Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über die Prinzipien und Beispiele der Vue-Datenbindung
Eine kurze Diskussion über die Prinzipien und Beispiele der Vue-Datenbindung
- 小云云Original
- 2018-01-09 10:04:061728Durchsuche
In diesem Artikel wird hauptsächlich das Prinzip der Vue-Datenbindung vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Prinzip
Tatsächlich ist das Prinzip sehr einfach: Die get/set-Methode von Object abzufangen und beim Festlegen der Daten (obj.aget) zu reproduzieren =18) Es gibt zwei Möglichkeiten, die Rendering-Ansicht zu implementieren
Methode 1
Get/Set mit demselben definieren name entspricht der Definition von Age
var test = {
_age: 18,
get age() {
console.log('触发get');
//直接会this.age会进入死递归的
return this._age;
},
set age(age) {
console.log('触发set');
this._age = age;
}
};Um zu verhindern, dass der Test redundante Variablen anzeigt, kann _age extern definiert werden
var _age = 18;
var test = {
get age() {
console.log('触发get');
//直接会this.age会进入死递归的
return _age;
},
set age(age) {
console.log('触发set');
_age = age;
}
};Methode 2
Mit dieser Methode wird das Problem von Objekten, die redundante Variablen enthalten, perfekt gelöst
function test() {
var _age = 18;
Object.defineProperty(this, "age", {
get: function () {
console.log('触发get');
return _age;
},
set: function (value) {
console.log('触发set')
_age = value;
}
});
}
var t = new test();
t.age=18;Implementieren Sie die Bindung von Daten an die Ansicht
Das Rendering hier ist nur ein einfacher regulärer Ersatz
Um die leistungsstarken Funktionen von Vue zu realisieren, müssen Sie a implementieren Template-Engine selbst

<p id="test"> <p>name:</p> <p>age:</p> </p>
function Element(id, initData) {
var self = this;
var el = document.getElementById(id);
var templet = el.innerHTML;
var _data = null;
if (initData) {
_data = {};
for (var variable in initData) {
_data[variable] = initData[variable];
bind(variable, self);
}
}
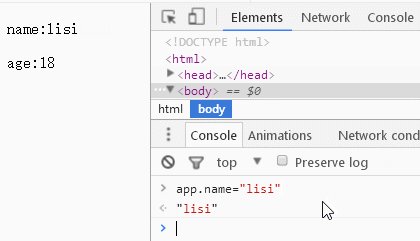
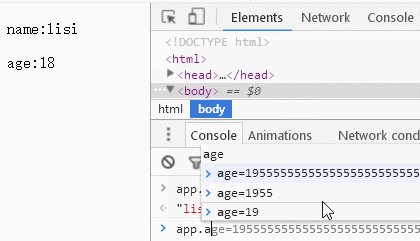
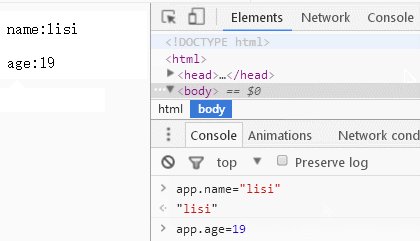
function bind(variable, obj) {
Object.defineProperty(self, variable, {
set: function (value) {
//使用_data里的数据,避免死递归
_data[variable] = value;
//每次被设置新值的时候重新渲染界面
render();
},
get: function () {
return _data[variable];
},
});
}
//渲染
function render() {
var temp = templet;
temp = temp.replace(/\{\{(.*)\}\}/g, function (s, t) {
if (_data[t]) {
return _data[t];
}
});
el.innerHTML = temp;
}
//初始化时候手动渲染一次
render();
}
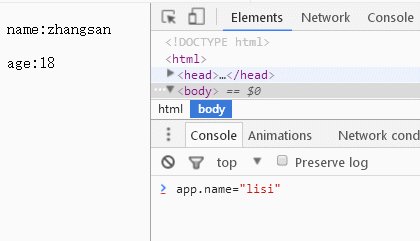
var app = new Element('test', {
name: 'zhangsan',
age: 18
})Bindung von Ansichten an implementieren Daten
Hier ist ein einfacher Ereignis-Listener für Eingabeänderungen
Das Ereignis muss nach jedem Rendern erneut hinzugefügt werden. Dies kann durch Zeitdelegation erreicht werden, aber die Fokusposition des Eingabe kann nicht beibehalten werden
Es ist ersichtlich, dass das Rendering und die Ereignisbindung in Vue definitiv nicht so einfach sind wie das, was hier in der Demo geschrieben wird (möglicherweise nicht der Fall). .)

<p id="test"> <input type="text" value=""> <br> <span></span> </p>
function Element(id, initData) {
var self = this;
var el = document.getElementById(id);
var templet = el.innerHTML;
var input = el.getElementsByTagName('input')[0];
var _data = initData;
Object.defineProperty(self, 'data', {
set: function (value) {
_data = value;
render();
},
get: function () {
return _data;
},
});
//渲染
function render() {
var temp = templet;
temp = temp.replace(/\{\{(data)\}\}/g, function (s, t) {
return _data;
});
el.innerHTML = temp;
//重新添加事件,其实应该用事件委托的
input = el.getElementsByTagName('input')[0];
inputchange();
input.focus();
}
function inputchange() {
if (window.attachEvent) {
input.attachEvent("oninput", temp);
} else if (window.addEventListener) {
input.addEventListener("input", temp, false);
}
function temp() {
self.data = input.value;
}
}
//初始化时候手动渲染一次
render();
}
var app = new Element('test', '');Verwandte Empfehlungen:
JS-Zwei-Wege-Datenbindung am Frontend
JS-Methode zur Implementierung der Zwei-Wege-Datenbindung
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Prinzipien und Beispiele der Vue-Datenbindung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

