Heim >Backend-Entwicklung >PHP-Tutorial >Detaillierte Erläuterung des HTTP-Cookie-Statusverwaltungsmechanismus
Detaillierte Erläuterung des HTTP-Cookie-Statusverwaltungsmechanismus
- *文Original
- 2018-01-05 14:12:351707Durchsuche
Cookies wurden erstmals im März 1993 von Lou Montulli, einem Mitarbeiter von Netscape, erfunden und später vom W3C übernommen. Derzeit sind Cookies ein Standard und werden von allen gängigen Browsern wie IE, Chrome, Firefox und Opera unterstützt usw.
HTTP-Cookies, oft auch als „Cookies“ bezeichnet, gibt es schon seit langem, sind aber immer noch nicht vollständig verstanden. Das Hauptproblem besteht darin, dass es viele Missverständnisse gibt, weil man denkt, Cookies seien Hintertüren oder Viren, oder einfach nicht weiß, wie sie funktionieren. Das zweite Problem ist das Fehlen einer einheitlichen Schnittstelle für Cookies. Trotz dieser Probleme spielen Cookies immer noch eine so wichtige Rolle in der Webentwicklung, dass viele unserer bevorzugten Webanwendungen unbrauchbar würden, wenn Cookies ersatzlos verschwinden würden.
1. Ursprung des Cookies
Cookie wurde erstmals im März 1993 von Lou Montulli, einem Mitarbeiter von Netscape, erfunden. Später wurde es vom W3C übernommen. Derzeit ist Cookie ein Standard geworden und wird von allen gängigen Browsern wie IE, Chrome, Firefox, Opera usw. unterstützt.
Die Entstehung von Cookies ist auf die inhärenten Mängel des HTTP-Protokolls zurückzuführen. HTTP ist ein zustandsloses Protokoll. Sobald die einfache Anfrage/Antwort die Verbindung zwischen dem Client und dem Server abschließt Der erneute Datenaustausch erfordert den Aufbau einer neuen Verbindung. Dies bedeutet, dass der Server die Sitzung nicht über die Verbindung verfolgen kann, d. h. der Server weiß nicht, um welchen Client es sich handelt.
Einige typische Anwendungen wie Login/Warenkorb können nicht implementiert werden. Beispielsweise sollten die von Benutzer A im Einkaufszentrum gekauften Produkte in den Warenkorb von Benutzer A gelegt werden. Unabhängig davon, wann Benutzer A sie kauft, gehören sie zur selben Sitzung und können nicht in den Warenkorb von Benutzer B oder Benutzer C gelegt werden. die nicht zur selben Sitzung gehört.
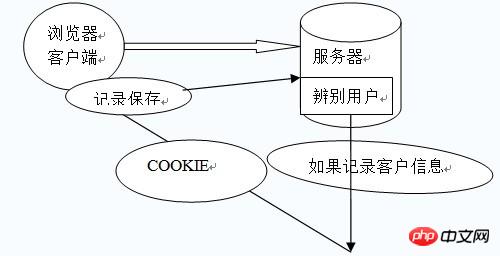
Das Grundprinzip ist wie in der Abbildung dargestellt

2. Cookie-Betrieb
Die Operationen an Cookies umfassen Folgendes:
1. Name(Name)
2. Domäne(Domäne)
4. Pfad(Pfad)
5.Expires
6.Secure
7.HttpOnly (nur Server)
/*
* JS 写cookie和读cookie操作
*
* **取cookie**
* cookie(name)
*
* **写cookie**
* cookie(name, value)
* cookie(name, value, option)
*/
var cookie = function(name, value, option) {
var doc = document
if (value != undefined) { // set
option = option || {}
if (value === null) {
value = ''
option.expires = -1
}
var expires = ''
if (option.expires && (typeof option.expires == 'number' || option.expires.toUTCString)) {
var date = new Date
if (typeof option.expires == 'number') {
date.setTime(date.getTime() + (option.expires * 24 * 60 * 60 * 1000))
} else {
date = option.expires
}
// for IE
expires = '; expires=' + date.toUTCString()
}
var path = option.path ? '; path=' + option.path : ''
var domain = option.domain ? '; domain=' + option.domain : ''
var secure = option.secure ? '; secure' : ''
doc.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('')
} else { // get
var cookieValue = null
if (doc.cookie && doc.cookie != '') {
var cookies = doc.cookie.split(';')
for (var i = 0; i < cookies.length; i++) {
var cookie = $.trim(cookies[i]).split('=')
if ( cookie[0] == name && cookie.length > 1 ) {
try {
cookieValue = decodeURIComponent(cookie[1])
} catch(e) {
cookieValue = cookie[1]
}
break
}
}
}
return cookieValue
}
};3. Cookie-Typen
1. Gewöhnliche Cookies können sowohl vom Server als auch von JS erstellt werden, und JS kann darauf zugreifen2 vom Server erstellt werden und JS ist hauptsächlich aus Sicherheitsgründen nicht lesbar
3 Sichere Cookies (nur https) können sowohl auf der Serverseite erstellt werden und auf JS kann nur unter HTTPS zugegriffen werden
$d1 = mktime(1,1,1,1,1,2018);
// 普通cookie
setcookie("c1", "Jack", $d1);
// 安全的cookie,仅https,第6个参数
setcookie("c2", "John", $d1, NULL, NULL, TRUE);
// HttpOnly cookie 第7个参数
setcookie("c3", "Resig", $d1, NULL, NULL, NULL, TRUE);Verwenden Sie Firefox, um auf  zuzugreifen
zuzugreifen


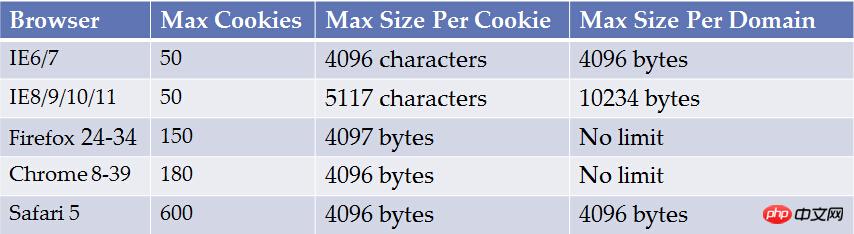
4. Fallstricke von Cookies


Verwandte Empfehlungen:
Eine einfache PHP-Cache-Klasse teilen
Zusammenfassung der PHP-Autoload- und Namespace-Methoden
Detaillierte Erläuterung der PHP-gekapselten MySQL-Operationsklasse
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des HTTP-Cookie-Statusverwaltungsmechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

