Heim >Web-Frontend >js-Tutorial >Spezifische Verwendung von Javascript require.js
Spezifische Verwendung von Javascript require.js
- 小云云Original
- 2018-01-04 09:22:272015Durchsuche
Dieser Artikel stellt hauptsächlich die spezifische Verwendung von JavaScript Advanced Modular Require.js vor. Er ist von großem praktischem Wert und kann allen helfen.
Require.js:
RequireJS ist ein sehr kleines Framework zum Laden von Javascript-Modulen, das das Beste in den AMD-Spezifikationen (Asynchronous Module Definition, asynchroner Modullademechanismus) ist der Erkenntnisse. Die neueste Version von requireJS ist nur 14 KB komprimiert, was sehr leicht ist. Es kann auch in Abstimmung mit anderen Frameworks funktionieren. Durch die Verwendung von requireJS wird die Qualität unseres Front-End-Codes definitiv verbessert.
Werfen wir zunächst einen Blick auf eine häufig geladene Seite von js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/index02.js" ></script>
</head>
<body>
<h1>this is a page.</h1>
</body>
</html>Laufende Ergebnisse:

Wenn wir das Popup-Fenster zu diesem Zeitpunkt nicht bedienen, wird die Seite nicht geladen und es wird kein Seiteninhalt angezeigt. Dies ist nicht das Ergebnis, das wir erreichen möchten.
Nachfolgend verwenden wir require.js für den Betrieb:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/require2.1.11.js"></script>
<script type="text/javascript">
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
</script>
</head>
<body>
</body>
</html>index.js
define(function(){
console.log("this is a test!");
function test(){
console.log("haha,i am a test!");
}
test();
});Erstens wird test02.js nicht mehr auf die Seite importiert, sondern nur requireJS. Zweitens verwenden wir in Javascript die Methode require() und übergeben sie ein Array-Parameter darin, der eigentliche Parameter ist der [Pfad + Dateiname der js-Datei, die wir importieren möchten.
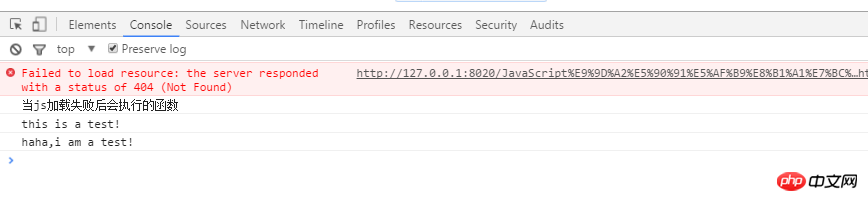
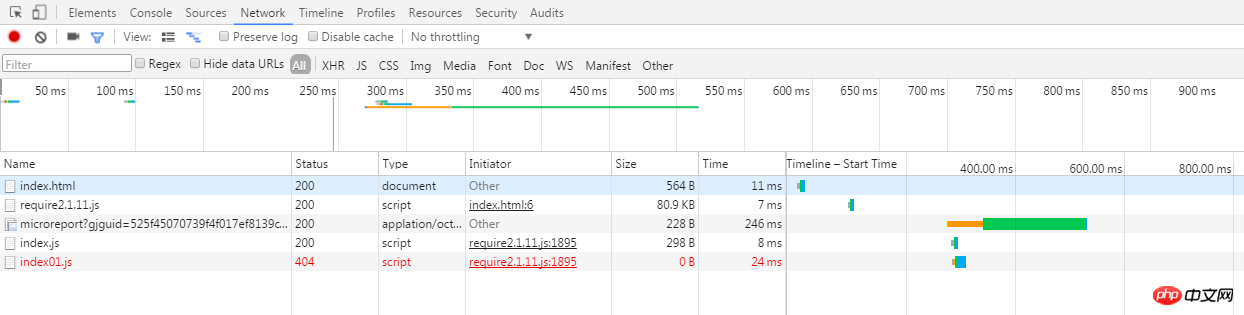
Die Laufergebnisse zu diesem Zeitpunkt:



Sie Sie können sehen, dass der Inhalt der Seite angezeigt wurde. Anstatt wie zuvor darauf zu warten, dass die Seite nach Abschluss des JS geladen wird, wird der JS-Code erst ausgeführt, nachdem die Seite geladen wurde, was die Betriebseffizienz erheblich verbessert.
Gemäß dem obigen Code können wir die grundlegende API von requirejs analysieren:
requireJS definiert drei Variablen: define, require, requirejs
require==requirejs, im Allgemeinen ist die Verwendung von require kürzer.
define wird verwendet, um ein Modul zu definieren
erfordert das Laden abhängiger Module (die auf die definierten Module verweisen) und führt nach dem Laden die Rückruffunktion aus
require hat drei Parameter:
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
//第一个参数:定义require中的依赖,参数必须是数组形式,即使只有一个依赖,也必须使用数组形式传参。
//第二个参数:是一个回调函数,用来处理加载完毕后的逻辑,当所有模块加载完成后触发
//第三个参数:也是一个回调函数,用来处理模块加载失败后的情况。如上面代码,js中没有定义index01.js这个文件,所以出调用这个回调函数。Netzwerkdateien laden
Vorher Wir haben lokale JS-Dateien geladen, aber manchmal müssen wir Dateien aus dem Internet laden. Wie sollen wir sie also laden? Lassen Sie uns vorstellen, wie man js-Dateien im Internet lädt.
Nehmen wir das Laden einer jquery.js-Datei als Beispiel:
//百度cdn公共库jQuery地址: http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js
//jQuery官方地址: https://code.jquery.com/jquery-3.1.1.js
//注意:网络上去取时不能加后缀,否则取不到
require.config({
paths : {
//为网络上的库去一个名字:jquery
"jquery" : ["https://code.jquery.com/jquery-3.1.1"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});Beim Abrufen von Dateien Im Netzwerk beachten Sie bitte:
1. Der Parameter der Konfigurationsmethode ist ein Objekt
3. Wenn wir die Bibliothek im Netzwerk benennen , Beliebig, aber es wird empfohlen, einen aussagekräftigen Namen zu wählen. Andere können anhand des Namens erkennen, um welche Netzwerkressource es sich handelt.
4. Der Wert der Bibliothek ist ein Array, was bedeutet, dass mehrere Schreibvorgänge gleichzeitig ausgeführt werden können Verhindern Sie den Zugriff auf Netzwerkanomalien
5. Besondere Aufmerksamkeit: Der Netzwerkressourcenpfad darf keinen Suffixnamen haben, sonst ist er nicht verfügbar
6. Wir können ihn auch zuerst aus dem Netzwerk abrufen Holen Sie es dann lokal ab, um den Druck auf lokale Dienste zu verringern (Gehört zur Projektoptimierung).
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1.js","js/jquery-1.8.3"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});Ähnlich können wir auch die lokale Konfiguration in Pfade konfigurieren:
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});
//
require(["jquery","test01","test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});Über dem Bedarf. Wenn die Konfiguration auf jeder Seite hinzugefügt wird, sieht sie auf jeden Fall sehr unelegant aus. requirejs stellt zunächst eine Funktion namens „master data“ bereit:
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});Verwenden Sie dann die folgende Methode, um requirejs auf der Seite zu verwenden:
<script type="text/javascript" src="js/require2.1.11.js" ></script>
<script type="text/javascript" src="js/main.js" ></script>
<script type="text/javascript">
require(["jquery","t1","t2"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});
</script>Die offizielle Methode basiert auf Tag-Attributen :
<script data-main="js/main" src="js/require2.1.11.js" ></script>Platzieren Sie alle Konfigurationen und importierten js in main.js, sodass es nur ein Tag wie dieses auf der Seite gibt. Die Codedemonstration lautet wie folgt:
//test01.js--定义一个js模块
define(function(){
function test(){
console.log("this is test01.js");
}
test();
$("p").css("color","#DB7093");
});//main.js--requirejs的全局配置
require.config({
paths:{
"jquery":["jquery-1.8.3"],
"test":["test01"]
},
shim:{
"test":["jquery"]
}
});
require(["test"],function(){
console.log("success!");
});//index.html--此时,引入js文件只需一行代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" data-main = "js/main" src="js/require2.1.11.js" ></script>
</head>
<body>
<p>i am liyanan and this is a testn Page.</p>
</body>
</html>Verwandte Empfehlungen: Teilen der Verwendung von Require.js
Detaillierte Erläuterung der Pfadkonfiguration von require.js und die Einführungsmethode von CSS
Wie verwende ich require.js? Lassen Sie JS schneller laden
Das obige ist der detaillierte Inhalt vonSpezifische Verwendung von Javascript require.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

