Heim >Web-Frontend >js-Tutorial >So verwenden Sie Externals im Webpack
So verwenden Sie Externals im Webpack
- 小云云Original
- 2018-01-05 10:30:392996Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung externer Elemente im Webpack auf einfache und leicht verständliche Weise vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen. Ich hoffe, es kann allen helfen.
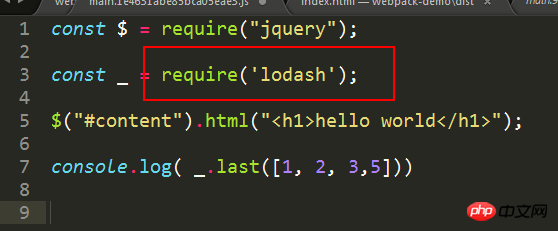
Bei der Arbeit an Projekten packen wir normalerweise Bibliotheken von Drittanbietern in Bundles, wie im Bild unten

Wenn Sie Drittanbieter nicht paketieren möchten- Party-Bibliotheken Im Bundle gibt es Externe. Die offizielle Verwendung von Externals ist relativ einfach
Externals
Das offizielle Website-Dokument erklärt sehr deutlich, dass Webpack einige abhängige Bibliotheken der Anwendung nicht verarbeiten kann Bei Verwendung der externen Konfiguration kann weiterhin global über CMD, AMD oder window/global im Code darauf zugegriffen werden.
Nur drei Schritte -
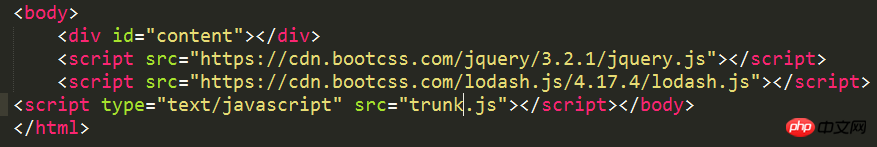
1. Führen Sie die CDN der Drittanbieter-Bibliothek in HTML ein
2. Konfigurieren Sie Externals im Webpack
externals: {
jquery: "jQuery",
}3. Referenz in js
const $ = require("jquery");
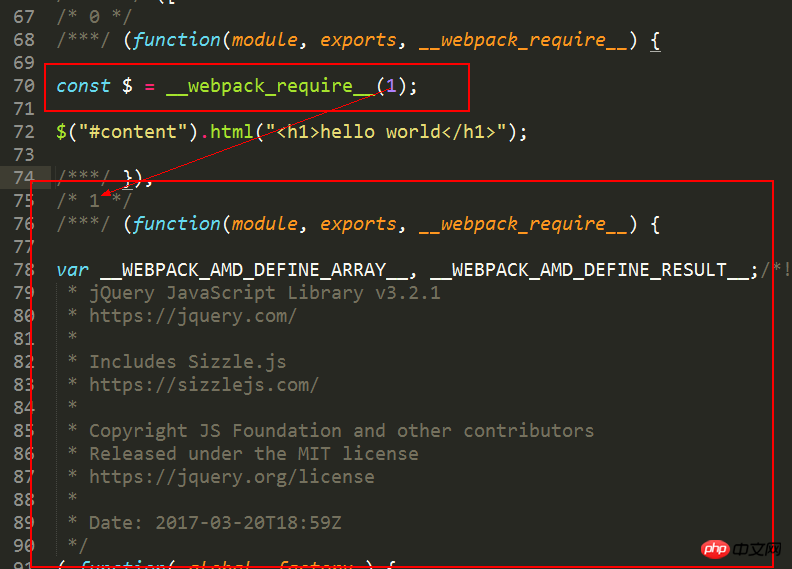
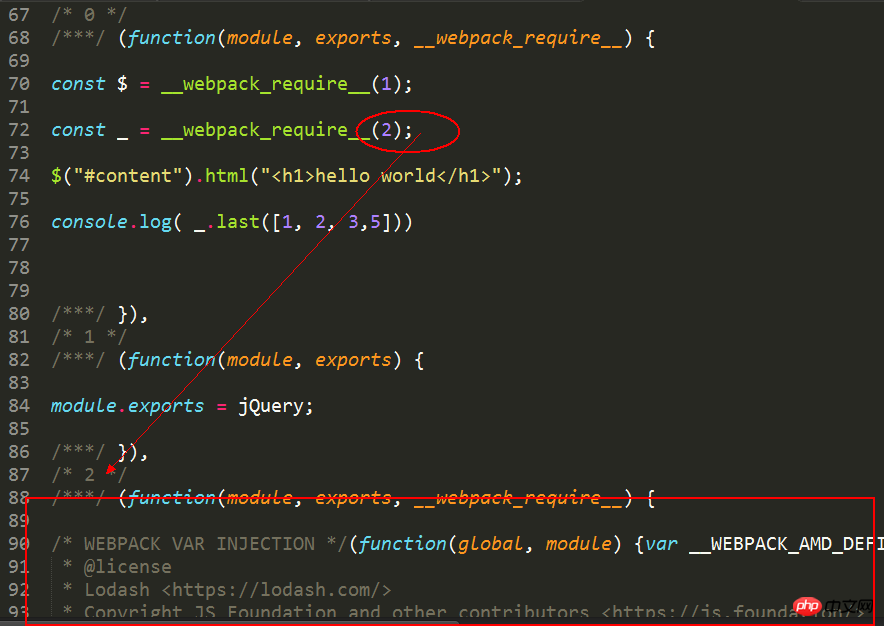
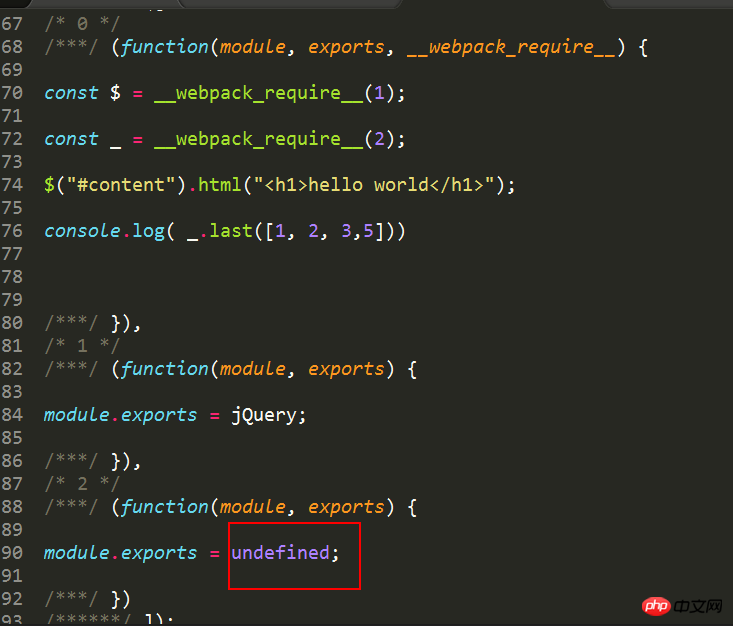
$("#content").html("<h1>hello world</h1>");Okay, jetzt können wir das JQuery-Plugin nach Belieben verwenden und garantieren, dass es funktioniert wird nicht im Paket verpackt. Wie macht es extern? Lassen Sie uns das Prinzip anhand des Quellcodes des Bundles analysieren.

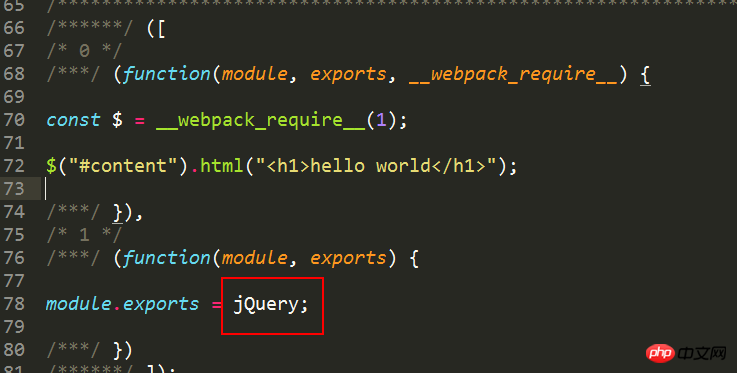
/* 0 */ und __webpack_require__ beziehen sich hier jeweils auf die Modulfunktionen, die js vor dem Packen entsprechen, und werden hier nicht näher erläutert. Hier sehen Sie module.exports = jQuery, was bedeutet, dass der Schlüssel in unseren Externals auf die Anforderung verweist und der Wert darauf verweist, was bedeutet: „Wenn der Parameter von require jquery ist, verwenden Sie die globale Variable jQuery, um darauf zu verweisen.“ " . Die einfachste externe Konfigurationsmethode ist der standardmäßige globale Modus, der darin besteht, eine globale Variable an das Fenster zu hängen und diese Variable dann direkt zu verwenden. Der spezifische Prozess ist wie folgt. Nachdem wir require('jquery') im Quellcode verwendet haben, können wir jquery direkt zu externals hinzufügen, um ein gepacktes Trunk.js zu erhalten. Bevor wir diese Trunkjs einführen, müssen wir jedoch zuerst die jquery-Bibliothek einführen .-Datei, diese Bibliotheksdatei erstellt eine globale Variable jQuery, und die JQuery von Externals in unserem TrunkJS befindet sich im globalen Modus. Wenn TrunkJs also JQuery einführt, wird sie tatsächlich von der globalen Variablen aus referenziert, d. h. module.export = jQuery

Da es sich um diese externe Methode handelt, können wir natürlich globale Variablen direkt verwenden, ohne sie zu benötigen.
jQuery("#content").html("<h1>hello world</h1>");Wenn Ihnen der gerade erwähnte globale Modus aufgefallen ist, ja, Sie haben es vielleicht erraten, ich kann nach Belieben verschiedene Ausgabemethoden verwenden. Wenn ich die gepackte Datei in der Knotenumgebung ausführen möchte, muss ich die commonjs-Spezifikation verwenden, also muss ich sie so schreiben.
externals: {
jquery: "commonjs2 jQuery",
}Nach dem Verpacken wird es so aussehen.

Dann verwende ich auch lodash in meinem Projekt und möchte es aus dem Bundle entfernen. Mein vorheriger Code sah so aus und zitierte das npm-Paket


Jetzt ist unsere externe Konfiguration wie folgt
externals: {
jquery: "jQuery",
_: "lodash"
}
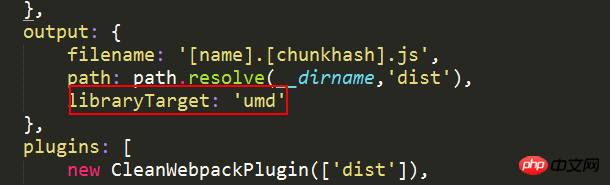
Wir müssen diese Konstante entfernen, sonst wird ein Fehler gemeldet, der nicht definiert ist. Warum passiert das? Da unsere Lodash-Ausgabe im globalen Format vorliegt, möchte ich Ihnen hier einen Hinweis geben. Lassen Sie uns zunächst das Ausgabeformat vereinheitlichen und ein LibraryTarget-Feld hinzufügen.

Wofür wird dieses Ding verwendet? Was ist mit?
Es handelt sich um die modulare Spezifikation für unsere Ausgabedateien, die wir oben konfiguriert haben. Kurz gesagt, erinnern Sie sich an einen Satz: Die modularen Lösungen, die wir am häufigsten verwenden, sind commonjs2 und umd ist für die Knotenumgebung und letzteres für die Browserumgebung. Es gibt insgesamt diese Spezifikationen:
"var" - Export durch Setzen einer Variablen: var Library = xxx (Standard)
"this" - Exportieren durch Setzen einer Eigenschaft davon: this [ "Library"] = xxx
"commonjs" – Export durch Festlegen einer Exporteigenschaft: exports["Library"] = xxx
"commonjs2" - Export durch Festlegen von module.exports: module.exports = xxx
„amd“ – Export nach AMD (optional benannt – legen Sie den Namen über die Bibliotheksoption fest)
„umd“ – Export nach AMD, CommonJS2 oder als Eigenschaft im Stammverzeichnis

然后报这个错误,也就是说我们的模块没有正确的输出,回到我们的externals,它更多的是指定当你引用一个包的时候,这个包(lodash)应该遵循哪种模块化方式(common,root,amd等等)引入,这意思就是说,打包的时候不需要关心他到底怎么输出。
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
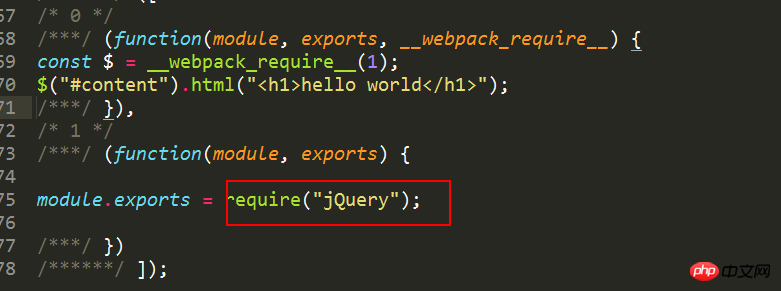
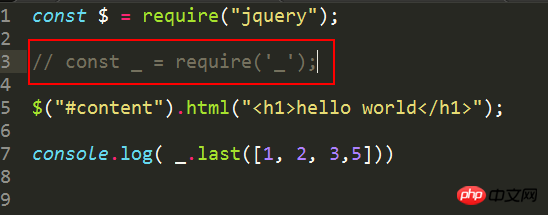
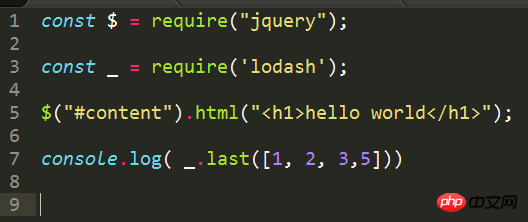
},ok,记得要将之前的覆盖掉,替换成下面的require,因为在externals中我们规范的commmonjs规范为lodash

也就是说,这就是我们最初的代码,即没有用过externals时候的代码,看,也就是说我们只需要配置externals和libraryTarget就可以,其他的业务逻辑代码不需要改变。包括我们的项目中还用了echarts,这个通通不用改变!!!!!

也就是说最终的代码是externals配合libraryTarget一起使用,如果去掉umd的话,会报这个错误

相应的源码是这样子

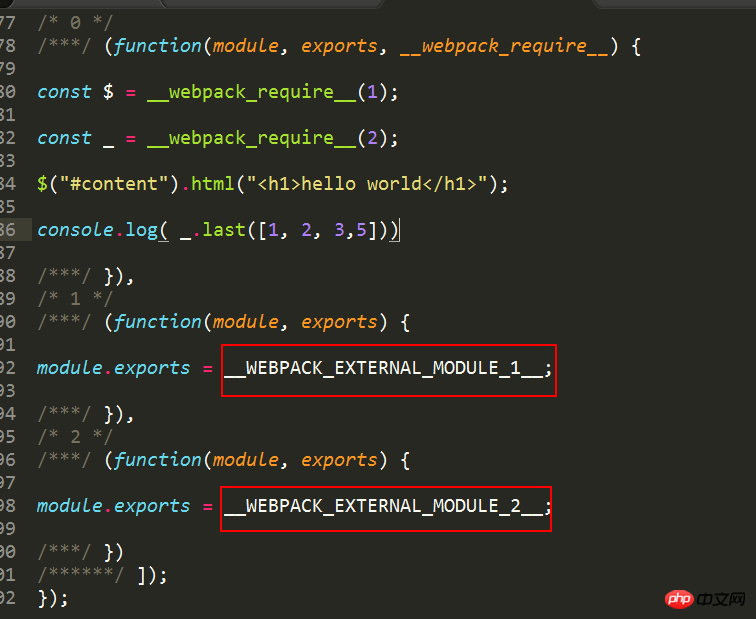
就是说我不知道通过那种方式输出,所以我应该告诉webpack,我通过umd方式输出,即将你的 lodash 暴露为所有的模块定义下都可运行的方式。它将在 CommonJS, AMD 环境下运行,或将模块导出到 global 下的变量.加上umd的源码如下

看到了吧,我通过require('lodash')引入模块,输出走的是commonjs规范,贴下最终的配置
entry: {
main: './src/index.js'
},
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname,'dist'),
libraryTarget: 'umd'
},相关推荐:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Externals im Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

