Heim >Web-Frontend >js-Tutorial >Eine einfache Möglichkeit, die ES6-Syntax mithilfe von Babel in ES5 zu konvertieren
Eine einfache Möglichkeit, die ES6-Syntax mithilfe von Babel in ES5 zu konvertieren
- 小云云Original
- 2018-01-05 10:47:142949Durchsuche
Babel ist ein weit verbreiteter Transcoder, der ES6-Code perfekt in ES5-Code konvertieren kann. In diesem Artikel werden die relevanten Informationen zur Verwendung der Babel-Syntax in ES5 sehr gut vorgestellt Bedürftige können sich darauf berufen. Ich hoffe, es hilft allen.
Vorwort
Babel ist ein weit verbreiteter Transcoder, der ES6-Code in ES5-Code umwandeln kann, sodass er in der vorhandenen Umgebung ausgeführt werden kann.

Das bedeutet, dass Sie jetzt Programme in ES6 schreiben können, ohne sich Gedanken darüber machen zu müssen, ob die vorhandene Umgebung dies unterstützt.
In diesem Artikel wird erläutert, dass Node und NPM vorinstalliert werden müssen. Sie können auf diesen Artikel verweisen: http://www.jb51.net/article/90518.htm, der sehr detailliert ist.
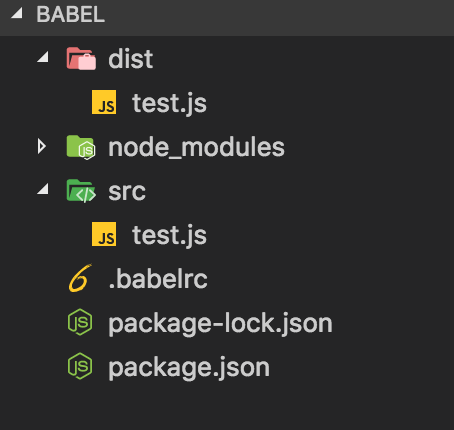
Dateiverzeichnisstruktur

Paketverwaltungskonfigurationsdatei package.json generieren
npm init -y
Installieren Sie das Konvertierungstool
npm i -g babel-cli npm i --save-dev babel-preset-es2015 babel-cli
Schreiben Sie den folgenden Inhalt in die .babelrc-Datei
{
"presets": [
"es2015"
],
"plugins": []
}
Kompilieren Sie die Datei
babel src/test.js -o dist/test.js
Verwandte Empfehlungen:
Detaillierte Erklärung des Super-Schlüsselworts in der ES6-Klasse
Die neue .vue-Datei von Webstorm unterstützt die hervorgehobene Vue-Syntax und die ES6-Syntax
Welche Funktionen haben statische Klassenmethoden in ES6?
Das obige ist der detaillierte Inhalt vonEine einfache Möglichkeit, die ES6-Syntax mithilfe von Babel in ES5 zu konvertieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

