\Roaming\npm\node_modules\vue-cli\node_modules\cliui\node_modules\wordwrap npm ERR! path C:\Users\liuyg\AppData\Roaming\npm\node_modules\vue-cli\node_modules\cliui\node_modules\wordwrap npm ERR! code ENOENT npm ERR! errno -4058 npm ERR! syscall access npm ERR! enoent ENOENT: no such file or directory, access 'C:\Users\liuyg\AppData\Roaming\npm\node_modules\vue-cli\node_modules\cliui\node_modules\wordwrap' npm ERR! enoent This is related to npm not being able to find a file. npm ERR! enoent npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\liuyg\AppData\Roaming\npm-cache\_logs\2017-10-18T14_34_23_721Z-debug.log

于是我在继续翻贴发红包,终于找到解决方案了,貌似是网络代理问题。
换一个npm安装源就好了,具体方法如下:
1.通过config命令
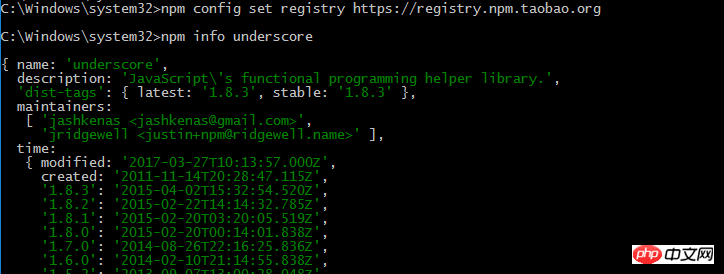
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)

2.命令行指定
npm --registry https://registry.npm.taobao.org info underscore
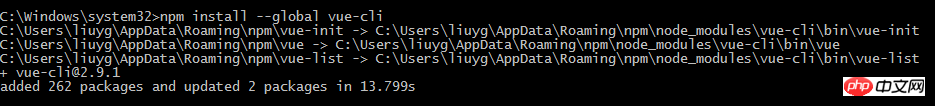
然后再安装就好了

相关推荐:
vue-cli 自定义指令directive 添加验证滑块详解
Das obige ist der detaillierte Inhalt vonTeilen Sie Beispiele für Lösungen für Fehler 4058 bei der Installation von vue-cli. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Bootstrap-Tabelle, serverseitige Verarbeitung, Paging-BeispielfreigabeNächster Artikel:Bootstrap-Tabelle, serverseitige Verarbeitung, Paging-Beispielfreigabe
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

