Heim >Web-Frontend >js-Tutorial >Angular2 imitiert WeChat, um 9 Bild-Uploads und Vorschau-Beispielfreigaben zu implementieren
Angular2 imitiert WeChat, um 9 Bild-Uploads und Vorschau-Beispielfreigaben zu implementieren
- 小云云Original
- 2018-01-09 10:19:411951Durchsuche
Dieser Artikel stellt hauptsächlich den Beispielcode von Angular2 vor, um die WeChat-Benutzeroberfläche zu imitieren und eine Vorschau von 9 Bildern anzuzeigen. Freunde, die ihn benötigen, können darauf zurückgreifen.
Woran ich in diesen Tagen am längsten gearbeitet habe, ist die Funktion zum Hochladen/Anzeigen von Miniaturansichten/Vorschau/Löschen von Bildern, die die WeChat-Benutzeroberfläche imitiert und 1–9 Bilder erfordert. Lassen Sie uns aufzeichnen, wie die Bildvorschau-/Löschfunktion von WeChat implementiert wird.
Stil--weui.css
Der Stil verwendet die offizielle WeChat-Benutzeroberfläche, weui.min.css (es wird empfohlen, diese komprimierte Version in einer Produktionsumgebung zu verwenden). ).
Adresse weui.css/weui.min.css herunterladen.
Beispiel – weui.io
Offizielle WeChat-Demo: weui.io.
Hauptschritte
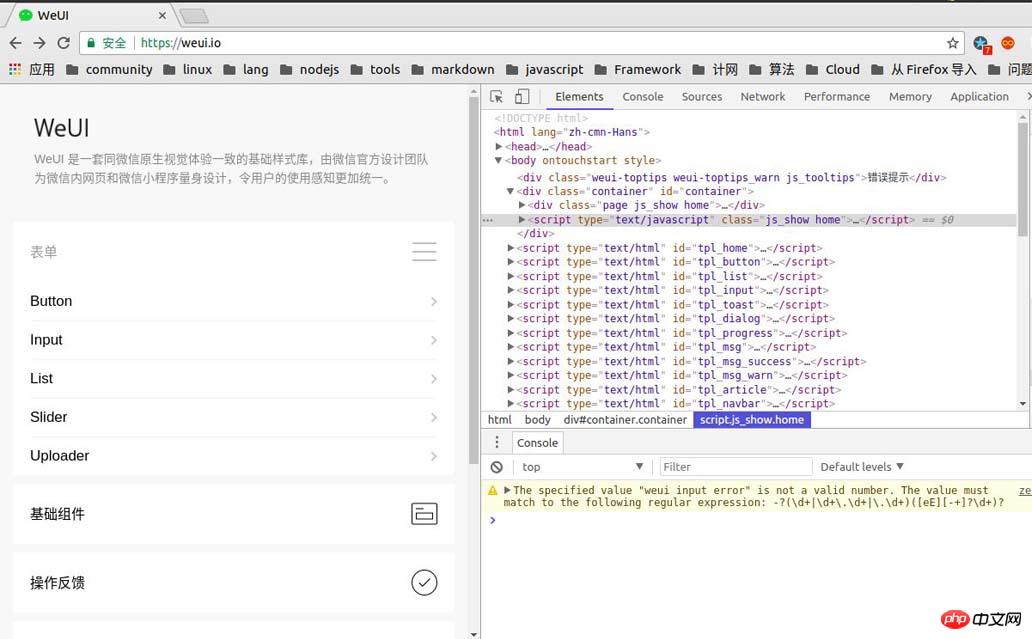
Bevor Sie offiziell die Erklärung jeder kleinen Funktion eingeben, gehen Sie zunächst zur offiziellen Demo->weui.io, um den Stil anzuzeigen die Bild-Upload-Komponente und den Quellcode.
Die offizielle Benutzeroberfläche wird unten angezeigt, und die Benutzeroberfläche zum Hochladen von Bildern befindet sich im Uploader.

Der Quellcode für den Bild-Upload ist im Bewertungselement wie folgt verfügbar:
<p class="page uploader js_show">
<p class="page__hd">
<h1 class="page__title">Uploader</h1>
<p class="page__desc">上传组件,一般配合<a class="link" href=" " rel="external nofollow" >组件Gallery</a >来使用。</p >
</p>
<p class="page__bd">
<p class="weui-gallery" id="gallery" style="opacity: 0; display: none;">
<span class="weui-gallery__img" id="galleryImg" style="background-image:url(./images/pic_160.png)"></span>
<p class="weui-gallery__opr">
<a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="weui-gallery__del">
<i class="weui-icon-delete weui-icon_gallery-delete"></i>
</a >
</p>
</p>
<p class="weui-cells weui-cells_form">
<p class="weui-cell">
<p class="weui-cell__bd">
<p class="weui-uploader">
<p class="weui-uploader__hd">
<p class="weui-uploader__title">图片上传</p >
<p class="weui-uploader__info">0/2</p>
</p>
<p class="weui-uploader__bd">
<ul class="weui-uploader__files" id="uploaderFiles">
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)">
<p class="weui-uploader__file-content">
<i class="weui-icon-warn"></i>
</p>
</li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)">
<p class="weui-uploader__file-content">50%</p>
</li>
</ul>
<p class="weui-uploader__input-box">
<input id="uploaderInput" class="weui-uploader__input" type="file" accept="image/*" multiple="">
</p>
</p>
</p>
</p>
</p>
</p>
</p>
<p class="page__ft j_bottom">
<a href="javascript:home()" rel="external nofollow" >< img src="./images/icon_footer_link.png"></a >
</p>
</p>Beachten Sie den obigen Code, der äußere Stil wird direkt angewendet und die Kernfunktionsblöcke lauten wie folgt:
Bildvorschau/Teil löschen:
<p class="weui-gallery" id="gallery"> <!--显示预览--> <span class="weui-gallery__img" id="galleryImg"></span> <!--删除按钮--> <p class="weui-gallery__opr"> <a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="weui-gallery__del"> <i class="weui-icon-delete weui-icon_gallery-delete"></i></a > </p> </p> 图片缩略图列表部分: <ul class="weui-uploader__files" id="uploaderFiles"> <!--每张图片是一个<li>标签--> <li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li> </ul>
Mit den oben genannten Vorbereitungen können Sie die Funktion herunterladen und implementieren:
1. Bildminiaturanzeige
Beobachten der Quelle Code, wir können das sehen Die Codestruktur des Miniaturbilds eines Bildes ist wie folgt:
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
Er fügt die URL des Bildes direkt ein Das Attribut „background-img:url()“ und der Stil verwenden direkt die offizielle UI-Klasse von WeChat. Daher können wir Folgendes tun: Erstellen Sie ein Array zum Speichern von BildernUrl, um die URL des Bildes zu speichern, und verwenden Sie die angle2-Anweisung *ngFor, um dynamisch eine Miniaturansichtsliste basierend auf dem Inhalt im Array zu generieren (beachten Sie, dass das Format der Elemente in imagesUrl ist: URL (URL des Bildes)) :, jedes Element im Bild-URL-Array wird nacheinander in der Zwischenvariablen img gespeichert, und dann wird die angle2-Anweisung [ngStyle] verwendet, um ein Vorschaubild basierend auf dem Wert von zu generieren img. Der Hauptcode lautet wie folgt:
<ul class="weui-uploader__files picture-preview" id="uploaderFiles" >
<li *ngFor="let img of picturesUrl"
class="weui-uploader__file"
[ngStyle]="{'background-image':img}">
</li>
</ul>
<!--img实例-->
<!--'url(http://upload-images.jianshu.io/upload_images/7166236-ed8a621900728c39.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)'-->Definieren Sie das Bildarray in der ts-Datei und geben Sie bestimmte Simulationsdaten an:
picturesUrl = [ 'url(http://upload-images.jianshu.io/upload_images/7166236-40ed406c30ef20a0.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-d79762ed654342bf.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-64e1a458e5e29d59.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-9a267a540acb8688.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-283f5687cb73eea8.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', ]; //存储图片Url title = 'app'; shown = false; //是否显示预览,初始化为否 selectImageUrl: string; //用于存放选中图片的url
2. Bildvorschau anzeigen und verschwinden
Die Bildvorschau verwendet hier die native Methode, um das zu steuern gesamten e388a4556c0f65e1904146cc1a846bee-Stil über [ngStyle], und ich habe die gleiche Methode zum Generieren von Miniaturansichten verwendet, den Befehl [ngStyle] und den Befehl *ngIf verwendet, um die Anzeige des Vorschaubilds zu steuern, und dann ein Klickereignis gebunden. click)="touchEvent()" auf den Bereich des Vorschaubilds, um den Klick des Benutzers zu überwachen und die Funktion „Klick beenden“ zu realisieren. Der Hauptcode lautet wie folgt:
WeChats Ansatz (gemäß dem Code, den Sie durch Klicken auf die Seite erhalten):
<!--预览隐藏的样式--> <p class="weui-gallery" id="gallery" style="opacity: 0; display: none;"> </p> <!--预览显示的样式--> <p class="weui-gallery" id="gallery" style="display: block; opacity: 1;"> </p>
Was ich übernommen habe Methode:
<p class="weui-gallery" id="gallery" style="display: block"
*ngIf="shown">
<span class="weui-gallery__img" (click)="touchEvent()" [ngStyle]="{'background-image':selectImageUrl}"></span>
<p class="weui-gallery__opr">
<a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" (click)="onDelete()" class="weui-gallery__del">
<i class="weui-icon-delete weui-icon_gallery-delete"></i>
</a >
</p>
</p>//点击缩略图显示预览
showPicture($event){
console.log("$event.target.backgroundImage:" + $event.target.style.backgroundImage);
this.selectImageUrl = $event.target.style.backgroundImage;
this.shown = true;
}
//点击屏幕退出预览
touchEvent(){
this.shown = false;
}3. Bildlöschung
Der Hauptcode zum Löschen von Bildern ist im Codeblock der Bildvorschau verschachtelt. Binden Sie einfach ein Klickereignis ((click)="onDelete()") an den gelöschten Teil, löschen Sie ihn und verlassen Sie die Vorschau wenn darauf geklickt wird.
onDelete(){
if(isUndefined(this.selectImageUrl)){
console.log("查看图片预览,图片url未定义,this.selectImageUrl:" + this.selectImageUrl);
return;
}
//正则去除URL中的双引号
this.selectImageUrl = this.selectImageUrl.replace(/"/g,"");
console.log("(this.picturesUrl.indexOf(this.selectImageUrl):"+this.picturesUrl.indexOf(this.selectImageUrl));
//判断图片URL是否存在
if(this.picturesUrl.indexOf(this.selectImageUrl)!== -1){
this.picturesUrl.splice(this.picturesUrl.indexOf(this.selectImageUrl) , 1);
setTimeout(()=>{
this.shown = false;
},
20);
}else{
console.log("删除图片出错,获取URL或URL格式出错出错:" + this.selectImageUrl )
}
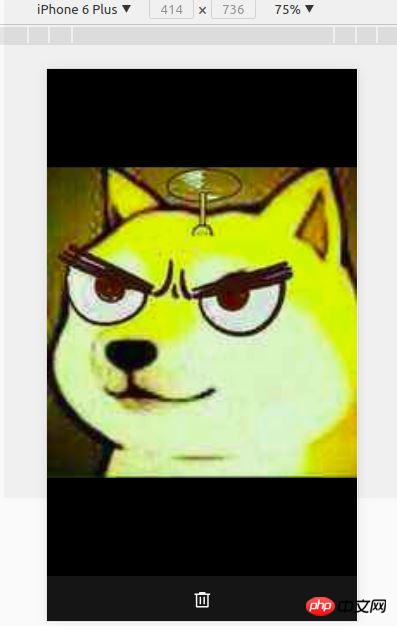
}Der Effekt ist wie folgt:
Miniaturansicht anzeigen:

Vorschau anzeigen:

Klicken Sie auf die Löschleiste unten:

Verwandte Empfehlungen:
Ajax-Implementierung der asynchronen Datei- oder Bild-Upload-Funktion, Beispielfreigabe
PHP verwendet iframe, um das Hochladen und Anzeigen von Bildern zu implementieren
PHP implementiert das Beispielcode-Sharing für das Hochladen von Bildern im WeChat Mini-Programm
Das obige ist der detaillierte Inhalt vonAngular2 imitiert WeChat, um 9 Bild-Uploads und Vorschau-Beispielfreigaben zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

