Heim >Web-Frontend >js-Tutorial >Analyse des Knotenmoduls und des NPM-Paketverwaltungstools
Analyse des Knotenmoduls und des NPM-Paketverwaltungstools
- 小云云Original
- 2018-01-05 09:50:491685Durchsuche
In Node.js sind alle Funktionen in Module unterteilt und es wird ein vollständiger Modullademechanismus bereitgestellt, sodass wir die Anwendung in verschiedene Teile unterteilen und diese Teile gut koordinieren können. Durch das Schreiben verschiedener wiederverwendbarer Codes in verschiedenen Modulen kann die Codemenge in der Anwendung erheblich reduziert, die Entwicklungseffizienz der Anwendung und die Lesbarkeit des Anwendungscodes verbessert werden. Durch den Modullademechanismus können verschiedene Module von Drittanbietern in unsere Anwendungen eingeführt werden. In diesem Artikel werden hauptsächlich das Knotenmodul und das NPM-Paketverwaltungstool vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
In node.js wird das NPM-Paketverwaltungstool zum Herunterladen verschiedener Node.js-Pakete von Websites Dritter bereitgestellt.
1. Module
1.1 Laden von Modulen
In Node.js sind alle Funktionen in Module unterteilt, a Die Node.js-Anwendung besteht aus einer großen Anzahl von Modulen. Jedes Modul ist eine JavaScript-Datei. Um das in node.js vordefinierte Kernmodul zu laden, benötigen wir nur „require“ („Modulname“), zum Beispiel „require“ („http“). Wenn wir eine Bibliothek eines Drittanbieters in unsere Anwendung einführen, müssen wir den vollständigen Pfad und Dateinamen der Datei angeben, z. B. require('./script/foo.js')
1.2 Zugriff Modul
1.2.1 Verwenden Sie das Exportobjekt, um auf
Variablen, Funktionen oder Objekte zuzugreifen, die in einer Moduldatei definiert sind, sind nur innerhalb des Moduls gültig, wenn Wenn Sie diese Variablen, Funktionen oder Objekte von einem externen Modul aus referenzieren müssen, müssen Sie das Modul ändern. Erstellen Sie beispielsweise ein testModule.js mit dem folgenden Code:
var testVar = "Can you see me now ? ";
var funName = function(name){
console.log('My name is' + name);
}
exports.testVar = testVar ;
exports.funName = funName ; Wenn wir dann diese Variablen, Funktionen oder Objekte in http.js verwenden möchten, können wir den folgenden Code in http.js schreiben:
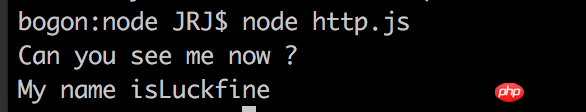
var test1 = require('./testModule.js'); // 通过test1访问testModule.js模块内的testVar变量 和funName函数 console.log(test1.testVar) test1.funName('Luckfine')
node Führen Sie diesen http.js-Knoten http.js aus
Die laufenden Ergebnisse sind wie folgt

1.2.2 Verwenden Sie die module.exports-Objekt für den Zugriff
Wenn Sie auf diese Variablen, Funktionen oder Objekte von einem externen Modul aus verweisen müssen, können Sie bei Bedarf auch module.exports verwenden Definieren Sie eine Klasse für das Modul. Sie können nur module.exports verwenden.
Definieren Sie beispielsweise eine testModule-Klasse mit dem folgenden Code in testModule.js:
var _name,_age
var name = '',age = 0;
var foo = function(name,age){
_name = name ;
_age = age ;
}
// 获取私有变量_name的变量只
foo.prototype.GetName = function(name){
return _name;
};
// 设置私有变量_name的变量值
foo.prototype.SetName = function(name){
_name = name;
}
// 获取私有变量_age的变量只
foo.prototype.GetAge = function(age){
return _age;
};
// 设置私有变量_name的变量值
foo.prototype.SetAge = function(age){
_age = age;
}
foo.prototype.name = name;
foo.prototype.age = age;
module.exports = foo;Dann möchten wir diese Klasse in http verwenden. js Für Variablen, Funktionen oder Objekte können Sie den folgenden Code in http.js schreiben:
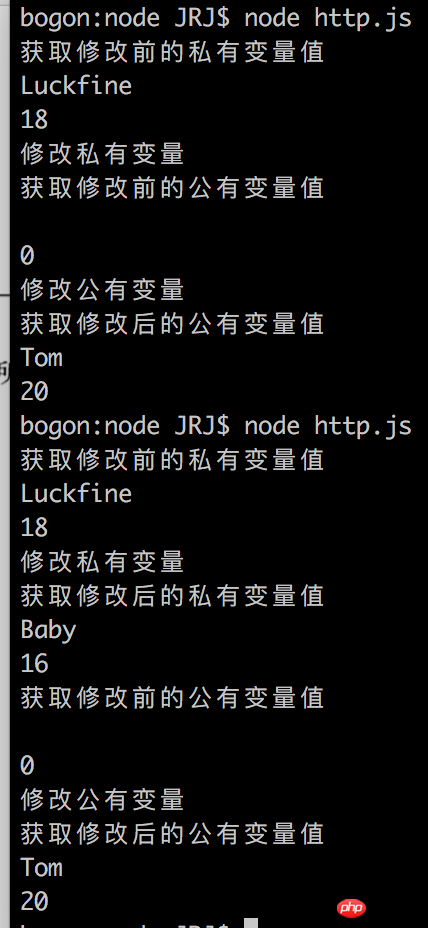
var foo = require('./testModule.js'); var myFoo = new foo('Luckfine',18); console.log('获取修改前的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('修改私有变量'); myFoo.SetName('Baby'); myFoo.SetAge(16); console.log('获取修改后的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('获取修改前的公有变量值') console.log(myFoo.name); console.log(myFoo.age); console.log('修改公有变量') myFoo.name = "Tom"; myFoo.age = 20; console.log('获取修改后的公有变量值') console.log(myFoo.name); console.log(myFoo.age);
Führen Sie dann den Befehl node http.js in iTerm aus sind wie folgt

Um das oben Gesagte zusammenzufassen:
Mit anderen Worten, es gibt zwei Modi der Zusammenarbeit zwischen js-Dateien und js Dateien:
1) In einer bestimmten js-Datei werden Funktionen bereitgestellt, die andere verwenden können. Stellen Sie einfach die Funktion bereit; exports.msg=msg;
2) Eine bestimmte js-Datei beschreibt eine Klasse. module.exports = People;
2. npm-Paketverwaltung
npm ist ein Paketverwaltungstool, das Node.js folgt und die Probleme von Node.js-Code lösen kann Bereitstellung Es gibt viele Probleme, wenn wir npm verwenden, um einige Bibliotheken von Drittanbietern zu installieren. Das Installationspaket wird im Ordner „node_modules“ in dem Verzeichnis abgelegt, in dem der Befehl „npm“ ausgeführt wird. Wenn im aktuellen Verzeichnis keine „node_modules“ vorhanden sind Das Verzeichnis wird im aktuellen Verzeichnis generiert und die von uns benötigten Bibliotheken von Drittanbietern in node_modules abgelegt.
Achten Sie also bei der Installation auf den Speicherort der Eingabeaufforderung.
Befehl zum Installieren von Bibliotheken von Drittanbietern npm install module name, wenn wir Express installieren müssen, müssen wir nur npm install express in die Befehlszeile eingeben
1 Unsere abhängigen Pakete können Jederzeit aktualisiert sein Update, wir möchten es immer auf dem neuesten Stand halten oder eine bestimmte Version beibehalten
2. Wenn das Projekt immer größer wird, ist es nicht erforderlich, die Module von Drittanbietern, auf die wir beim Anzeigen verweisen, erneut zu teilen es an andere weitergeben.
So können wir package.json verwenden, um abhängige Pakete zu verwalten.
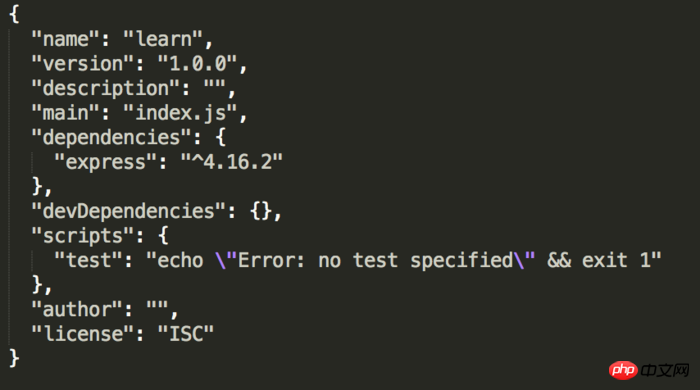
In cmd verwenden Sie npm init, um eine package.json-Datei zu initialisieren und durch Beantwortung von Fragen eine neue package.json-Datei zu generieren.
Der Zweck der Generierung von package.json besteht darin, dass wir, wenn wir versehentlich Abhängigkeiten verlieren, die fehlenden Abhängigkeiten in package.json installieren können, solange wir npm direkt installieren
Vor der Versionsnummer in package.json befindet sich ein spitzer Winkel, der auf eine feste Version hinweist, d
 1. Erstellen Sie einen neuen Ordner
1. Erstellen Sie einen neuen Ordner
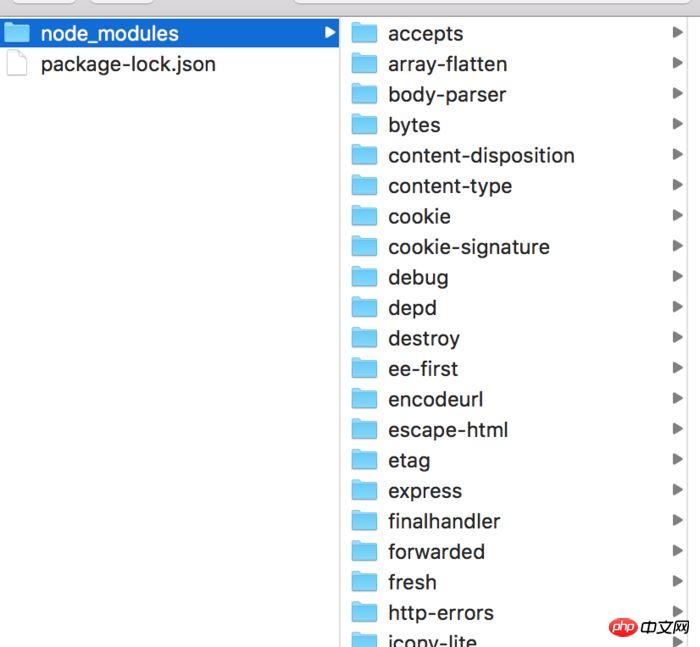
Wir müssen jetzt eine Express-Bibliothek eines Drittanbieters installieren. Öffnen Sie dann die Befehlszeile und geben Sie hier „npm install express“ ein. Nachdem die Befehlszeile abgeschlossen ist, werden wir sehen, dass eine neue erstellt wird im Ordner „node_modules“ und die von uns benötigten Bibliotheken wurden im Ordner

installiert. 2. Inhalte im Ordner nach der Installation
Wenn wir dann eine package.json benötigen, um unsere Pakete zu verwalten, können wir npm init in der Befehlszeile eingeben. Zu diesem Zeitpunkt können wir die Fragen gemäß den Eingabeaufforderungen in der Befehlszeile beantworten, um package.json






3. Eigenschaften von Modulobjekten
Dies dient einem tieferen Verständnis. Innerhalb der Moduldatei können Sie auf die folgenden Eigenschaften des aktuellen Moduls zugreifen. module.id: stellt den absoluten Pfad der Moduldatei dar. module.filename: Der Attributwert ist der Dateiname des aktuellen Moduls module.loaded: Der Attributwert ist ein boolescher Wert. Wenn der Attributwert falsch ist, bedeutet dies, dass Modul wurde nicht geladen, andernfalls bedeutet es, dass es geladen wurde. module.parent: Der Attributwert ist das übergeordnete Modulobjekt des aktuellen Moduls, also das Modulobjekt, das das aktuelle Modul aufruft. module.children: Der Attributwert ist ein Array, das alle untergeordneten Modulobjekte des aktuellen Moduls speichert, d. h. alle im aktuellen Modul geladenen Modulobjekte.Verwenden Sie NVM, um verschiedene Versionen von Node und NPM zu verwalten
So veröffentlichen Sie Vue Komponenten zu NPM
Informationen zur Verwendung von NPM
Das obige ist der detaillierte Inhalt vonAnalyse des Knotenmoduls und des NPM-Paketverwaltungstools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

