Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung zum Erstellen einer Entwicklungsumgebung mit React Native
Detaillierte Erklärung zum Erstellen einer Entwicklungsumgebung mit React Native
- 小云云Original
- 2018-01-04 09:13:191912Durchsuche
In diesem Artikel werden hauptsächlich die Schritte zum Aufbau einer Entwicklungsumgebung in React Native vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Vorbereitung
node -v: Bestätigen Sie, ob Node erfolgreich installiert wurde, andernfalls fahren Sie zuerst fort Knoteninstallation.npm install -g create-react-native-app: Verwenden Sie npm, um schnell React Native-Anwendungen zu erstellen.create-react-native-app AwesomeProject: Erstellen Sie ein Projekt mit dem Namen AwesomeProject.cd AwesomeProject: Geben Sie das Dateiverzeichnis ein, in dem sich das Projekt befindet.yard start: Starten Sie den Dienst und das Terminal zeigt den QR-Code und die Linkadresse an.
Laden Sie die Expo-Client-APP auf Ihr Mobiltelefon herunter

Führen Sie die React Native-Anwendung aus AwesomeProject
Verbinden Sie das Mobiltelefon, das die Expo-Client-APP heruntergeladen hat, mit dem drahtlosen Netzwerk desselben Computers.
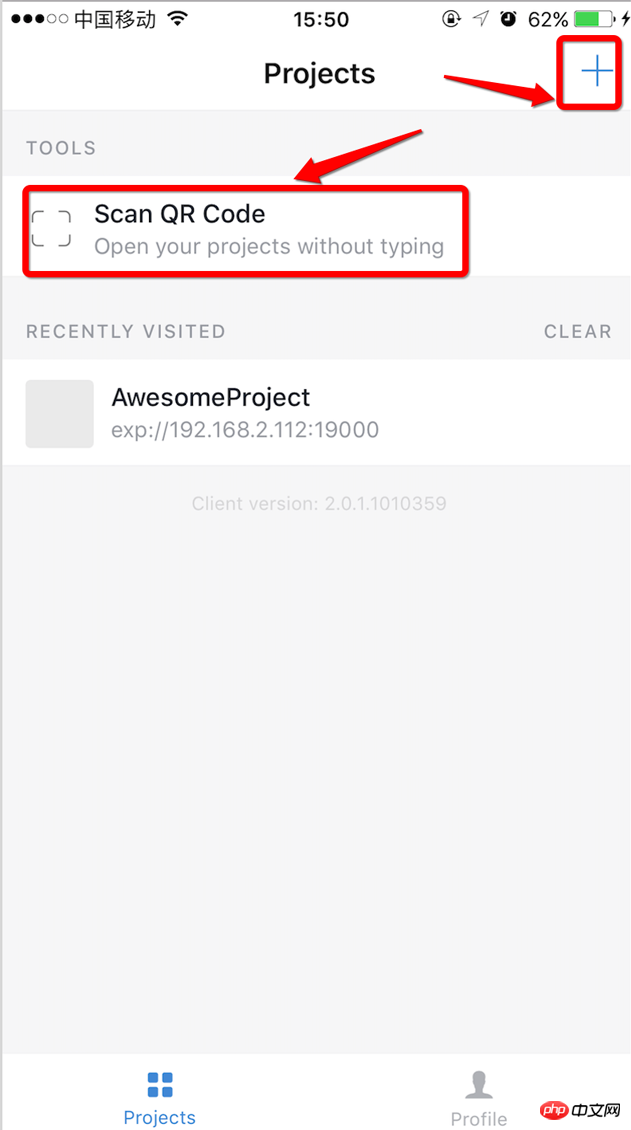
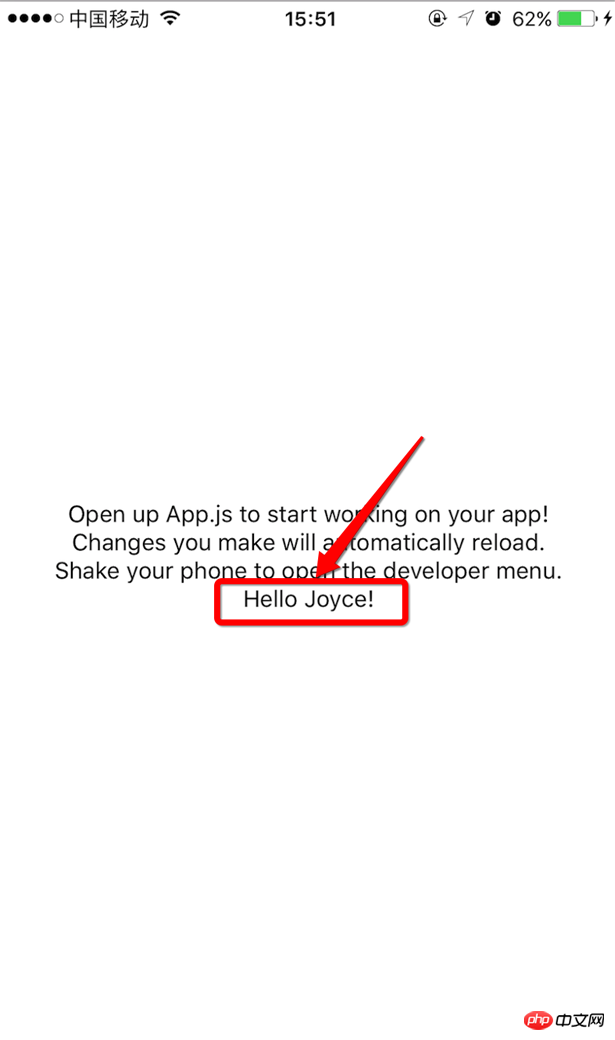
Öffnen Sie die Expo-Client-APP und verwenden Sie die Scanfunktion von Expo Scannen Sie den QR-Code des Terminals oder geben Sie die Linkadresse der auf dem Terminal in Expo angezeigten Anwendung ein, um den laufenden Effekt der Anwendung zu sehen.

Ändern Sie die Anwendung
Geben Sie die Verzeichnisdatei ein, in der sich die Anwendung befindet, öffnen Sie die Datei App.js, und Sie können Starten Sie die React Native-Entwicklung.

Zu diesem Zeitpunkt wurde die React Native-Entwicklungsumgebung erfolgreich etabliert.
Verwandte Empfehlungen:
React Native-Verifizierungscode Countdown-Freigabe
Detaillierte Beispielerklärung der React Native-Zeitkonvertierungsformat-Toolklasse
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung zum Erstellen einer Entwicklungsumgebung mit React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

