
Was den Titel dieses Artikels betrifft, glaube ich nicht, dass die Leute, die diesen Artikel geschrieben oder gelesen haben, Idioten sind. Aber manchmal kommt man sich bei einem Thema wie ein Idiot vor, und JavaScript-Engines sind eines dieser Themen, zumindest für mich.
Manchmal fühlt sich das Schreiben von Code für eine Webanwendung wie Magie an, weil wir einfach eine Reihe von Zeichen schreiben und die Wirkung im Browser sehen. Aber wenn Sie die Technologie hinter der Magie verstehen, können Sie Ihre Programmierkenntnisse verbessern. Zumindest werden Sie sich weniger wie ein Idiot fühlen, wenn Sie versuchen zu erklären, was sich hinter den Kulissen einer JavaScript-basierten Web- oder Mobil-App abspielt.
Vor vielen Jahren, als ich Dozent war, beschwerte ich mich bei einem Professor, dass ich die besonders schwierigen Punkte der französischen Grammatik, die ich meinen Studenten beibringen konnte, noch nicht beherrschte. Ich erinnere mich, was sie damals sagte: „Manchmal kann man etwas nur lernen, indem man es lehrt.“
Versuchen Sie Ingenieuren zu erklären, wie NativeScript hinter den Kulissen über eine JavaScript-Engine funktioniert und native APIs zur Laufzeit verbindet und aufruft – bei einer so komplexen Aufgabe kann man sich leicht im Chaos verlieren. Tatsächlich sollte jeder JavaScript-Entwickler neugierig auf die Engine sein, die der Technologie zugrunde liegt, die wir täglich verwenden. Schauen wir uns nun genauer an, was JavaScript-Engines tatsächlich tun, warum verschiedene Plattformen unterschiedliche Engines verwenden, wie sie sich im Laufe der Jahre weiterentwickelt haben und warum wir uns als Entwickler darum kümmern sollten.

Zuerst einige Fachbegriffe
Eine „JavaScript-Engine“ wird oft als virtuelle Maschine bezeichnet. Eine „virtuelle Maschine“ bezieht sich auf einen softwaregesteuerten Emulator eines bestimmten Computersystems. Es gibt viele Arten virtueller Maschinen, die danach klassifiziert werden, wie genau sie eine reale physische Maschine simulieren oder ersetzen.Zum Beispiel stellt die „System Virtual Machine“ eine vollständige Emulationsplattform bereit, auf der ein Betriebssystem ausgeführt werden kann. Parallels, mit dem Mac-Benutzer vertraut sind, ist eine virtuelle Maschine, mit der Sie Windows-Systeme auf Ihrem Mac ausführen können.
Andererseits verfügt die „virtuelle Prozessmaschine“ nicht über alle Funktionen und kann ein Programm oder einen Prozess ausführen. Wine ist eine virtuelle Prozessmaschine, die es Ihnen ermöglicht, Windows-Anwendungen auf einer Linux-Maschine auszuführen, aber kein vollständiges Windows-Betriebssystem unter Linux bereitstellt.
Die virtuelle JavaScript-Maschine ist eine virtuelle Prozessmaschine, die speziell für die Interpretation und Ausführung von JavaScript-Code entwickelt wurde.
Hinweis: Es ist wichtig, zwischen der Layout-Engine, die das Seitenlayout im Browser gestaltet, und der zugrunde liegenden JavaScript-Engine, die Code interpretiert und ausführt, zu unterscheiden. Eine gute Erklärung finden Sie hier.
Was genau ist eine JavaScript-Engine und was macht sie?
Die grundlegende Aufgabe einer JavaScript-Engine besteht darin, von Entwicklern geschriebenen JavaScript-Code in effizienten, optimierten Code umzuwandeln, der vom Browser interpretiert oder sogar in Anwendungen eingebettet werden kann. Tatsächlich bezeichnet sich JavaScriptCore selbst als „optimierte virtuelle Maschine“.Genauer gesagt implementiert jede JavaScript-Engine eine Version von ECMAScript, von dem JavaScript ein Fork ist. Während ECMAScript sich weiterentwickelt, verbessert sich auch die JavaScript-Engine weiter. Der Grund dafür, dass es so viele verschiedene Engines gibt, liegt darin, dass jede von ihnen für die Ausführung in einem anderen Webbrowser, Headless-Browser oder einer anderen Laufzeitumgebung wie Node.js konzipiert ist.
Sie sind vielleicht mit Webbrowsern vertraut, aber was ist ein Headless-Browser? Es handelt sich um einen Webbrowser ohne grafische Benutzeroberfläche. Sie sind nützlich, wenn Sie das Testen von Webprodukten automatisieren. Ein gutes Beispiel ist PhantomJS. Was hat Node.js also mit der JavaScript-Engine zu tun? Node.js ist ein asynchrones, ereignisgesteuertes Framework, mit dem Sie JavaScript serverseitig verwenden können. Da es sich um Tools handelt, die JavaScript unterstützen, werden sie auch von JavaScript-Engines unterstützt.
Gemäß der obigen Definition einer virtuellen Maschine ist es leicht zu verstehen, dass die JavaScript-Engine als virtuelle Prozessmaschine bezeichnet wird, da ihr einziger Zweck darin besteht, JavaScript-Code zu lesen und zu kompilieren. Das bedeutet nicht, dass es nur ein einfacher Motor ist. Beispielsweise verfügt JavaScriptCore über sechs „Bausteine“, mit denen JavaScript-Code analysiert, interpretiert, optimiert und durch Garbage Collection gesammelt werden kann.
Wie funktioniert es?
Das hängt natürlich vom Motor ab. Die beiden Haupt-Engines, die unsere Aufmerksamkeit erregt haben, sind JavaScriptCore von WebKit und die V8-Engine von Google, die beide NativeScript nutzen. Die beiden Engines verarbeiten Code auf unterschiedliche Weise.
JavaScriptCore führt eine Reihe von Schritten aus, um Skripte zu interpretieren und zu optimieren:
Es führt eine lexikalische Analyse durch, bei der der Quellcode in eine Reihe von Symbolen oder Zeichenfolgen mit klarer Bedeutung zerlegt wird.
Diese Symbole werden dann mit einem Syntaxanalysator analysiert, um einen Syntaxbaum zu erstellen.
Dann beginnen vier JIT-Prozesse (Just-In-Time) mitzuwirken, die den vom Parser generierten Bytecode analysieren und ausführen.
Was? Einfach ausgedrückt lädt die JavaScript-Engine Ihren Quellcode, zerlegt ihn in Zeichenfolgen (auch Tokenisierung genannt), wandelt diese Zeichenfolgen in Bytecodes um, die der Compiler verstehen kann, und führt diese Bytecodes dann aus.
Googles V8-Engine ist in C geschrieben und kann auch JavaScript-Quellcode kompilieren und ausführen sowie die Speicherzuweisung und Garbage Collection übernehmen. Es ist so konzipiert, dass es aus zwei Compilern besteht, die Quellcode direkt in Maschinencode kompilieren können:
Vollständige Codegenerierung: ein schneller Compiler, der nicht optimierten Code ausgibt
Kurbelwelle: Ein langsamer Compiler, der effizienten, optimierten Code ausgibt
Wenn Crankshaft feststellt, dass es sich bei dem Code, der optimiert werden muss, um nicht optimierten Code handelt, der von Full-Codegen generiert wurde, wird Full-Codegen ersetzt, ein Prozess namens „Crankshafting“.
Sobald der Maschinencode während des Kompilierungsprozesses generiert wird, stellt die Engine dem Browser alle im ECMA-Standard spezifizierten Datentypen, Operatoren, Objekte, Funktionen oder alles, was zur Laufzeit benötigt wird, zur Verfügung, wie dies bei der Fall ist NativeScript.
Welche JavaScript-Engines gibt es?
Es gibt eine schwindelerregende Vielfalt an JavaScript-Engines, die zum Interpretieren, Analysieren und Ausführen Ihres clientseitigen Codes verwendet werden können. Mit der Veröffentlichung jeder Browserversion kann die JavaScript-Engine geändert oder optimiert werden, um mit den Änderungen in der Technologie zur Ausführung von JavaScript-Code Schritt zu halten.
Bevor Sie sich von den Namen dieser Browser-Engines völlig verwirren lassen, denken Sie daran, dass viel Marketing in diese Engines und die darauf basierenden Browser fließt. In dieser sehr nützlichen Analyse der JavaScript-Kompilierung weist der Autor sarkastisch darauf hin: „Was Sie nicht wissen, ist, dass Compiler zu etwa 37 % vermarktet werden und das Rebranding eines Compilers eines der wenigen Dinge ist, die Sie tun können. Eines der wenigen Dinge.“ , smartes Marketing, daher der Name: SquirrelFish, Nitro, SFX..."
Während man den Einfluss des Marketings auf die Benennung und Umbenennung dieser Engines berücksichtigt, ist es nützlich, einige wichtige Ereignisse in der Geschichte der JavaScript-Engines zu beachten. Ich habe eine leicht verständliche Tabelle für Sie erstellt:
| Browser, Headless Browser oder Runtime | JavaScript Engine |
|---|---|
| Mozilla | Spinnenaffe |
| Chrom | V8 |
| Safari | JavaScriptCore |
| IE und Edge | Chakra |
| PhantomJS | JavaScriptCore |
| HTMLUnit | Nashorn |
| TrifleJS | V8 |
| Node.js | V8 |
| Io.js* | V8 |
*JavaScriptCore telah ditulis semula sebagai SquirrelFish, dan versi yang dipertingkatkan ialah QuirrelFish Extreme, juga dipanggil Nitro. Walau bagaimanapun, enjin JavaScript yang menjadi asas pelaksanaan Webkit ialah JavaScriptCore (seperti Safari).
**Pembangun iOS sepatutnya tahu bahawa Safari pada peranti mudah alih menggunakan Nitro, tetapi UIWebView tidak menyertakan kompilasi JIT, jadi pengalaman akan menjadi lebih perlahan. Walau bagaimanapun, pembangun boleh menggunakan WKWebView termasuk Nitro dalam iOS8, dan pengalaman menjadi lebih pantas dengan ketara. Pembangun aplikasi mudah alih hibrid sepatutnya boleh menarik nafas lega.
*Salah satu sebab mengapa io.js akhirnya berpisah daripada Node.js adalah untuk menyokong enjin versi V8. Ini kekal sebagai cabaran, seperti yang diceritakan di sini.
Mengapa kita perlu memberi perhatian?
Matlamat proses penghuraian dan pelaksanaan kod enjin JavaScript adalah untuk menyusun kod yang paling dioptimumkan dalam masa yang paling singkat.
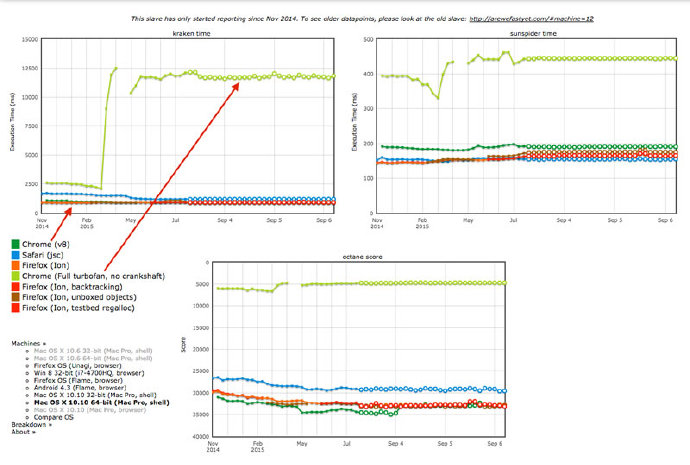
Paling penting, evolusi enjin ini berkait rapat dengan penerokaan berterusan kami terhadap platform web dan mudah alih yang sedang berkembang untuk menjadikannya sebagai prestasi yang mungkin. Untuk menjejaki evolusi ini, anda boleh melihat prestasi pelbagai enjin dalam graf penanda aras, seperti yang diringkaskan oleh arewefastyet.com. Sebagai contoh, adalah menarik untuk membandingkan prestasi Chrome dengan enjin V8 berbanding enjin bukan Crankshafted.

Mana-mana pembangun web harus sedar bahawa kod yang kami bekerja keras untuk menulis, menyahpepijat dan menyelenggara sudah pasti akan berfungsi secara berbeza dalam penyemak imbas yang berbeza. Mengapa sekeping kod tertentu berfungsi dengan perlahan pada satu penyemak imbas tetapi lebih pantas pada pelayar lain?
Begitu juga, pembangun mudah alih, terutamanya pembangun aplikasi mudah alih hibrid yang menggunakan paparan web untuk memaparkan kandungan halaman, atau mereka yang menggunakan persekitaran masa jalan seperti NativeScript, ingin mengetahui enjin apa yang mentafsir dan melaksanakan kod JavaScript mereka. Pembangun web mudah alih harus sedar tentang batasan dan kemungkinan penyemak imbas pada peranti yang lebih kecil. Sebagai pembangun web, mudah alih atau aplikasi yang ingin terus berkembang, memerhatikan perubahan dalam enjin JavaScript akan membuahkan hasil dengan cepat.
Ringkasan:
Jenis data asas dalam rentetan nombor boolean nol js yang tidak ditentukan
objek ialah jenis data yang kompleks dalam js Ia adalah jenis asas semua objek
js, seperti bahasa lain, mempunyai 9 pernyataan kawalan asas
Fungsi dalam js tidak perlu menentukan nilai pulangan Malah, fungsi yang tidak menyatakan nilai pulangan kembali tidak ditentukan
Parameter dalam js boleh dihantar sesuka hati Beri perhatian kepada array [] argumen
Fungsi dalam js tidak boleh dibebankan, tetapi anda boleh menirunya.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Dreamweaver CS6
Visuelle Webentwicklungstools

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version





