Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung der Verwendung von Mockjs im Vue-Cli-Projekt
Detaillierte Erklärung der Verwendung von Mockjs im Vue-Cli-Projekt
- 小云云Original
- 2018-01-04 09:48:575046Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung von Mockjs (Anfordern von Daten zum Löschen von Daten) im Vue-Cli-Projekt vor. Ich hoffe, dass er jedem helfen kann.
In unserer eigentlichen Produktion kommen Back-End-Schnittstellen oft später heraus, daher müssen viele unserer Front-End-Entwicklungen warten, bis die Schnittstelle an uns übergeben wird, was unser Front-End sehr passiv macht Ist es möglich, gefälschte Daten zu erstellen, um die Back-End-Schnittstelle zu simulieren? Die Antwort lautet „Ja“. Deshalb stellen wir heute ein sehr leistungsstarkes Plug-In vor, Mock.js, das sehr bequem Back-End-Daten simulieren und auch Vorgänge wie Hinzufügen, Löschen, Ändern und Überprüfen problemlos implementieren kann. Alles was Sie tun müssen, ist Mockjs zu entfernen: Hören Sie auf, echtes Ajax abzufangen, mehr nicht.
Erstellen Sie ein Vue-Projekt
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 vue init webpack vue-mock $ cd my-project # 安装依赖 $ npm install
Mockjs installieren
npm install mockjs --save-dev
Öffnen Sie das Projekt
npm run dev
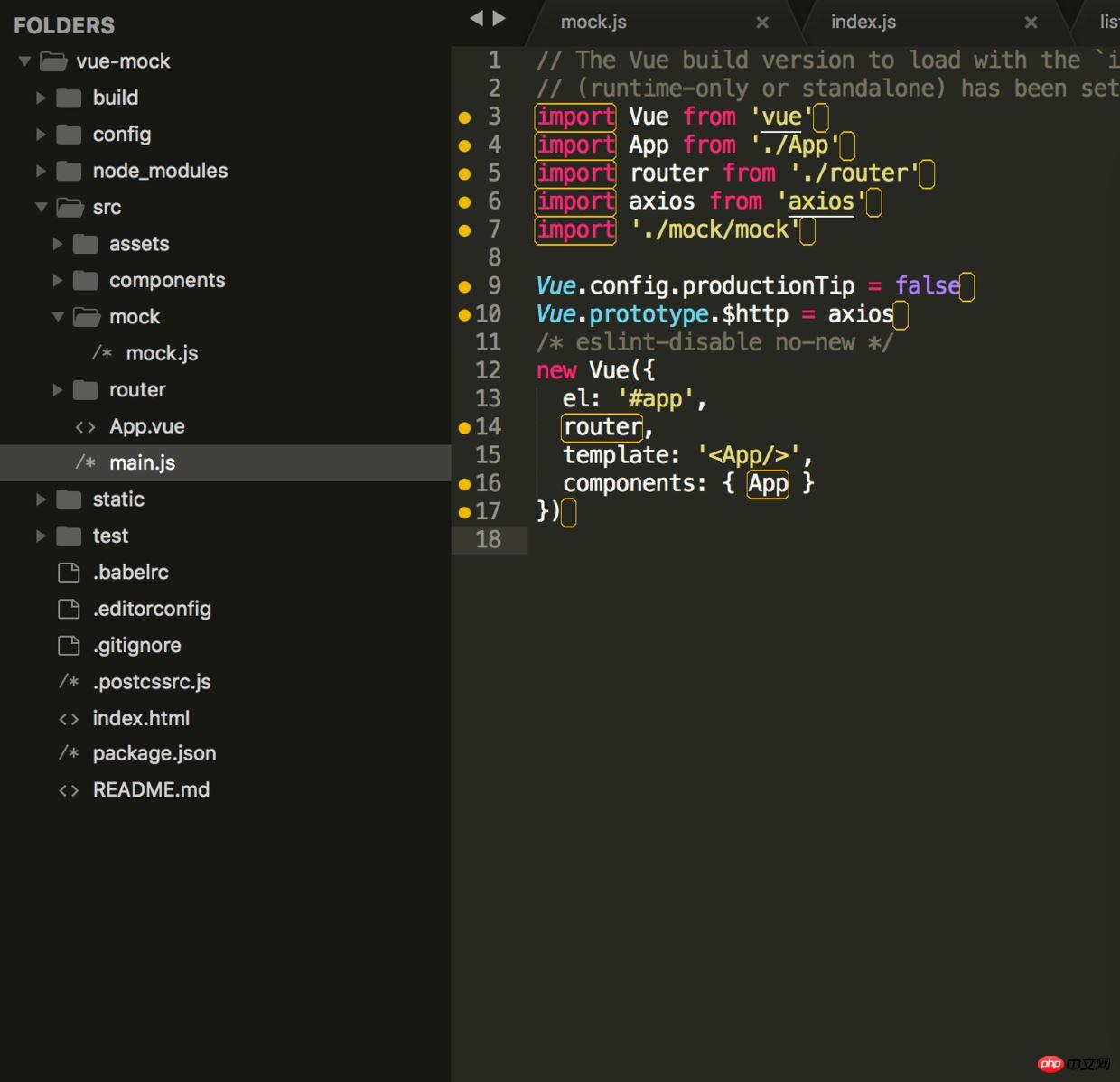
Erstellen Sie einen Mockjs-Ordner und Mockjs und führen Sie diese Datei in main.js ein
An dieser Stelle können Sie eine Projektstruktur wie diese sehen

Die Verwendung von Mockjs
im Projekt Schreiben Sie simulierte Daten in die Datei „mock.js“. Zu diesem Zeitpunkt können wir auf die Dokumentation von „mockjs“ verweisen.
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 4))Jetzt können wir tun, was wir tun wollen
Etwas Einfaches in Mock.js-Daten simulieren
const Mock = require('mockjs');
// 获取 mock.Random 对象
const Random = Mock.Random;
// mock一组数据
const produceData = function (opt) {
console.log('opt', opt);
let articles = [];
for (let i = 0; i < 30; i++) {
let newArticleObject = {
title: Random.csentence(5, 30), // Random.csentence( min, max )
thumbnail_pic_s: Random.dataImage('300x250', 'mock的图片'), // Random.dataImage( size, text ) 生成一段随机的 Base64 图片编码
author_name: Random.cname(), // Random.cname() 随机生成一个常见的中文姓名
date: Random.date() + ' ' + Random.time() // Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd;Random.time() 返回一个随机的时间字符串
}
articles.push(newArticleObject)
}
return {
data: articles
}
}
Mock.mock('/news', /post|get/i, produceData);//当post或get请求到/news路由时Mock会拦截请求并返回上面的数据Anfrage in vue
methods: {
setNewsApi: function() {
this.$http.post("/news", "type=top&key=123456").then(res => {
console.log(res.data);
this.newsListShow = res.data.data;
});
}
}Effektvorschau

Erneuten Löschvorgang durchführen
Daten simulieren
let arr = []
for (let i = 0; i < 30; i++) {
let newArticleObject = {
name: Random.cname(), // Random.cname() 随机生成一个常见的中文姓名
content: Random.csentence(5, 30), // Random.csentence( min, max )
id: i
}
arr.push(newArticleObject);
}
let list = function (options) {
let rtype = options.type.toLowerCase(); //获取请求类型
switch (rtype) {
case 'get':
break;
case 'post':
let id = parseInt(JSON.parse(options.body).params.id) //获取删除的id
arr = arr.filter(function(val){
return val.id!=id;//把这个id对应的对象从数组里删除
});
break;
default:
}
return {
data: arr
} //返回这个数组,也就是返回处理后的假数据
}
Mock.mock('/list', /get|post/i, list);//get用于请求数据,post用于删除数据In Vue verwenden
methods: {
setNewsApi: function() {
this.$http.get("/list", "").then(res => {
this.data = res.data.data;
});
},
deleteList(data) { //删除数据
let id = data.id;
this.$http.post('/list', {
params: {
id: id
}
}).then(function(res) {
console.log(res);
this.data = res.data.data;
alert(data.name + '删除成功');
}.bind(this))
.catch(function(error) {
console.log(error)
});
},
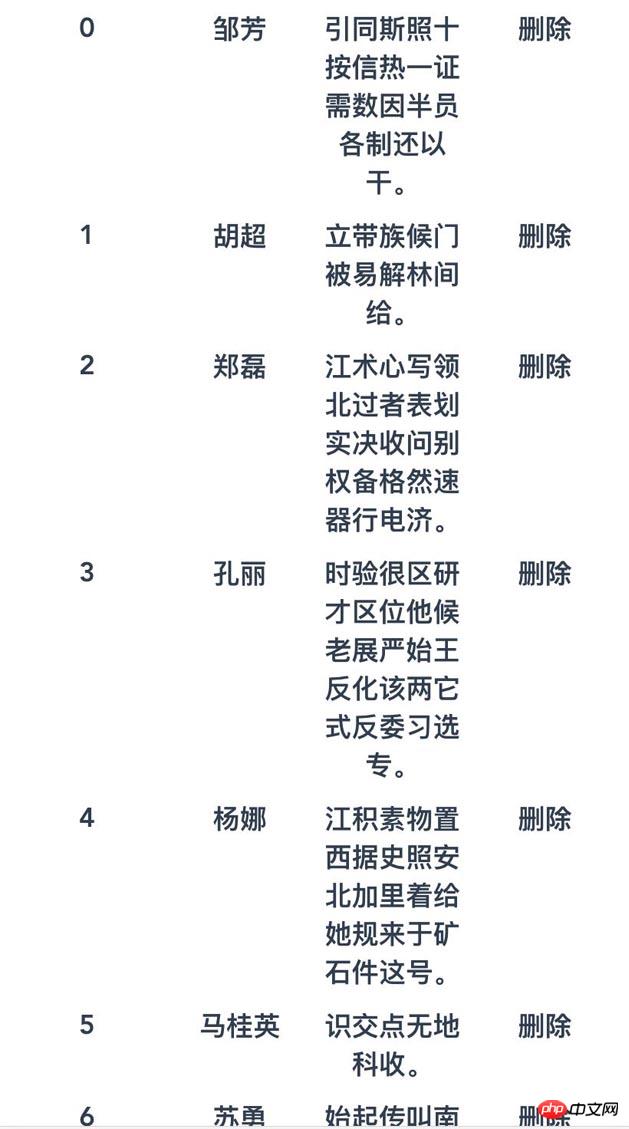
}Effektvorschau

Verwandte Empfehlungen:
vue, vuecli, Verwenden Sie Mockjs, um das Back-End zu simulieren Daten im Webpack
Verwenden Sie Mock.js. Machen Sie Front-End-Entwicklung und Backend-unabhängig
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Verwendung von Mockjs im Vue-Cli-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

