Heim >Web-Frontend >js-Tutorial >Beispielfreigabe für die Implementierung des Parallaxeneffekts auf APPLE TV-Postern mithilfe von jQuery und CSS3
Beispielfreigabe für die Implementierung des Parallaxeneffekts auf APPLE TV-Postern mithilfe von jQuery und CSS3
- 小云云Original
- 2018-01-06 13:29:411762Durchsuche
Dieser Artikel stellt hauptsächlich den Parallaxeneffekt von APPLE TV-Postern basierend auf jQuery und CSS3 vor. Freunde, die ihn benötigen, können darauf zurückgreifen. Ich hoffe, er kann jedem helfen, jQuery und CSS3 zu verwenden, um einen Parallaxeneffekt von APPLE TV-Postern zu erstellen.
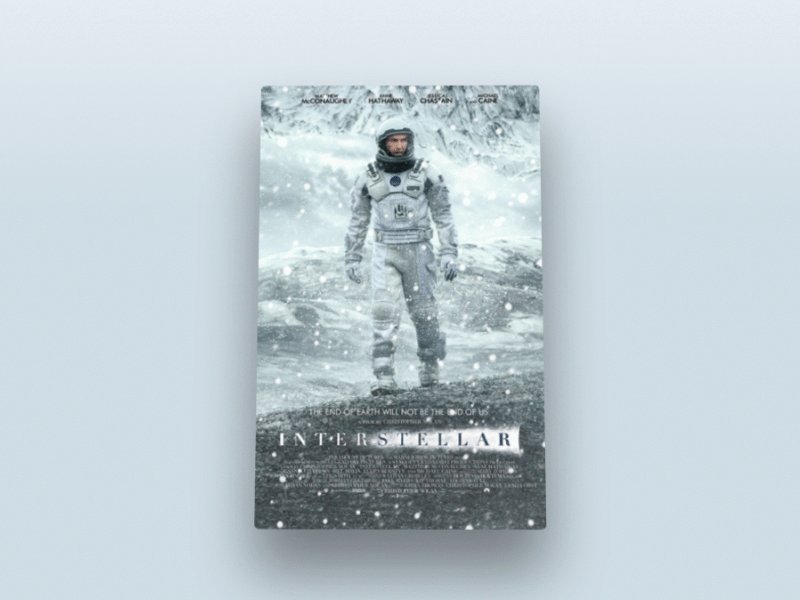
Verwenden Sie CSS und jQuery, um es zu implementieren, und versuchen Sie, genauso auszusehen wie der ursprüngliche Effekt.

In diesem Tutorial verwende ich CSS, HTML und jQuery, um einen ungefähren Apple TV-Parallaxeneffekt zu erstellen. Wenn Sie dies lesen, gehe ich davon aus, dass Sie mit dem oben Gesagten vertraut sind Drei Techniken.
Beginnen wir ohne weitere Umschweife mit dem ersten Teil.
HTML-Seite
Unsere Seitenstruktur ist wie folgt:
<p class="poster"> <p class="shine"></p> <p class="layer-1"></p> <p class="layer-2"></p> <p class="layer-3"></p> <p class="layer-4"></p> <p class="layer-5"></p> </p>
Zuerst benötigen wir ein p mit der Stilklasse .poster, das 5 andere Stile der Ebene p enthält. Auf diese fünf Schichten p gibt es einen Glanz p, der für etwas Glanz sorgt.
CSS-Teil
Fügen Sie zunächst den folgenden Code hinzu, um sicherzustellen, dass die Höhe des Hauptteils der Webseite der gesamten Seitenhöhe entspricht:
body, html { height: 100%; min-height: 100%; }
Geben Sie an Körperteil etwas Hintergrundverlaufsfarbe:
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); }
Damit .poster einen 3D-Rotationseffekt hat, muss der übergeordnete Container Perspektiven- und Transformationseffekte festlegen. Wie wir sehen können, ist der übergeordnete Container von p der Körper selbst. Fügen Sie daher den folgenden CSS-Code hinzu:
body {
background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%);
transform-style: preserve-3d;
transform: perspective(800px);
}
Gestalten Sie nun die Karte, richten Sie ihre Größe ein, zentrieren Sie sie auf der Seite und fügen Sie einige abgerundete Ecken hinzu Schatteneffekte:
.poster {
width: 320px;
height: 500px;
position: absolute;
top: 50%; left: 50%;
margin: -250px 0 0 -160px;
border-radius: 5px;
box-shadow: 0 45px 100px rgba(0, 0, 0, 0.4);
overflow:hidden;
}
Um das Poster zu zentrieren, müssen Sie den Positionswert auf absolut setzen, oben:50 %, „links:50 %“, der obere Randwert ist eine negative Zahl ist die Hälfte der p-Höhe und der linke Randwert ist eine negative Zahl, halb so breit wie p. Beachten Sie, dass die Mitte des Posters auch die Mitte der gesamten Seite ist.
Schatteneffekt
Wir können den folgenden CSS-Selektor verwenden, um alle Ebenen auszuwählen:
p[class *= 'layer-']
.poster wurde entworfen, schauen wir uns den Effekt an.
CSS wählt also alle p aus, die „layer-“ im Klassennamen enthalten.
Setzen Sie nun den Positionswert aller Ebenen auf „absolut“, den Hintergrundwiederholungswert auf „keine Wiederholung“, die Hintergrundposition auf „oben links“ und die Größe des Ebenenhintergrunds auf 100 % Breite und automatische Höhe .
p[class*="layer-"] {
position: absolute;
top: -10px; left: -10px;
right: -10px; bottom: -10px;
background-size: 100% auto;
background-repeat: no-repeat;
background-position: 0 0;
transition:0.1s;
}
Beachten Sie, dass die Werte von oben, links, rechts und unten alle -10 Pixel betragen. Der Zweck besteht darin, die Größe der Ebene um 20 Pixel größer als das Poster zu machen, damit Sie Der Effekt wird nicht sichtbar, wenn jede Ebene bis zum Rand der Ebene untersucht wird.
So fügen Sie jeder Ebene einen Hintergrund hinzu:
.layer-1 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/1.png');
}
.layer-2 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/2.png');
}
.layer-3 {
top: 0; bottom: 0;
left: 0; right: 0;
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/3.png');
}
.layer-4 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/4.png');
}
.layer-5 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/5.png');
}
Im Teil der Ebene 3 wird die Ebene nicht verschoben, sodass die Größe nicht zu groß sein muss.
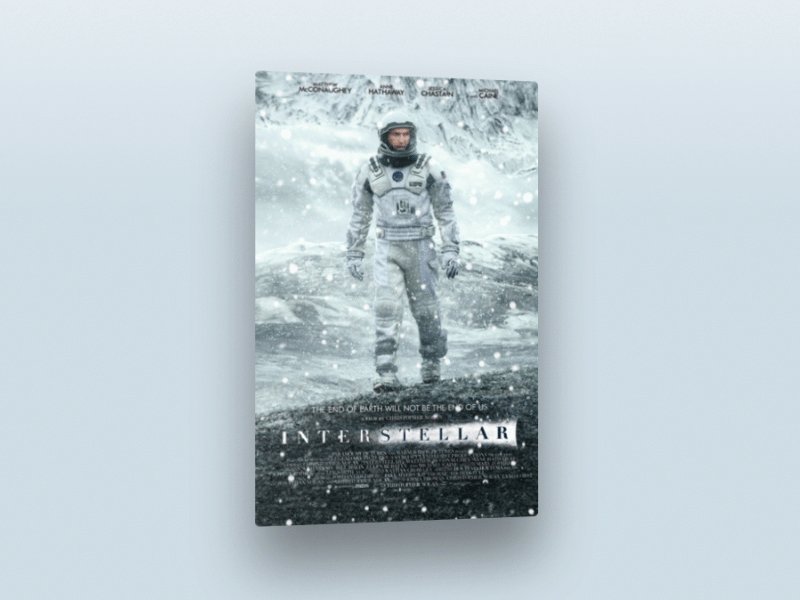
Vervollständigen Sie den statischen Effekt
JavaScript-Teil
Bevor Sie beginnen, stellen Sie bitte sicher, dass Sie die jQuery-Bibliothek eingeführt haben, andernfalls wird ein Fehler gemeldet.
Die Logik des Parallaxeneffekts ist wie folgt: Immer wenn sich die Maus bewegt, ändern sich die Transformationseigenschaften „translateY“, „rotate“, „rotateY“ von .poster entsprechend der Position des Cursors. Je weiter der Cursor von der oberen linken Ecke der Seite entfernt ist, desto deutlicher wird der Animationseffekt.
Die Formel ähnelt dieser: offsetX=0,5 – die Position/Breite des Cursors vom oberen Rand der Seite.
Um für jedes Element einen anderen Wert zu erhalten, multiplizieren Sie den von jeder Cursorformel zurückgegebenen Wert mit einem benutzerdefinierten Wert, geben Sie den HTML-Code zurück und fügen Sie data-offset zu jedem Ebenenelement hinzu, das Animationseigenschaften haben soll von Zahlen.
<p data-offset="15" class="poster"> <p class="shine"></p> <p data-offset="-2" class="layer-1"></p> <p class="layer-2"></p> <p data-offset="1" class="layer-3"></p> <p data-offset="3" class="layer-4"></p> <p data-offset="10" class="layer-5"></p> </p>
Die Regeln für jede .layer sind die gleichen, aber wir wenden sie auf die Eigenschaften TranslateY und TranslateX an.
Je größer der Wert des Datenoffset-Attributs ist, desto offensichtlicher wird der Animationseffekt sein. Sie können diese Werte ändern, um ihn zu erleben.
Für die Lesbarkeit des Codes weisen wir .poster der Variablen $poster in JavaScript zu, .shine der Variablen $shine, die Variable $layer repräsentiert alle Ebenen und w und h repräsentieren die Breite und Höhe der Seite .
var $poster = $('.poster'),
$shine = $('.shine'),
$layer = $('p[class*="layer-"]');
Jetzt müssen wir das Problem betrachten, die Cursorposition zu ermitteln, wenn sich der Cursor bewegt. Um dies zu erreichen, können wir das Mousemove-Ereignis von $(window) verwenden. Dieses Ereignis gibt ein JavaScript-Objekt zurück, das die von uns benötigten Positionsinformationen und einige andere Variablen enthält, die wir noch nicht benötigen.
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});
Der nächste Schritt besteht darin, die oben erläuterten Formeln zu verwenden, um die OffsetY- und OffsetX-Werte zu berechnen und dann den Parallaxeneffekt auf die .posert- und jede Posterebene anzuwenden.
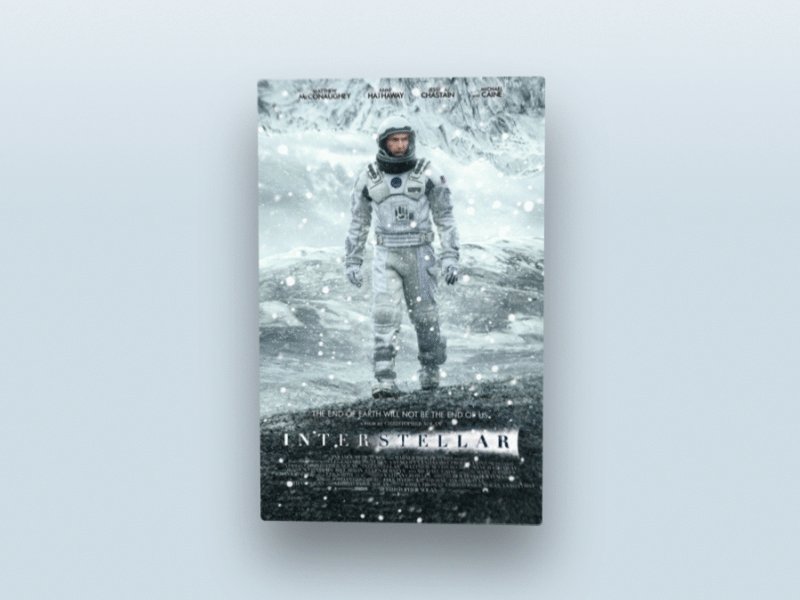
Sehr cool, jetzt haben wir ein Widget mit Parallaxeneffekt.

Im Wesentlichen abgeschlossen
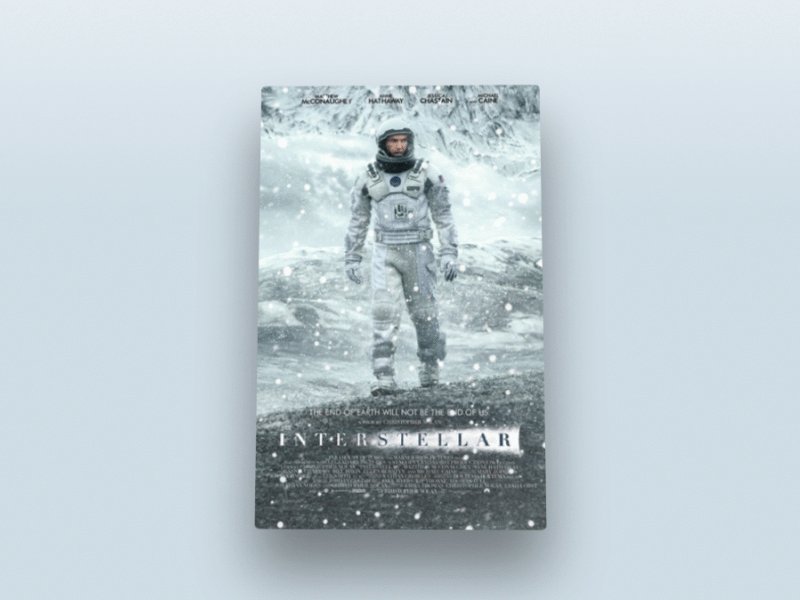
Aber es ist noch nicht fertig, der Hochglanzteil auf dem Poster ist noch nicht festgelegt
Jetzt gehen Sie zurück zu Geben Sie den CSS-Teil ein und geben Sie .shine p Absolute Positionierung, fügen Sie einen Farbverlaufseffekt hinzu und setzen Sie den Z-Index-Attributwert auf 100, sodass er über allen Ebenen liegt.
.shine {
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%);
z-index: 100;
}
Auf dem Poster befindet sich bereits eine schöne Glitzerschicht, aber um einen realistischeren Effekt zu erzielen, sollte sich die Beleuchtung ändern, wenn sich der Cursor bewegt.

Realistischer
Wie machen wir das? Vielleicht erinnern Sie sich noch an den langweiligen Mathematikunterricht in der dritten Klasse der Mittelschule. Wenn Sie denken, dass Sie einige Formeln lernen, die Sie nie verwenden werden, verwenden wir sie jetzt.
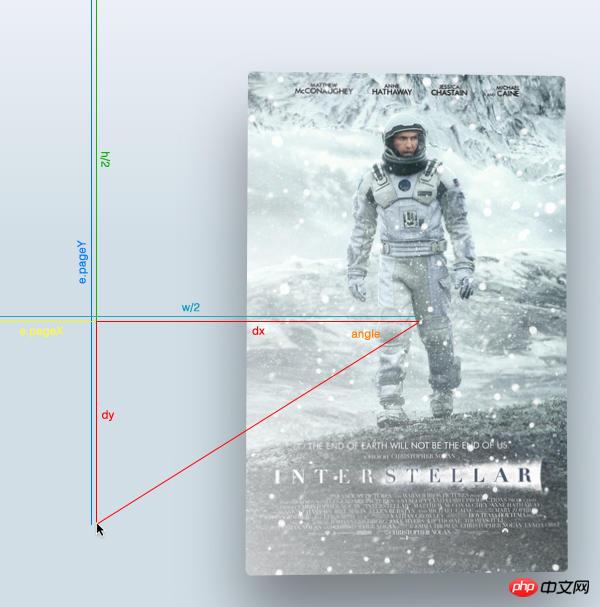
Der Neigungswinkel sollte also dem Gegenteil des Winkels zwischen dem Cursor und der Mitte des Posters entsprechen, das ein Dreieck bildet. (Denken Sie daran, dass die Mitte des Posters die Mitte der gesamten Seite ist, also halb so breit und hoch wie die Seite)

角度示意图
首先,找到光标与页面中心形成的三角形的直角边,光标与中心连线后作出一个直角三角形。
然后用 Math.atan2() 函数得到中心点的角度值。注意这个函数的返回值使用弧度值来表示的,所以我们得在CSS中转换成角的度数,用以下公式:
弧度值*180/pi = 角度值
var $poster = $('.poster');
var $shine = $('.shine');
var $layer = $('p[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees */
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});
你会发现角度值的范围是从-180到180度,以下代码修复这个问题让角度值从0-360度:
if (angle < 0) {
angle = angle + 360;
}
现在角度有了,就可以随着光标的移动来动态改变渐变颜色的角度值:
$shine.css('background', 'linear-gradient(' + (angle - 90) + 'deg, rgba(255,255,255,' + e.pageY / h + ') 0%,rgba(255,255,255,0) 80%)');
大家学会了吗?赶紧动手尝试一下吧。
相关推荐:
Das obige ist der detaillierte Inhalt vonBeispielfreigabe für die Implementierung des Parallaxeneffekts auf APPLE TV-Postern mithilfe von jQuery und CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

