Heim >Web-Frontend >js-Tutorial >Einführung in die spezifische Verwendung von FlatList in ReactNative
Einführung in die spezifische Verwendung von FlatList in ReactNative
- 小云云Original
- 2018-01-05 13:34:562684Durchsuche
In diesem Artikel wird hauptsächlich die spezifische Verwendung von FlatList in ReactNative vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Die zuvor verwendete Komponente war ListView. Zu diesem Zeitpunkt wollten wir eine Pull-Down-Aktualisierungs- und Pull-Up-Ladefunktion hinzufügen. Nachdem wir jedoch die offiziellen Dokumente gelesen hatten, haben wir dies getan Aufgrund von Effizienzproblemen wurde die Verwendung von ListView nicht mehr empfohlen. Freunde, die mit Android gearbeitet haben, wissen, dass ListView von Android auch Effizienzprobleme haben wird, wenn Sie es nicht selbst in den Griff bekommen. Daher startete der Beamte FlatList erneut mit einer eigenen Pulldown-Funktion.
Funktionseinführung
Völlig plattformübergreifend.
Unterstützt den horizontalen Layoutmodus.
Konfigurierbare Rückrufereignisse, wenn Zeilenkomponenten angezeigt oder ausgeblendet werden.
Unterstützt separate Header-Komponenten.
Unterstützt separate Heckkomponenten.
Unterstützt benutzerdefinierte Zeilentrennzeichen.
Unterstützt Pulldown-Aktualisierung.
Unterstützt Pull-up-Laden.
unterstützt das Springen zur angegebenen Zeile (ScrollToIndex).
Wenn Sie eine Gruppe/Kategorie/einen Abschnitt (Abschnitt) benötigen, verwenden Sie bitte SectionList (wir werden dies in einem späteren Artikel vorstellen)
Die Verwendung von
FlatList ist auch sehr einfach zu verwenden. Hier werden wir den Schwierigkeitsgrad einteilen und schrittweise einführen:
Direkt verwenden
<FlatList
data={[{key: 'a'}, {key: 'b'}]}
renderItem={({item}) => <Text>{item.key}</Text>}
/>Es ist ersichtlich, dass es der vorherigen ListView sehr ähnlich ist, aber die Datenquelle fehlt. Hier müssen wir nur die Daten übergeben, der Rest ist Wird von FlatList verwaltet.
Eigenschaftsbeschreibung
ItemSeparatorComponent Die Trennkomponente zwischen Zeilen. Erscheint nicht vor der ersten Zeile oder nach der letzten Zeile. Hier können Sie nach Bedarf eine Ansicht einfügen
ListEmptyComponent, um die Komponente zu rendern, wenn die Liste leer ist. Es kann eine React-Komponente, eine Renderfunktion oder ein gerendertes Element sein.
ListFooterComponent-Endkomponente
ListHeaderComponent-Kopfkomponente
columnWrapperStyle, wenn mehrspaltiges Layout festgelegt ist (Das heißt, legen Sie den Wert „numColumns“ auf eine Ganzzahl größer als 1 fest.) Sie können zusätzlich festlegen, dass dieser Stil für jede Containerzeile gilt.
data Der Einfachheit halber unterstützt das Datenattribut derzeit nur gewöhnliche Arrays. Wenn Sie andere spezielle Datenstrukturen verwenden müssen, z. B. unveränderliche Arrays, verwenden Sie bitte direkt die VirtualizedList-Komponente der unteren Ebene.
extraData Wenn es andere als die in der Liste verwendeten Daten gibt (unabhängig davon, ob sie in renderItem, Header oder Footer verwendet werden), geben Sie diese bitte in diesem Attribut an. Gleichzeitig müssen Sie beim Ändern dieser Daten auch zuerst ihre Referenzadresse ändern (z. B. zuerst in ein neues Objekt oder Array kopieren) und dann ihren Wert ändern, da sonst die Schnittstelle möglicherweise nicht aktualisiert wird.
getItem ruft jeden Artikel ab
getItemCount ruft das Item-Attribut ab
getItemLayout ist eine optionale Optimierung um den Aufwand für die dynamische Messung der Inhaltsgröße zu vermeiden, aber nur, wenn Sie die Höhe des Inhalts im Voraus kennen können. Wenn Ihre Zeilenhöhe fest ist, ist getItemLayout effizient und einfach zu verwenden, ähnlich wie folgt: getItemLayout={(data, index) => ( {length: row height, offset: row height * index, index} )} Hinweis Wenn Sie eine SeparatorComponent angeben, berücksichtigen Sie bitte die Größe des Trennzeichens bei der Offset-Berechnung.
horizontal wird auf true gesetzt, um in den horizontalen Layoutmodus zu wechseln.
initialNumToRender gibt die Anzahl der Elemente an, die anfänglich gerendert werden sollen, vorzugsweise gerade genug, um einen Bildschirm zu füllen, um sicherzustellen, dass dem Benutzer sichtbare Inhalte in kürzester Zeit präsentiert werden. Beachten Sie, dass der erste Stapel gerenderter Elemente während des Gleitvorgangs nicht entladen wird. Dadurch soll sichergestellt werden, dass der erste Stapel von Elementen nicht erneut gerendert werden muss, wenn der Benutzer nach oben zurückkehrt.
initialScrollIndex gibt den Elementindex an, bei dem das Rendern beginnt.
keyExtractor Diese Funktion wird verwendet, um einen eindeutigen Schlüssel für ein bestimmtes Element zu generieren. Die Funktion von Key besteht darin, React in die Lage zu versetzen, verschiedene Individuen ähnlicher Elemente zu unterscheiden, damit diese beim Aktualisieren ihre geänderten Positionen bestimmen und die Kosten für das erneute Rendern reduzieren können. Wenn diese Funktion nicht angegeben ist, wird standardmäßig item.key als Schlüsselwert extrahiert. Wenn item.key ebenfalls nicht existiert, wird der Array-Index verwendet.
LegacyImplementation ist auf true gesetzt, um die alte ListView-Implementierung zu verwenden.
Das mehrspaltige Layout von numColumns kann nur im nicht horizontalen Modus verwendet werden, d. h. es muss horizontal sein = {false}. Zu diesem Zeitpunkt werden die Elemente innerhalb der Komponente in einer Z-Form von links nach rechts und von oben nach unten angeordnet, ähnlich dem Layout mit aktiviertem FlexWrap. Die Elemente innerhalb der Komponente müssen gleich hoch sein – Wasserfall-Layout wird noch nicht unterstützt.
onEndReached wird aufgerufen, wenn die Liste bis zu einer Entfernung gescrollt wird, die kleiner als onEndReachedThreshold vom unteren Rand des Inhalts ist.
onEndReachedThreshold bestimmt, wie weit vom unteren Rand des Inhalts entfernt der onEndReached-Rückruf ausgelöst wird. Beachten Sie, dass dieser Parameter ein Verhältnis und keine Pixeleinheit ist. Beispielsweise bedeutet 0,5, dass es ausgelöst wird, wenn der Abstand vom unteren Rand des Inhalts halb so groß ist wie die sichtbare Länge der aktuellen Liste.
onRefresh如果设置了此选项,则会在列表头部添加一个标准的RefreshControl控件,以便实现“下拉刷新”的功能。同时你需要正确设置refreshing属性。
onViewableItemsChanged在可见行元素变化时调用。可见范围和变化频率等参数的配置请设置viewabilityconfig属性
refreshing在等待加载新数据时将此属性设为true,列表就会显示出一个正在加载的符号。
renderItem根据行数据data,渲染每一行的组件。这个参照下面的demo
viewabilityConfig请参考ViewabilityHelper 的源码来了解具体的配置。
方法
scrollToEnd
滚动到底部。如果不设置getItemLayout
属性的话,可能会比较卡。
scrollToIndex
滚动到指定index的item
如果不设置getItemLayout
属性的话,无法跳转到当前可视区域以外的位置。
scrollToItem
滚动到指定item,如果不设置getItemLayout
属性的话,可能会比较卡。
scrollToOffset
滚动指定距离
Demo:
import React, {Component} from 'react';
import {
StyleSheet,
View,
FlatList,
Text,
Button,
} from 'react-native';
var ITEM_HEIGHT = 100;
export default class FlatListDemo extends Component {
_flatList;
_renderItem = (item) => {
var txt = '第' + item.index + '个' + ' title=' + item.item.title;
var bgColor = item.index % 2 == 0 ? 'red' : 'blue';
return <Text style={[{flex:1,height:ITEM_HEIGHT,backgroundColor:bgColor},styles.txt]}>{txt}</Text>
}
_header = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是头部</Text>;
}
_footer = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是尾部</Text>;
}
_separator = () => {
return <View style={{height:2,backgroundColor:'yellow'}}/>;
}
render() {
var data = [];
for (var i = 0; i < 100; i++) {
data.push({key: i, title: i + ''});
}
return (
<View style={{flex:1}}>
<Button title='滚动到指定位置' onPress={()=>{
//this._flatList.scrollToEnd();
//this._flatList.scrollToIndex({viewPosition:0,index:8});
this._flatList.scrollToOffset({animated: true, offset: 2000});
}}/>
<View style={{flex:1}}>
<FlatList
ref={(flatList)=>this._flatList = flatList}
ListHeaderComponent={this._header}
ListFooterComponent={this._footer}
ItemSeparatorComponent={this._separator}
renderItem={this._renderItem}
//numColumns ={3}
//columnWrapperStyle={{borderWidth:2,borderColor:'black',paddingLeft:20}}
//horizontal={true}
//getItemLayout={(data,index)=>(
//{length: ITEM_HEIGHT, offset: (ITEM_HEIGHT+2) * index, index}
//)}
//onEndReachedThreshold={5}
//onEndReached={(info)=>{
//console.warn(info.distanceFromEnd);
//}}
//onViewableItemsChanged={(info)=>{
//console.warn(info);
//}}
data={data}>
</FlatList>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
txt: {
textAlign: 'center',
textAlignVertical: 'center',
color: 'white',
fontSize: 30,
}
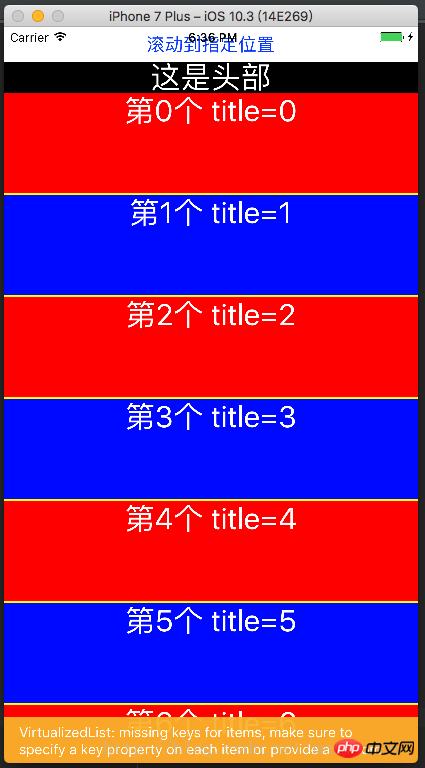
});效果图:

进阶使用
在这里我准备了一份代码示例:
const {width,height}=Dimensions.get('window')
export default class Main extends Component{
// 构造
constructor(props) {
super(props);
}
refreshing(){
let timer = setTimeout(()=>{
clearTimeout(timer)
alert('刷新成功')
},1500)
}
_onload(){
let timer = setTimeout(()=>{
clearTimeout(timer)
alert('加载成功')
},1500)
}
render() {
var data = [];
for (var i = 0; i < 100; i++) {
data.push({key: i, title: i + ''});
}
return (
<View style={{flex:1}}>
<Button title='滚动到指定位置' onPress={()=>{
this._flatList.scrollToOffset({animated: true, offset: 2000});
}}/>
<View style={{flex:1}}>
<FlatList
ref={(flatList)=>this._flatList = flatList}
ListHeaderComponent={this._header}
ListFooterComponent={this._footer}
ItemSeparatorComponent={this._separator}
renderItem={this._renderItem}
onRefresh={this.refreshing}
refreshing={false}
onEndReachedThreshold={0}
onEndReached={
this._onload
}
numColumns ={3}
columnWrapperStyle={{borderWidth:2,borderColor:'black',paddingLeft:20}}
//horizontal={true}
getItemLayout={(data,index)=>(
{length: 100, offset: (100+2) * index, index}
)}
data={data}>
</FlatList>
</View>
</View>
);
}
_renderItem = (item) => {
var txt = '第' + item.index + '个' + ' title=' + item.item.title;
var bgColor = item.index % 2 == 0 ? 'red' : 'blue';
return <Text style={[{flex:1,height:100,backgroundColor:bgColor},styles.txt]}>{txt}</Text>
}
_header = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是头部</Text>;
}
_footer = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是尾部</Text>;
}
_separator = () => {
return <View style={{height:2,backgroundColor:'yellow'}}/>;
}
}
const styles=StyleSheet.create({
container:{
},
content:{
width:width,
height:height,
backgroundColor:'yellow',
justifyContent:'center',
alignItems:'center'
},
cell:{
height:100,
backgroundColor:'purple',
alignItems:'center',
justifyContent:'center',
borderBottomColor:'#ececec',
borderBottomWidth:1
},
txt: {
textAlign: 'center',
textAlignVertical: 'center',
color: 'white',
fontSize: 30,
}
})运行效果如下:

总结
总体来说Flatlist还是比ListView用起来方便的,而且提供的功能更多。
相关推荐:
ReactNative中使用Redux架构总结_javascript技巧
Das obige ist der detaillierte Inhalt vonEinführung in die spezifische Verwendung von FlatList in ReactNative. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

