Heim >Web-Frontend >js-Tutorial >Die umfassendste Zusammenfassung zum JavaScript-Lernen
Die umfassendste Zusammenfassung zum JavaScript-Lernen
- 小云云Original
- 2018-01-09 09:17:059299Durchsuche
Dieser Artikel gibt Ihnen hauptsächlich eine Zusammenfassung des JavaScript-Lernens (1) ECMAScript, BOM, DOM (Kern, Browserobjektmodell und Dokumentobjektmodell). JavaScript ist eine Skriptsprache, die interpretiert und ausgeführt wird und schwacher Typ, eine prototypbasierte Sprache mit integrierter Unterstützung für Typen, die dem ECMAScript-Standard folgt. Sein Interpreter heißt JavaScript-Engine, ist Teil des Browsers und wird häufig in clientseitigen Skriptsprachen verwendet. Er wird hauptsächlich zum Hinzufügen dynamischer Funktionen zu HTML verwendet.
1. Einführung in JavaScript
JavaScript ist eine dynamisch typisierte, schwach typisierte, prototypbasierte Sprache mit integrierter Unterstützung für Typen folgt dem ECMAScript-Standard. Sein Interpreter heißt JavaScript-Engine, ist Teil des Browsers und wird häufig in clientseitigen Skriptsprachen verwendet. Er wird hauptsächlich zum Hinzufügen dynamischer Funktionen zu HTML verwendet.
Fast alle gängigen Sprachen können in JavaScript kompiliert und dann in Browsern auf allen Plattformen ausgeführt werden. Dies spiegelt auch die Leistungsfähigkeit von JavaScript und seine Bedeutung in der Webentwicklung wider. Zum Beispiel Blade: eine Visual Studio-Erweiterung, die C#-Code in JavaScript konvertieren kann, und Ceylon: eine modulare, statisch typisierte JVM-Sprache, die in JavaScript kompiliert werden kann.
JavaScript ist eine Sprache, die sowohl im Frontend als auch im Backend ausgeführt werden kann. Node.js ist beispielsweise eine JavaScript-Ausführungsumgebung, die auf der Chrome V8-Engine basiert (ähnlich wie Java oder .NET). Node.js verwendet ein ereignisgesteuertes, nicht blockierendes I/O-Modell, was es leichtgewichtig und effizient macht.

1.1. JavaScript-Zusammensetzung
ECMAScript beschreibt die Syntax und grundlegende Objekte der Sprache, wie Typen, Operationen, Flusskontrolle und Objekte -orientiert, Ausnahmen usw.
Document Object Model (DOM) beschreibt Methoden und Schnittstellen zur Verarbeitung von Webinhalten.
Browser Object Model (BOM) beschreibt die Methoden und Schnittstellen für die Interaktion mit dem Browser.
JavaScript besteht aus Objekten und alles ist ein Objekt.
1.2. Funktionen der JavaScript-Skriptsprache
a), interpretierte Skriptsprache. JavaScript ist eine interpretierte Skriptsprache. Sprachen wie C und C++ werden zuerst kompiliert und dann ausgeführt, während JavaScript während der Ausführung des Programms Zeile für Zeile interpretiert wird.
Objektbasiert. JavaScript ist eine objektbasierte Skriptsprache, die nicht nur Objekte erstellen, sondern auch vorhandene Objekte verwenden kann.
b), einfach. Die JavaScript-Sprache verwendet schwach typisierte Variablentypen und stellt keine strengen Anforderungen an die verwendeten Datentypen. Es handelt sich um eine Skriptsprache, die auf den grundlegenden Anweisungen und Steuerelementen von Java basiert und ein einfaches und kompaktes Design aufweist.
c), dynamisch. JavaScript ist eine ereignisgesteuerte Skriptsprache, die auf Benutzereingaben reagieren kann, ohne einen Webserver zu durchlaufen. Beim Besuch einer Webseite kann JavaScript direkt auf diese Ereignisse reagieren, wenn die Maus angeklickt, nach oben oder unten bewegt oder im Fenster bewegt wird.
d), plattformübergreifend. Die Skriptsprache JavaScript ist nicht vom Betriebssystem abhängig und erfordert lediglich Browserunterstützung. Daher kann ein JavaScript-Skript nach dem Schreiben auf jedem Computer zur Verwendung bereitgestellt werden, sofern der Browser auf dem Computer die JavaScript-Skriptsprache unterstützt. Derzeit wird JavaScript von den meisten Browsern unterstützt.
2. ECMAScript (JavaScript-Kern und -Syntax)
2.1. ECMAScript-Definition
1), ECMAScript ist ein Standard (European Computer Manufacturers Association), JavaScript ist nur einer davon Implementierung, andere Implementierungen umfassen ActionScript (Flash-Skript)
2), ECMAScript kann Kernskriptprogrammierungsfunktionen für verschiedene Arten von Hostumgebungen bereitstellen, das heißt, ECMAScript ist nicht an eine bestimmte Hostumgebung wie JavaScript gebunden Die Hostumgebung ist ein Browser und die Hostumgebung von AS ist Flash. ,
3), ECMAScript beschreibt Folgendes: Syntax, Typen, Anweisungen, Schlüsselwörter, reservierte Wörter, Operatoren, Objekte usw.
2.2, Datentypen
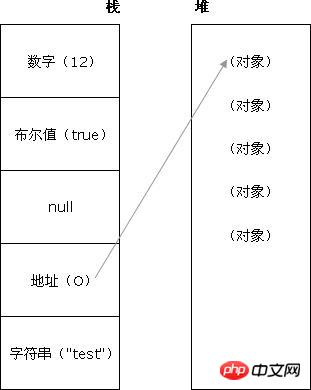
in Verwendung Verwenden Sie das Schlüsselwort var in JS, um Variablen zu deklarieren. Der Typ der Variablen wird anhand des ihr zugewiesenen Werts bestimmt (dynamischer Typ). Datentypen in JS werden in primitive Datentypen (5 Typen) und Referenzdatentypen (Objekttyp) unterteilt.
1) 5 primitive Datentypen: Undefiniert, Null, Boolean, Zahl und String. Es ist zu beachten, dass Strings in JS primitive Datentypen sind.
2) typeof-Operator: Zeigen Sie den Variablentyp an. Der Aufruf des typeof-Operators für eine Variable oder einen Wert gibt einen der folgenden Werte zurück:
undefiniert – wenn die Variable vom Typ Undefiniert ist
Boolean – wenn die Variable vom Typ Boolean ist
-
Zahl – wenn die Variable vom Typ Zahl
- String – wenn die Variable vom Typ String ist
- Objekt – wenn die Variable vom Typ Referenz oder Null ist

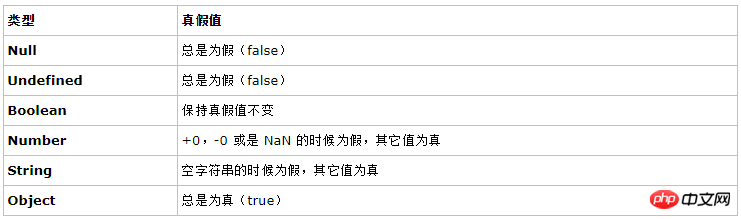
6) Definition des Typs in JS: eine Reihe von Werten. Beispielsweise gibt es zwei Werte vom Typ Boolean: wahr und falsch. Sowohl der Typ „Undefiniert“ als auch der Typ „Null“ haben nur einen Wert, der undefiniert bzw. null ist.
Der Null-Typ hat nur einen Wert, der null ist; der Undefinierte Typ hat auch nur einen Wert, der undefiniert ist. Sowohl null als auch undefiniert können direkt im JavaScript-Code als Literale verwendet werden.
null bezieht sich auf eine Objektreferenz und stellt eine leere oder nicht vorhandene Objektreferenz dar. Wenn eine Variable deklariert ist, ihr aber kein Wert zugewiesen ist, ist ihr Wert undefiniert. Der Wert von
undefiniert wird in den folgenden Situationen angezeigt:
erhält ein bestimmtes Attribut von einem Objekt. Wenn weder das Objekt noch die Objekte in der Prototypenkette über das Attribut verfügen, wird der Wert des Attributs angezeigt ist undefiniert.
Wenn eine Funktion nicht explizit einen Wert über return an ihren Aufrufer zurückgibt, ist ihr Rückgabewert undefiniert. Bei der Verwendung von new gibt es einen Sonderfall.
Eine Funktion in JavaScript kann eine beliebige Anzahl formaler Parameter deklarieren. Wenn die Funktion tatsächlich aufgerufen wird und die Anzahl der übergebenen Parameter geringer ist als die deklarierten formalen Parameter, ist der Wert der zusätzlichen formalen Parameter undefiniert .
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//js对象
var user = {
name: "张学友",
address: "中国香港"
};
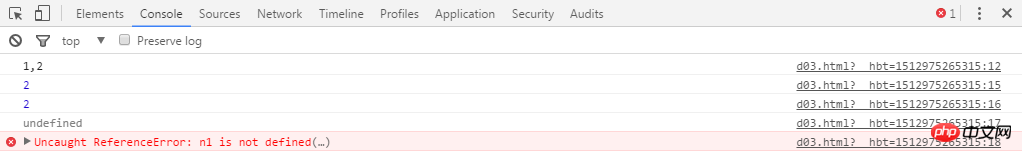
console.log(user.age); //访问对象中的属性,未定义
var i;
console.log(i); //变量未赋值
function f(n1){
console.log(n1);
}
var result=f(); //参数未赋值
console.log(result); //当函数没有返回值时为undefined
</script>
</body>
</html>Ergebnis:

Bezüglich null und undefiniert Es gibt einige interessante Funktionen:
Wenn Sie den Typeof-Operator für eine Variable mit einem Nullwert verwenden, ist das Ergebnis ein Objekt.
Wenn Sie den Typeof-Operator für einen undefinierten Wert verwenden get Das Ergebnis ist undefiniert.
Zum Beispiel: typeof null === "object" //true; typeof undefined === "undefiniert" //true null == undefiniert //true, aber null !== undefiniert //true
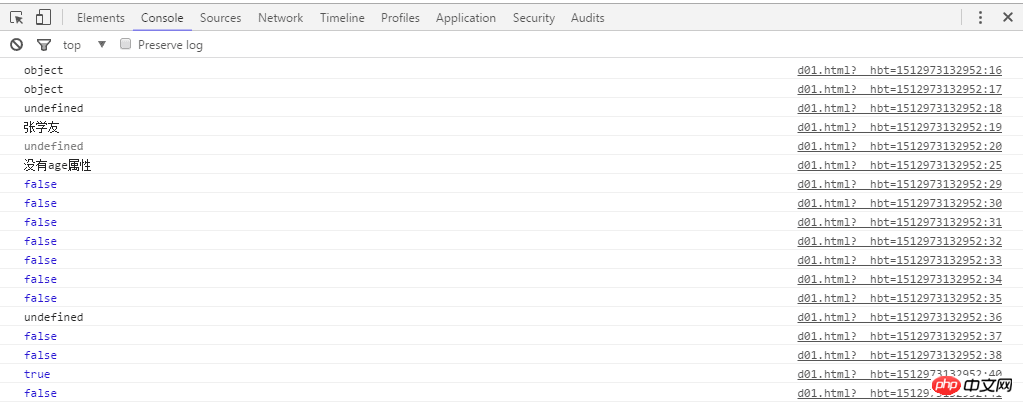
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//js对象
var user = {
name: "张学友",
address: "中国香港"
};
console.log(typeof(user));
console.log(typeof(null));
console.log(typeof(undefined));
console.log(user.name);
console.log(user.age);
if(user.age){
console.log(user.age);
}else{
console.log("没有age属性");
}
//为false的情况
var i;
console.log(!!"");
console.log(!!0);
console.log(!!+0);
console.log(!!-0);
console.log(!!NaN);
console.log(!!null);
console.log(!!undefined);
console.log(typeof(i));
console.log(!!i);
console.log(false);
//是否不为数字,is Not a Number
console.log(isNaN("Five"));
console.log(isNaN("5"));
</script>
</body>
</html>Ergebnis:

7), Spezialitäten vom booleschen Typ

8), == und ===
Es gibt zwei Operatoren in JavaScript, die bestimmen, ob Werte gleich sind, == und === . Beim Vergleich der beiden führt == bestimmte Typkonvertierungen durch, während === keine Typkonvertierungen durchführt und strengere Gleichheitsbedingungen akzeptiert.
=== vergleicht Typen beim Vergleich
Natürlich sind die entsprechenden != und !==
Versuchen Sie, === anstelle von == zu verwenden
console.log("5"==5); //true
console.log("5"===5); //false
console.log("5"!=5); //false
console.log("5"!==5); //true2.3. Lokale Variablen und globale Variablen
In einer Funktion deklarierte Variablen können nur in der Funktion verwendet werden Wird diese Art von Variable veröffentlicht, wird sie als lokale Variable bezeichnet. Da jede lokale Variable nur innerhalb ihrer eigenen Funktion gültig ist, können Sie Variablen mit demselben Namen in verschiedenen Funktionen verwenden.
Wenn Sie eine Variable außerhalb einer Funktion deklarieren, können alle Funktionen auf der Seite sie verwenden. Nachdem globale Variablen deklariert wurden, werden sie wirksam. Die Variable läuft erst ab, wenn die Webseite geschlossen wird.
Hinweis: In der JS-Sprache sind in Codeblöcken deklarierte Variablen globale Variablen.
JavaScript ist eine Sprache, die weniger strenge Anforderungen an Datentypvariablen stellt, daher ist es nicht notwendig, den Typ jeder Variablen zu deklarieren. Obwohl die Variablendeklaration nicht notwendig ist, ist es sinnvoll, sie vor der Verwendung der Variablen zu deklarieren . Gewohnheit. Variablendeklarationen können mit der var-Anweisung vorgenommen werden. Beispiel: var men = true; // Der in men gespeicherte Wert ist vom Typ Boolean.
Variablenbenennung
JavaScript ist eine Sprache, bei der die Groß-/Kleinschreibung beachtet wird, daher ist die Benennung einer Variablen „Best“ nicht dasselbe wie die Benennung „Best“.
Außerdem ist die Länge des Variablennamens beliebig, muss aber den folgenden Regeln folgen:
1. Das erste Zeichen muss ein Buchstabe sein (sowohl Groß- als auch Kleinschreibung) oder ein Unterstrich (_) oder ein Dollarzeichen ($).
2. Die nachfolgenden Zeichen können Buchstaben, Zahlen, Unterstriche oder Dollarzeichen sein.
3. Variablennamen können keine reservierten Wörter sein.
Sie können Variablen definieren, ohne var zu verwenden, aber die auf diese Weise definierten Variablen sind globale Variablen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function a(){
var n1=1;
n2=2; //声明n2时未使用var,所以n2是全局变量,尽量避免
console.log(n1+","+n2);
}
a();
console.log(n2);
console.log(window.n2);
console.log(window.n1);
console.log(n1);
</script>
</body>
</html>Ergebnis:

2.4, Array
①In js können Array-Elementtypen inkonsistent sein.
②In js kann die Array-Länge dynamisch geändert werden.
③Folgen Sie dem obigen Code, geben Sie den Typ von arr und die arr-Instanz des Array-Ausgabeobjekts bzw. true ein.
console.log(typeof(names)); //object
console.log(names instanceof Array); //true
console.log("" instanceof String); //false 不是对象类型
console.log(true instanceof Boolean); //falseObjekte und Methoden anordnen
Array 对数组的内部支持
Array.concat( ) 连接数组
Array.join( ) 将数组元素连接起来以构建一个字符串
Array.length 数组的大小
Array.pop( ) 删除并返回数组的最后一个元素
Array.push( ) 给数组添加元素
Array.reverse( ) 颠倒数组中元素的顺序
Array.shift( ) 将元素移出数组
Array.slice( ) 返回数组的一部分
Array.sort( ) 对数组元素进行排序
Array.splice( ) 插入、删除或替换数组的元素
Array.toLocaleString( ) 把数组转换成局部字符串
Array.toString( ) 将数组转换成一个字符串
Array.unshift( ) 在数组头部插入一个元素
2.4.1、创建
var arrayObj = new Array(); var arrayObj = new Array([size]); var arrayObj = new Array([element0[, element1[, ...[, elementN]]]]);
示例:
var array11 = new Array(); //空数组
var array12 = new Array(5); //指定长度,可越界
var array13 = new Array("a","b","c",1,2,3,true,false); //定义并赋值
var array14=[]; //空数组,语法糖
var array15=[1,2,3,"x","y"]; //定义并赋值2.4.2、访问与修改
var testGetArrValue=arrayObj[1];
arrayObj[1]= "值";
array12[8]="hello array12"; //赋值或修改
console.log(array12[8]); //取值
//遍历
for (var i = 0; i < array13.length; i++) {
console.log("arrayl3["+i+"]="+array13[i]);
}
//枚举
for(var i in array15){
console.log(i+"="+array15[i]); //此处的i是下标
}结果:

2.4.3、添加元素
将一个或多个新元素添加到数组未尾,并返回数组新长度
arrayObj. push([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度
arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回被删除元素数组,deleteCount要删除的元素个数
arrayObj.splice(insertPos,deleteCount,[item1[, item2[, . . . [,itemN]]]])
示例代码:
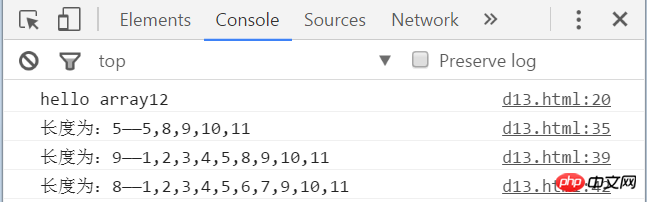
//4.3、添加元素
var array31=[5,8];
//添加到末尾
array31.push(9);
var len=array31.push(10,11);
console.log("长度为:"+len+"——"+array31);
//添加到开始
array31.unshift(4);
var len=array31.unshift(1,2,3);
console.log("长度为:"+len+"——"+array31);
//添加到中间
var len=array31.splice(5,1,6,7); //从第5位开始插入,删除第5位后的1个元素,返回被删除元素
console.log("被删除:"+len+"——"+array31);运行结果:

2.4.4、删除
移除最后一个元素并返回该元素值
arrayObj.pop();
移除最前一个元素并返回该元素值,数组中元素自动前移
arrayObj.shift();
删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返回所移除的元素
arrayObj.splice(deletePos,deleteCount);
示例:
//4.4、删除
var array41=[1,2,3,4,5,6,7,8];
console.log("array41:"+array41);
//删除最后一个元素,并返回
var e=array41.pop();
console.log("被删除:"+e+"——"+array41);
//删除首部元素,并返回
var e=array41.shift();
console.log("被删除:"+e+"——"+array41);
//删除指定位置与个数
var e=array41.splice(1,4); //从索引1开始删除4个
console.log("被删除:"+e+"——"+array41);结果:

2.4.5、截取和合并
以数组的形式返回数组的一部分,注意不包括 end 对应的元素,如果省略 end 将复制 start 之后的所有元素
arrayObj.slice(start, [end]);
将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
arrayObj.concat([item1[, item2[, . . . [,itemN]]]]);
示例:
//4.5、截取和合并
var array51=[1,2,3,4,5,6];
var array52=[7,8,9,0,"a","b","c"];
//截取,切片
var array53=array51.slice(2); //从第3个元素开始截取到最后
console.log("被截取:"+array53+"——"+array51);
var array54=array51.slice(1,4); //从第3个元素开始截取到索引号为3的元素
console.log("被截取:"+array54+"——"+array51);
//合并
var array55=array51.concat(array52,["d","e"],"f","g");
console.log("合并后:"+array55);结果:

2.4.6、拷贝
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.slice(0);
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.concat();
因为数组是引用数据类型,直接赋值并没有达到真正实现拷贝,地址引用,我们需要的是深拷贝。
2.4.7、排序
反转元素(最前的排到最后、最后的排到最前),返回数组地址
arrayObj.reverse();
对数组元素排序,返回数组地址
arrayObj.sort();
arrayObj.sort(function(obj1,obj2){});
示例:
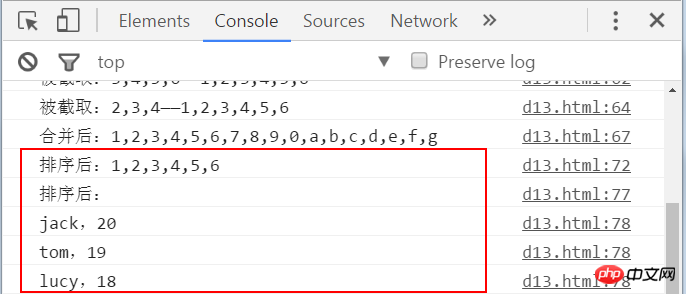
var array71=[4,5,6,1,2,3];
array71.sort();
console.log("排序后:"+array71);
var array72=[{name:"tom",age:19},{name:"jack",age:20},{name:"lucy",age:18}];
array72.sort(function(user1,user2){
return user1.age<user2.age;
});
console.log("排序后:");
for(var i in array72) console.log(array72[i].name+","+array72[i].age);结果:

2.4.8、合并成字符
返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
arrayObj.join(separator);
示例代码:
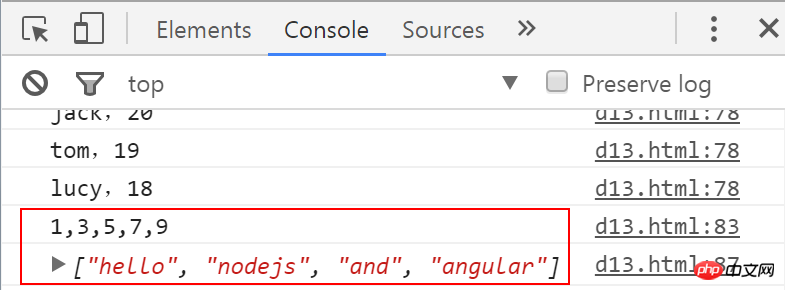
//4.8、合并成字符与将字符拆分成数组
var array81=[1,3,5,7,9];
var ids=array81.join(",");
console.log(ids);
//拆分成数组
var text="hello nodejs and angular";
var array82=text.split(" ");
console.log(array82);运行结果:

所有代码:
数组操作
2.5、正则表达式RegExp
RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具。
RegExp对象:该对象代表正则表达式,用于字符串匹配
① 两种RegExp对象创建方式:
方式一,new 一个RegExp对象:var regExp = new RegExp(“[a-zA-Z0-9]{3,8}”);
方式二,通过字面量赋值:var regExp = /^[a-zA-Z0-9]{3,8}$/;
② 正则表达式的具体写法使用时查询文档。
③ 常用方法:test(string),返回true或false。
直接量语法
/pattern/attributes
创建 RegExp 对象的语法:
new RegExp(pattern, attributes);
参数
Das Parametermuster ist eine Zeichenfolge, die ein reguläres Ausdrucksmuster oder einen anderen regulären Ausdruck angibt.
Bei den Parameterattributen handelt es sich um eine optionale Zeichenfolge mit den Attributen „g“, „i“ und „m“, die zur Angabe des globalen Abgleichs, des Abgleichs unter Berücksichtigung der Groß- und Kleinschreibung bzw. des mehrzeiligen Abgleichs verwendet werden. Vor der Standardisierung von ECMAScript wurde das m-Attribut nicht unterstützt. Wenn Muster ein regulärer Ausdruck und kein String ist, muss dieser Parameter weggelassen werden.
Rückgabewert
Ein neues RegExp-Objekt mit dem angegebenen Modus und den angegebenen Flags. Wenn das Argumentmuster ein regulärer Ausdruck und keine Zeichenfolge ist, erstellt der RegExp()-Konstruktor ein neues RegExp-Objekt mit demselben Muster und denselben Flags wie das angegebene RegExp.
Wenn Sie den neuen Operator nicht verwenden und RegExp() als Funktion aufrufen, verhält es sich genauso wie beim Aufruf mit dem neuen Operator, mit der Ausnahme, dass, wenn Muster ein regulärer Ausdruck ist, stattdessen nur Muster zurückgegeben wird von Erstellen Sie ein neues RegExp-Objekt.
Wirft
SyntaxError aus – Diese Ausnahme wird ausgelöst, wenn Muster kein zulässiger regulärer Ausdruck ist oder wenn Attribute andere Zeichen als „g“, „i“ und „m“ enthalten.
TypeError – Wenn „pattern“ ein RegExp-Objekt ist, der Attribute-Parameter jedoch nicht weggelassen wird, wird diese Ausnahme ausgelöst.
Modifikatoren
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
Eckige Klammern
Eckige Klammern werden verwendet, um Zeichen innerhalb eines Bereichs zu finden:
| 表达式 | 描述 |
|---|---|
| [abc] | 查找方括号之间的任何字符。 |
| [^abc] | 查找任何不在方括号之间的字符。 |
| [0-9] | 查找任何从 0 至 9 的数字。 |
| [a-z] | 查找任何从小写 a 到小写 z 的字符。 |
| [A-Z] | 查找任何从大写 A 到大写 Z 的字符。 |
| [A-z] | 查找任何从大写 A 到小写 z 的字符。 |
| [adgk] | 查找给定集合内的任何字符。 |
| [^adgk] | 查找给定集合外的任何字符。 |
| (red|blue|green) | 查找任何指定的选项。 |
Metazeichen
Metazeichen sind Zeichen mit besonderer Bedeutung:
| 元字符 | 描述 |
|---|---|
| . | 查找单个字符,除了换行和行结束符。 |
| w | 查找单词字符。 |
| W | 查找非单词字符。 |
| d | 查找数字。 |
| D | 查找非数字字符。 |
| s | 查找空白字符。 |
| S | 查找非空白字符。 |
| b | 匹配单词边界。 |
| B | 匹配非单词边界。 |
Das obige ist der detaillierte Inhalt vonDie umfassendste Zusammenfassung zum JavaScript-Lernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

