Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der interaktiven Implementierung einer Baidu-ähnlichen Dropdown-Liste in vue 1.x
Detaillierte Erläuterung der interaktiven Implementierung einer Baidu-ähnlichen Dropdown-Liste in vue 1.x
- 小云云Original
- 2018-01-04 10:41:581338Durchsuche
Vue selbst unterstützt keine Interaktion. Wenn Sie interagieren möchten, müssen Sie das Ajax-Modul einführen. Das Vue-Team stellt eine neue Bibliotheksdatei namens vue-resource.js bereit. In diesem Artikel wird hauptsächlich das Beispiel der Nachahmung der Baidu-Dropdown-Liste in Vue 1 vorgestellt. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Nutzungsklassifizierung
Ajax-Interaktion ist normalerweise in 3 Kategorien unterteilt: Get, Post, JSONP
HTML-Teil Code: Die Daten des Arrays myData werden über die ul-Liste mit dem Befehl „v-for“
<body>
<p id="box">
<input type="text" value="" v-model="m" @keyup="get()">
{{m}}<br/>
{{msg}}<br/>
{{'welcome'|uppercase}}
<ul>
<li v-for="value in myData">
{{value}}
</li>
</ul>
<p v-show="myData.length == 0">暂无数据</p>
</p>
</body>1) get request
methods:{
get: function(){
this.$http.get('search',{
wd:this.m
}).then(function(res){
this. myData= res.body
},function(res){
console.log(res.status)
})
}
}2) Post-Anfrage
methods:{get : function () {
this.$http.post('search',{
wd:this.m
},{
emulateJSON:true, //在get 请求的基础上添加了第3个参数
}).then(function(res){
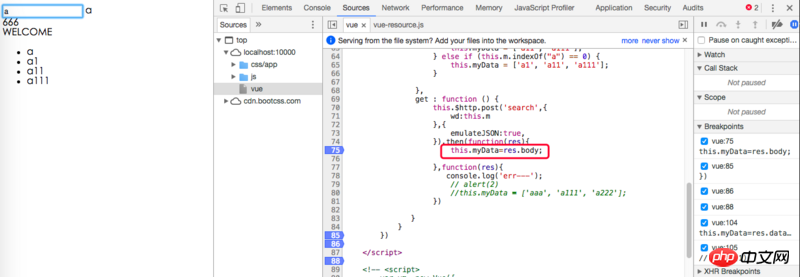
this.myData=res.body;
},function(res){
console.log('err---');
// alert(2)
//this.myData = ['aaa', 'a111', 'a222'];
})
}}Im Hintergrundprojekt lauten die Debugging-Ergebnisse wie folgt:


2. Zusammenfassung:
Bootrap und Vue zur Nachahmung von Baidu Beispiel einer Suchfunktion
Detaillierte Erklärung, wie PHP und Ajax Baidu-Abfrage-Drop imitieren können- Inhalt herunterfahren
Teilen Sie einen Beispielcode von JavaScript, der die Baidu-Paging-Funktion imitiert
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der interaktiven Implementierung einer Baidu-ähnlichen Dropdown-Liste in vue 1.x. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

