Heim >Web-Frontend >js-Tutorial >Über die Einstellung von ProxyTable in vue2.0 zur Verwendung von Axios für domänenübergreifende Anforderungen
Über die Einstellung von ProxyTable in vue2.0 zur Verwendung von Axios für domänenübergreifende Anforderungen
- 小云云Original
- 2018-01-05 17:41:414537Durchsuche
In diesem Artikel wird hauptsächlich vue2.0 zum Einrichten von ProxyTable und zum Verwenden von Axios für domänenübergreifende Anforderungen vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Was hier angefordert wird, ist die API von Zhihu Daily, bereitgestellt von @izzyleung. Dies ist die Github-Adresse.
In dem von vue-cli erstellten Projekt zuerst Axios installieren
npm install axios -S
Die Methode der Kapselung mit Vuex wird hier nicht berücksichtigt, sondern nur die aktuelle Die Komponente wird direkt verwendet.
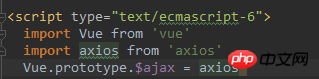
Führen Sie zunächst

in 3f1c4e4b6b16bbbd69b2ee476dc4f83a ein und fügen Sie axios als natives Attribut hinzu. $ajax entspricht dem Alias von axios .
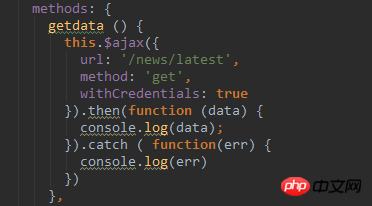
Stellen Sie dann eine Anfrage in der aufzurufenden Methode oder im Hook. Wenn Sie Axios direkt verwenden möchten, ohne den Prototyp festzulegen, können Sie auch direkt gemäß dem offiziellen Dokument schreiben

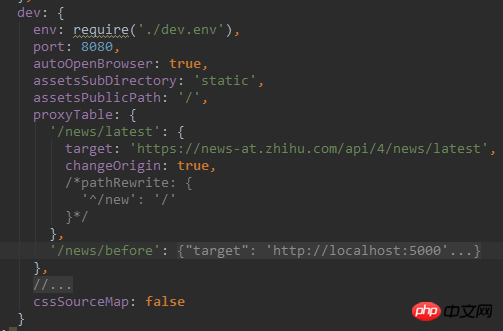
vue stellt in der Konfigurationsdatei eine Proxytabelle zum Einrichten domänenübergreifender Einstellungen in der Datei index.js im Konfigurationsordner


Über Nginx-Proxy-Cache-Interpretation von Konfigurationsparametern
Detaillierte Analyse des Proxy-Mechanismus in Java
Detaillierte Beispiele für vier Nutzungsszenarien von jquery.proxy
Das obige ist der detaillierte Inhalt vonÜber die Einstellung von ProxyTable in vue2.0 zur Verwendung von Axios für domänenübergreifende Anforderungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

