Heim >Web-Frontend >js-Tutorial >Beispiele für JQuery-Kalenderpreise, Inventar und andere Plug-In-Einstellungen
Beispiele für JQuery-Kalenderpreise, Inventar und andere Plug-In-Einstellungen
- 小云云Original
- 2018-01-06 11:21:262944Durchsuche
In diesem Artikel wird hauptsächlich das Einstellungs-Plug-in basierend auf JQuery-Kalenderpreis, Inventar usw. vorgestellt. Interessierte Freunde können darauf verweisen.
Warenkalender, Preis, Lagerbestand und andere Einstellungen des jQuery-Plug-ins
Jquery-basiertes Kalenderpreis-, Lagerbestands- und andere Einstellungs-Plug-in. Die Parameter (Felder), die eingestellt werden müssen, müssen angepasst werden. Weitere Informationen finden Sie unter (Demo-)Nutzung...
Quellcode-Adresse: https://github.com/capricorncd/calendar-price-jquery
Erstellen von capricorncd / 11.06.2017
Verwendung
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Capricorncd Calendar-Price-jQuery</title>
<!-- 引入日历样式文件 -->
<link rel="stylesheet" href="../build/calendar-price-jquery.css" rel="external nofollow" >
</head>
<body>
<!-- 日历显示的容器 -->
<p class="container"></p>
<!-- 引入jQuery.js文件 -->
<script src="jquery-1.12.4.min.js"></script>
<!-- 引入日历价格设置插件js文件 -->
<script src="../build/calendar-price-jquery.min.js"></script>
<script>
$(function () {
// 以下mockData是模拟JSON数据,一般情况是从后端(服务器端)获取
// 对象中'date'字段必须,且格式一定要为0000-00-00
// 除'date'以为的字段需自定义,然后必须在config:[]中配置
// 需要在日历中显示参数,需在show:[]中配置
var mockData = [
{
date: "2017-06-21",
stock: "9000",
buyNumMax: "50",
buyNumMin: "1",
price: "0.12",
priceMarket: "100.00",
priceSettlement: "90.00",
priceRetail: "99.00"
},{
date: "2017-07-12",
stock: "9000",
buyNumMax: "50",
buyNumMin: "1",
price: "12.00",
priceMarket: "100.00",
priceSettlement: "90.00",
priceRetail: "99.00"
}
];
// 插件使用
$.CalendarPrice({
// 显示日历的容器
el: '.container',
// 设置开始日期
startDate: '2017-08-02',
// 设置日历显示结束日期
endDate: '2017-09',
// 初始数据
data: mockData,
// 配置需要设置的字段名称,请与你传入的数据对象对应
config: [
{
key: 'buyNumMax',
name: '最多购买数'
},
{
key: 'buyNumMin',
name: '最少购买数'
},
{
key: 'price',
name: '分销售价'
},
{
key: 'priceMarket',
name: '景区挂牌价'
},
{
key: 'priceSettlement',
name: '分销结算价'
},
{
key: 'priceRetail',
name: '建议零售价'
},
{
key: 'cashback',
name: '返现'
},
{
key: 'stock',
name: '当天库存'
}
],
// 配置在日历中要显示的字段
show: [
{
key: 'price',
name: '分:¥'
},
{
key: 'priceSettlement',
name: '采:¥'
},
{
key: 'stock',
name: '库:'
}
],
// 点击'确定'按钮,返回设置完成的所有数据
callback: function (data) {
console.log('callback ....');
console.log(data);
},
// 点击'取消'按钮的回调函数
cancel: function () {
console.log('取消设置 ....');
// 取消设置
// 这里可以触发关闭设置窗口等操作
// ...
},
// 错误等提示信息回调函数
error: function (err) {
console.error(err.msg);
}
});
});
</script>
</body>
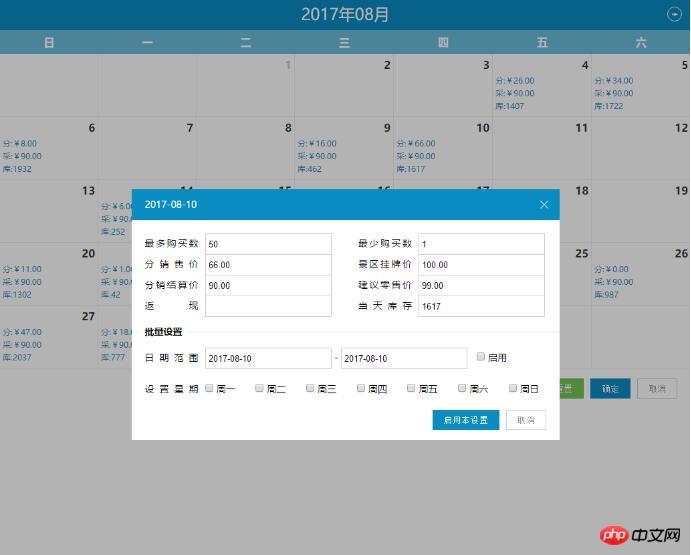
</html>Nutzungsrenderings

Optionsparameter
•el: .Container (erforderlich), der Container zur Anzeige des Kalenders, jeder JQuery-Selektor kann verwendet werden (#id, [attribute], .Klassen usw.).
•startDate: 20.06.2017 (optional), Startdatum. Das Startdatum der Daten kann nicht festgelegt oder bearbeitet werden. Es wird ein bestimmter Monat 2017-06 oder ein bestimmter Tag unterstützt. Startdatum Wenn das Startdatum nicht konfiguriert ist oder vor der aktuellen Systemzeit liegt, ist das Startdatum der heutige Tag.
•endDate: 20.09.2017 (optional), Enddatum. Das Enddatum der Daten kann im Kalender festgelegt werden. Monate nach diesem Datum werden nicht angezeigt oder bearbeitet. Es unterstützt einen bestimmten Monat (der letzte Tag des Monats wird standardmäßig verwendet) oder einen bestimmten Tag. Wenn dieses Element nicht konfiguriert ist, stellt das System standardmäßig den heutigen Tag ein Jahr später ein, d. h. der Datumsbereich beträgt ein Jahr.
•data: mockData (optional), die Daten, die zunächst im Kalender angezeigt werden, siehe Verwendung für Details.
•config: Array (erforderlich), entsprechend den Datenparametern (Eigenschaften) in Daten. Die Konfigurationselemente in dieser Konfiguration sind die Parameterfelder, die festgelegt werden müssen , und der Name ist das Eingabefeld, das zuvor angezeigt wurde.
•show: Array (optional), die Parameter (Eigenschaften), die im Kalender angezeigt werden müssen, entsprechend den Datenparametern (Eigenschaften) in Daten. Schlüssel ist der Feldname, der festgelegt werden muss, und Name ist der im Kalender angezeigte Name (Abkürzung).
•callback: Funktion (erforderlich), klicken Sie auf die Schaltfläche „OK“, um alle eingestellten Daten zurückzugeben.
•Abbrechen: Funktion (optional), die Rückruffunktion zum Klicken auf die Schaltfläche „Abbrechen“.
•Fehler: Funktion (optional), Rückruffunktion für Fehler, Eingabeaufforderungen usw. in der Konfiguration oder im Betrieb.
Quellcode-Adresse: https://github.com/capricorncd/calendar-price-jquery
Verwandte Empfehlungen:
Vorbereitet für Entwickler 10 beste jQuery-Kalender-Plug-ins_jquery
jquery-Kalendersteuerungsimplementierungsmethode Sharing_jquery
jquery-Kalender-Plug-in-Datepicker-Nutzungsanalyse_jquery
Das obige ist der detaillierte Inhalt vonBeispiele für JQuery-Kalenderpreise, Inventar und andere Plug-In-Einstellungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

