Heim >Backend-Entwicklung >PHP-Tutorial >Beispiel-Tutorial zur Ajax-Implementierung eines simulierten intelligenten Keyword-Matching-Sucheffekts
Beispiel-Tutorial zur Ajax-Implementierung eines simulierten intelligenten Keyword-Matching-Sucheffekts
- 小云云Original
- 2018-01-08 15:49:061882Durchsuche
In diesem Artikel wird hauptsächlich die Ajax-Implementierung des simulierten Schlüsselwort-Sucheffekts vorgestellt. Bei der Eingabe von Inhalten in das Suchfeld wird eine Popup-Ebene angezeigt, die auf der Suche nach Schlüsselwörtern basiert Es kann sich darauf beziehen. Ich hoffe, es kann jedem helfen.
Daten keyword.json vorbereiten: (nur ein Teil der Daten wird hier gepostet)
[
{"id":1,"initial":"ad","keyword":"奥迪"},
{"id":2,"initial":"ada4l","keyword":"奥迪A4L"},
{"id":3,"initial":"ada6l","keyword":"奥迪A6L"},
{"id":4,"initial":"adq5","keyword":"奥迪Q5"},
{"id":5,"initial":"ada3","keyword":"奥迪A3"},
{"id":6,"initial":"adq7","keyword":"奥迪Q7(进口)"},
{"id":7,"initial":"ada8","keyword":"奥迪A8L(进口)"},
{"id":8,"initial":"bm","keyword":"宝马"},
{"id":9,"initial":"bm5x","keyword":"宝马5系"},
{"id":10,"initial":"bm7x","keyword":"宝马7系"},
{"id":11,"initial":"bt","keyword":"本田"},
{"id":12,"initial":"bqsbx25","keyword":"北汽绅宝 X25"},
{"id":13,"initial":"bqsbx35","keyword":"北汽绅宝X35"},
{"id":14,"initial":"bqsbx55","keyword":"北汽绅宝X55"}
]HTML-Struktur
<form class="fl search_form" action="#" method="post"> <input class="search_text" id="searchKey" type="search" placeholder="请输入搜索关键字" onkeyup="searchSuggest(this);"/> <input class="search_btn" type="submit" value="搜索"/> </form> <!--start--智能搜索关键字匹配弹出层--> <ul class="keywords_list"></ul> <!--end--智能搜索关键字匹配弹出层-->
js:
//当在搜索框输入内容时,根据关键字匹配,显示弹出层
function searchSuggest(obj){
var searchKey=$(obj).val();
var reg = new RegExp(searchKey,"i"); //忽略大小写匹配搜索框中输入的内容
$.ajax({
type:"get",
url:"data/keyword.json",
dataType:"json",
success:function(data){
var arr=[];
for(var i=0,len=data.length;i<len;i++){
if(searchKey!="" && (data[i].initial.search(reg)!=-1 || data[i].keyword.search(reg)!=-1)) {
arr.push("<li onclick='changeSearchKey(this);'>"+data[i].keyword+"</li>");
}
}
$(".keywords_list").html(arr).show();
}
});
}
//单击匹配列表中的关键字选项时,将该关键字显示在搜索框中
function changeSearchKey(obj){
var value=$(obj).text();
$("#searchKey").val(value);
$('.keywords_list').hide();
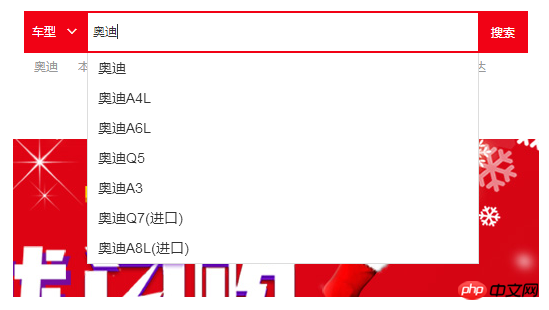
}Rendering:

Verwandte Empfehlungen:
JavaScript-Ersetzungsmethode zum Hervorheben von Suchbegriffen
Detaillierte Erklärung des Super-Schlüsselworts in der ES6-Klasse
JQ, Ajax, PHP, MySQL implementieren Schlüsselwort-Fuzzy-Abfrage
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zur Ajax-Implementierung eines simulierten intelligenten Keyword-Matching-Sucheffekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

