Heim >Web-Frontend >js-Tutorial >Einfache Implementierungsmethode für Online-Gruppenchats in mehreren Räumen
Einfache Implementierungsmethode für Online-Gruppenchats in mehreren Räumen
- 小云云Original
- 2018-01-04 10:49:274010Durchsuche
In diesem Artikel wird hauptsächlich vue+socket.io+express+mongodb vorgestellt, um ein einfaches Beispiel für einen Online-Gruppenchat in mehreren Räumen zu implementieren. Es hat einen gewissen Referenzwert und interessierte Freunde können darauf verweisen. Ich hoffe, es hilft allen.
Projekteinführung
Hauptsächlich durch die Durchführung eines kleinen Projekts für Online-Gruppenchats in mehreren Räumen für mehrere Personen, um den kombinierten Einsatz von Full-Stack-Technologien zu üben .
Projektquellcode: chat-vue-node
Haupttechnologie: vue2 Family Bucket + socket.io + node(express) + mongodb(mongoose)
Umgebungskonfiguration: Der Knoten und die Mongodb-Umgebung müssen installiert und konfiguriert werden. Es wird empfohlen, den Robomogo-Client zu installieren, um Mongodb-Daten zu verwalten.
Kompilieren und ausführen:
1. Starten Sie den MongoDB-Dienst und erstellen Sie ein neues Befehlszeilenfenster 1:
mongod
2. Starten Sie den Serverknoten und erstellen Sie ein neues Befehlszeilenfenster 2:
cd server node index.js
3. Starten Sie die Front-End-Vue-Seite
cd client cnpm install npm run dev
Öffnen Sie dann localhost:8080 in mehreren Fenstern des Browsers, registrieren Sie verschiedene Konten und melden Sie sich an, um einen Online-Chat mit mehreren Benutzern und mehreren Räumen durchzuführen.
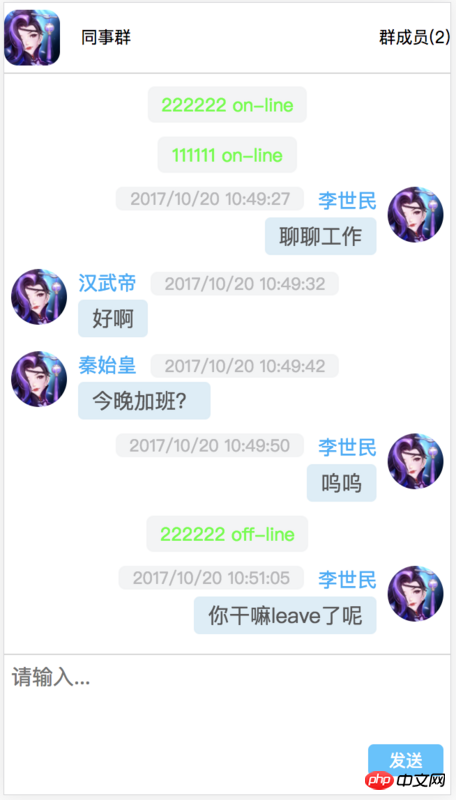
Haupteffektvorschau:

Codeverzeichnisübersicht
|--chat-vue-node
|--client // 前端客户端:基于 vue-cli 搭建的所有聊天页面
|--server // 后台服务端
|--api.js // express 通过 mongoose 操作 mongodb 数据库的所有接口
|--db.js // 数据库初始化、Schema数据模型
|--index.js // 后台服务启动入口
|--package.json
.gitignore
README.mdsoeket.io-Grundlagen
Die Grundfunktionen von soeket.io, die in diesem Projekt verwendet werden, sind wie folgt (Einzelheiten finden Sie unter chatGroup.vue, server/ in GitHub index.js zwei Dateicodes):
// 客户端连接
var socket = io.connect('http://localhost:8081')
// 服务端监听到连接
io.on('connection', function(socket){
// ......
}
// 客户端发送进入房间请求
socket.emit('joinToRoom', data)
// 服务端监听
socket.on('joinToRoom', function (data) {
// ......
// 服务端处理进入房间、离开房间
socket.join(roomGroupId)
// 有人进入房间,向该群其它的成员发送更新在线成员
io.sockets.in(roomGroupId).emit('joinToRoom', chat)
io.sockets.in(roomGroupId).emit('updateGroupNumber', roomNum[roomGroupId])
}
// 客户端发送聊天消息
socket.emit('emitChat', chat)
// 服务端监听并向群内其它人群发该消息
socket.on('emitChat', function (data) {
let roomGroupId = chat.chatToGroup
// 向特定的群成员转发消息
socket.in(roomGroupId).emit('broadChat', chat)
})Datenstrukturdesign
Es gibt drei Haupt Datenstrukturen Modell:
// 用户信息的数据结构模型
const accountSchema = new Schema({
account: {type: Number}, // 用户账号
nickName: {type: String}, // 用户昵称
pass: {type: Number}, // 密码
regTime: {type: Number} // 注册时间
})
// 聊天群的数据结构模型:聊天群包含的成员
const relationSchema = new Schema({
groupAccount: Number, // 群账号
groupNickName: String, // 群昵称
groupNumber: [] // 群成员
})
// 单个聊天群的聊天消息记录
const groupSchema = new Schema({
account: Number, // 聊天者的账号
nickName: String, // 聊天者的昵称
chatTime: Number, // 发消息的时间戳
chatMes: String, // 聊天的消息内容
chatToGroup: Number, // 聊天的所在群账号
chatType: String // 消息类型:进入群、离开群、发消息
})Vue-Router-Routing-Design
Alle Seiten-Routing-Sprünge werden von Vue durchgeführt Auf der Front-End-Router-Verarbeitung sind die Seitenfunktionen klein, aber vollständig, nur 3: Registrierungs-Anmeldeseite, persönliche Center-Seite, Gruppen-Chat-Seite
routes: [
// {path: '/', name: 'Hello', component: Hello},
{path: '/', redirect: '/login', name: 'Hello', component: Hello},
{path: '/login', name: 'Login', component: Login},
{path: '/center', name: 'Center', component: Center},
{path: '/chatGroup', name: 'ChatGroup', component: ChatGroup}
]
// 未登录时,通过编程式跳去登录页:
router.push({ path: 'login' })vuex globaler Status
Verwenden Sie vuex hauptsächlich, um den Anmeldestatus persönlicher Konten und die Informationen des aktuellen Gruppenchatrooms global zu verwalten:
export default new Vuex.Store({
state: {
chatState: {
account: null,
nickName: null
},
groupState: null // 点击进群的时候更新
},
mutations: {
updateChatState (state, obj) {
state.chatState = obj
},
updateGroupState (state, obj) {
state.groupState = obj
}
},
actions: {
updateChatState ({commit}, obj) {
commit('updateChatState', obj)
},
updateGroupState ({commit}, obj) {
commit('updateGroupState', obj)
}
},
getters: {
getChatState (state) {
return state.chatState
},
getGroupState (state) {
return state.groupState
}
}
})Status aktualisieren und Status global abrufen:
// 更新
this.$store.dispatch('updateChatState', {account: null, nickName: null})
// 获取
this.$store.getters.getChatStateDatenbankschnittstellen-API
module.exports = function (app) {
app.all("*", function(req, res, next) {
next()
})
// api login 登录
app.get('/api/user/login', function (req, res) { // ... })
// api register 注册
app.get('/api/user/register', function (req, res) { // ... })
// getAccountGroup 获取可进入的房间
app.get('/api/user/getAccountGroup', function (req, res) { // ... })
// getGroupNumber 获取当前房间的群成员
app.get('/api/user/getGroupNumber', function (req, res) { // ... })
// api getChatLog 获取当前房间的聊天记录
app.get('/api/getChatLog', function (req, res) { // ... })
app.get('*', function(req, res){
res.end('404')
})
}Eine detailliertere Implementierung finden Sie im Quellcode chat-vue-node, der während der Entwicklung und Erkundung viele Kommentare enthält.
Verwandte Empfehlungen:
Online-Gruppenchat mit iPad-ähnlicher Oberfläche
7 Artikel über Gruppenchat Empfohlen
Echtzeit-Gruppenchat-Applet-Entwicklungsaufzeichnung
Das obige ist der detaillierte Inhalt vonEinfache Implementierungsmethode für Online-Gruppenchats in mehreren Räumen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

