Heim >Web-Frontend >js-Tutorial >So implementieren Sie ein HTML5-Brick-Breaking-Spiel mit nativem JS
So implementieren Sie ein HTML5-Brick-Breaking-Spiel mit nativem JS
- 小云云Original
- 2018-01-05 17:56:533145Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von nativem JS zur Implementierung des HTML5-Minispiels von Arkanoid ein. Dies ist eine kleine Anforderung, die in der jüngsten Arbeit festgestellt wurde Der Code dient allen zum Nachschlagen und Lernen. Freunde, die ihn benötigen, können dem Herausgeber folgen, um gemeinsam zu lernen.
Vorwort
PS: In diesem Projekt wird viel es6-Syntax verwendet. Freunde, die mit der es6-Syntax nicht vertraut sind, sollten daher am besten einige Grundprinzipien verstehen, bevor sie weiterlesen.
Lassen Sie mich zunächst den Zweck dieser Serie erläutern: Tatsächlich liegt dies hauptsächlich daran, dass der Blogger hofft, die Verwendung von Canvas-bezogenen APIs beherrschen zu können, und gleichzeitig mehr an der Implementierung interessiert ist Logik kleiner Spiele, daher hoffe ich, dass ich diese Reihe kleiner Play-Spiele nutzen kann, um Ihre Programmierkenntnisse zu verbessern. In Bezug auf die ES6-Syntax denke ich persönlich, dass die ES6-Syntax in Zukunft immer beliebter werden wird, daher bin ich mit der Verwendung der Grammatik vertraut Fähigkeiten im Voraus. Die Implementierungslogik des Minispiels ist möglicherweise nicht perfekt und es kann einige Fehler geben, aber letztendlich dient es nur der Verbesserung der Programmierfähigkeiten und -fähigkeiten. Ich hoffe, Sie nehmen es nicht zu ernst
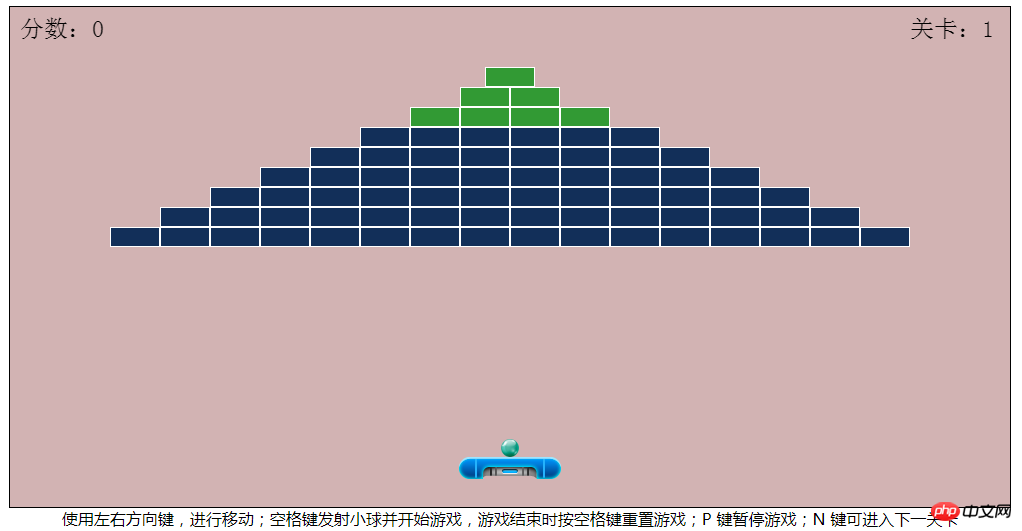
Als erstes Mal habe ich mich für Arkanoid entschieden. Ein kleines Spiel mit nicht allzu komplizierter Logik. Um dem realen Spieleffekt näher zu kommen, wurden dem Spiel gleichzeitig auch Levels, die Gesundheit von Steinen und eine vereinfachte Implementierung des physischen Kollisionsmodells hinzugefügt. Konzentrieren Sie sich eigentlich nur auf die Spielimplementierungslogik
Machen Sie nach Abschluss zunächst einen Screenshot des vorherigen Spiels

Das Spielprojektverzeichnis lautet wie folgt
. ├─ index.html // 首页html │ ├─ css // css样式资源文件 ├─ images // 图片资源文件 └─ js ├─ common.js // 公共js方法 ├─ game.js // 游戏主要运行逻辑 └─ scene.js // 游戏场景相关类
Spielimplementierungslogik
Hier werden die Leitbleche, Bälle, Steine und Anzeigetafeln, die im Spiel gezeichnet werden müssen, instanziiert, und die Hauptlauflogik des Spiels wird separat instanziiert
Paddel
class Paddle {
constructor (_main) {
let p = {
x: _main.paddle_x, // x 轴坐标
y: _main.paddle_y, // y 轴坐标
w: 102, // 图片宽度
h: 22, // 图片高度
speed: 10, // x轴移动速度
ballSpeedMax: 8, // 小球反弹速度最大值
image: imageFromPath(allImg.paddle), // 引入图片对象
isLeftMove: true, // 能否左移
isRightMove: true, // 能否右移
}
Object.assign(this, p)
}
// 向左移动
moveLeft () {
...
}
// 向右移动
moveRight () {
...
}
// 小球、挡板碰撞检测
collide (ball) {
...
}
// 计算小球、挡板碰撞后x轴速度值
collideRange (ball) {
...
}
}
Paddelklasse: Sie definiert hauptsächlich ihre Koordinatenposition, Bildgröße, X-Achsen-Verschiebungsgeschwindigkeit, Steuerung der Rückprallgeschwindigkeit des Balls usw. und reagiert dann auf die BewegungLinks und moveRight-Bewegungsereignissen gemäß verschiedenen Schlüsseln erkennt die Kollisionsmethode, ob der Ball mit der Schallwand kollidiert, und gibt einen booleschen Wert zurück
Kleiner Ball Ball
class Ball {
constructor (_main) {
let b = {
x: _main.ball_x, // x 轴坐标
y: _main.ball_y, // y 轴坐标
w: 18, // 图片宽度
h: 18, // 图片高度
speedX: 1, // x 轴速度
speedY: 5, // y 轴速度
image: imageFromPath(allImg.ball), // 图片对象
fired: false, // 是否运动,默认静止不动
}
Object.assign(this, b)
}
move (game) {
...
}
}
Kleiner Balltyp: Am meisten Seine Attribute ähneln denen der Schallwand, hauptsächlich durch Bewegung. Die Methode steuert die Flugbahn des Balls.
Brick Block
class Block {
constructor (x, y, life = 1) {
let bk = {
x: x, // x 轴坐标
y: y, // y 轴坐标
w: 50, // 图片宽度
h: 20, // 图片高度
image: life == 1 ? imageFromPath(allImg.block1) : imageFromPath(allImg.block2), // 图片对象
life: life, // 生命值
alive: true, // 是否存活
}
Object.assign(this, bk)
}
// 消除砖块
kill () {
...
}
// 小球、砖块碰撞检测
collide (ball) {
...
}
// 计算小球、砖块碰撞后x轴速度方向
collideBlockHorn (ball) {
...
}
}
Brick-Klasse: Es wird zwei verschiedene Attribute geben, nämlich Leben und ob es lebt. Wenn der Ball dann mit dem Stein kollidiert, wird die Kill-Methode aufgerufen, um das Blutvolumen des aktuellen Steins abzuziehen. Wenn das Blutvolumen 0 ist, wird der Stein gelöscht. Die Collide-Methode erkennt, ob der Ball mit den Steinen kollidiert, und gibt einen booleschen Wert zurück
ScoreboardScore
class Score {
constructor (_main) {
let s = {
x: _main.score_x, // x 轴坐标
y: _main.score_y, // y 轴坐标
text: '分数:', // 文本分数
textLv: '关卡:', // 关卡文本
score: 200, // 每个砖块对应分数
allScore: 0, // 总分
blockList: _main.blockList, // 砖块对象集合
blockListLen: _main.blockList.length, // 砖块总数量
lv: _main.LV, // 当前关卡
}
Object.assign(this, s)
}
// 计算总分
computeScore () {
...
}
}
Score-Klasse: Der aktuelle Punktestand und die Anzahl der Level werden aufgezeichnet und die Die Methode „computeScore“ wird aufgerufen, wenn der Ball mit dem Ziegel kollidiert und das Blutvolumen des Ziegels 0 beträgt, und die Gesamtpunktzahl wird akkumuliert
Szene
class Scene {
constructor (lv) {
let s = {
lv: lv, // 游戏难度级别
canvas: document.getElementById("canvas"), // canvas 对象
blockList: [], // 砖块坐标集合
}
Object.assign(this, s)
}
// 实例化所有砖块对象
initBlockList () {
...
}
// 创建砖块坐标二维数组,并生成不同关卡
creatBlockList () {
...
}
}
Szenenklasse: basiert hauptsächlich auf Schwierigkeitsgrad des Spiels, Zeichnen verschiedener Level und Sammlung von Steinen (bisher wurden nur drei Level generiert). Die creatBlockList-Methode generiert zunächst das zweidimensionale Koordinatenarray aller Steine und ruft dann die initBlockList-Methode auf, um alle Steine zu instanziieren
Hauptlogik des Spiels Spiel
class Game {
constructor (fps = 60) {
let g = {
actions: {}, // 记录按键动作
keydowns: {}, // 记录按键 keycode
state: 1, // 游戏状态值,初始默认为1
state_START: 1, // 开始游戏
state_RUNNING: 2, // 游戏开始运行
state_STOP: 3, // 暂停游戏
state_GAMEOVER: 4, // 游戏结束
state_UPDATE: 5, // 游戏通关
canvas: document.getElementById("canvas"), // canvas 元素
context: document.getElementById("canvas").getContext("2d"), // canvas 画布
timer: null, // 轮询定时器
fps: fps, // 动画帧数,默认60
}
Object.assign(this, g)
}
...
}
Spielkernklasse: hier enthalten Die Hauptablauflogik des Spiels umfasst unter anderem die folgenden Punkte:
Zeichnen der gesamten Spielszene
-
Aufrufen des Timers um die Animation Bild für Bild zu zeichnen
Spieldurchgang und Spielendebestimmung
Schaltflächenereignis binden
-
Grenzerkennungsverarbeitungsfunktion
Kollisionserkennungsverarbeitungsfunktion
Eingabefunktion_main
let _main = {
LV: 1, // 初始关卡
MAXLV: 3, // 最终关卡
scene: null, // 场景对象
blockList: null, // 所有砖块对象集合
ball: null, // 小球对象
paddle: null, // 挡板对象
score: null, // 计分板对象
ball_x: 491, // 小球默认 x 轴坐标
ball_y: 432, // 小球默认 y 轴坐标
paddle_x: 449, // 挡板默认 x 轴坐标
paddle_y: 450, // 挡板默认 y 轴坐标
score_x: 10, // 计分板默认 x 轴坐标
score_y: 30, // 计分板默认 y 轴坐标
fps: 60, // 游戏运行帧数
game: null, // 游戏主要逻辑对象
start: function () {
let self = this
/**
* 生成场景(根据游戏难度级别不同,生成不同关卡)
*/
self.scene = new Scene(self.LV)
// 实例化所有砖块对象集合
self.blockList = self.scene.initBlockList()
/**
* 小球
*/
self.ball = new Ball(self)
/**
* 挡板
*/
self.paddle = new Paddle(self)
/**
* 计分板
*/
self.score = new Score(self)
/**
* 游戏主要逻辑
*/
self.game = new Game(self.fps)
/**
* 游戏初始化
*/
self.game.init(self)
}
}
Eingabefunktion: implementiert alle Im Spiel benötigte Klassen Instanziieren und initialisieren Sie das Spiel
Verwandte Empfehlungen:
Beispiel für die gemeinsame Nutzung von jQuery zur Implementierung des Puzzlespiels
HTML5-Produktion Mooncake-Essspiel-Tutorial
Objektorientierte Implementierung einer einfachen Version des Super Mario-Spiels
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein HTML5-Brick-Breaking-Spiel mit nativem JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

