Heim >Backend-Entwicklung >PHP-Tutorial >Detaillierte Erläuterung des Laravel-Bildverarbeitungserweiterungspakets Intervention/Bild
Detaillierte Erläuterung des Laravel-Bildverarbeitungserweiterungspakets Intervention/Bild
- *文Original
- 2018-01-03 17:41:514707Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die Installation und Verwendung des Interventions-/Bildverarbeitungserweiterungspakets in Laravel sowie die Lösungen für die Fallstricke vor, die bei der Verwendung auftreten können. Der Artikel stellt es ausführlich anhand von Beispielcode vor Sehr nützlich für Ihr Studium oder Ihre Arbeit. Es hat einen gewissen Referenz- und Lernwert. Freunde, die es benötigen, können dem Herausgeber folgen, um gemeinsam zu lernen. Ich hoffe, es hilft allen.
Vorwort
Intervention/image ist ein für Laravel angepasstes Bildverarbeitungstool, das eine Reihe einfacher Ausdrucksmethoden bietet und Bilder bearbeiten.
Demo
Demo-Screenshot

Demo läuft
Bitte beachten Sie das Dokument, wie Sie mit Homestead schnell ein Laravel-Projekt ausführen können.
Artikel Übersicht
Installation
Konfigurationsinformationen ändern
Grundlegende Verwendung ;
Spezielle Funktionen.
Das Folgende ist eine detaillierte Erklärung.
1. Installieren Sie
1). Befehl
2). App/config/app.php ändern und ServiceProvider hinzufügen:composer require intervention/image
2
// 将下面代码添加到 providers 数组中 'providers' => [ // ... Intervention\Image\ImageServiceProvider::class, // ... ], // 将下面代码添加到 aliases 数组中 'aliases' => [ // ... 'Image' => Intervention\Image\Facades\Image::class, // ... ],
Dieses Erweiterungspaket verwendet standardmäßig die GD-Bibliothek von PHP für die Bildverarbeitung. Da die Bildverarbeitungseffizienz der GD-Bibliothek jedoch etwas schlechter ist als die der Imagemagick-Bibliothek, wird empfohlen, sie zu ersetzen es mit der Imagemagick-Bibliothek zur Bildverarbeitung.Bevor Sie beginnen, müssen Sie zunächst sicherstellen, dass GD oder Imagick lokal installiert wurde.
Darüber hinaus können Sie auch die statische Version von ImageManager verwenden, wie unten gezeigt:
Konfigurationsdatei config/image.php generieren:// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManager; // 通过指定 driver 来创建一个 image manager 实例 $manager = new ImageManager(array('driver' => 'imagick')); // 最后创建 image 实例 $image = $manager->make('public/foo.jpg')->resize(300, 200);Nachdem Sie den obigen Befehl ausgeführt haben, wird die Konfigurationsdatei config/image.php im Projekt generiert Datei und ändern Sie den Treiber in imagick:
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManagerStatic as Image; // 通过指定 driver 来创建一个 image manager 实例 (默认使用 gd) Image::configure(array('driver' => 'imagick')); // 最后创建 image 实例 $image = Image::make('public/foo.jpg')->resize(300, 200);An diesem Punkt ist das Erweiterungspaket erfolgreich installiert!
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
return array( 'driver' => 'imagick' );Grundlegende Verwendung
4. Funktionen
// 修改指定图片的大小 $img = Image::make('images/avatar.jpg')->resize(200, 200); // 插入水印, 水印位置在原图片的右下角, 距离下边距 10 像素, 距离右边距 15 像素 $img->insert('images/watermark.png', 'bottom-right', 15, 10); // 将处理后的图片重新保存到其他路径 $img->save('images/new_avatar.jpg'); /* 上面的逻辑可以通过链式表达式搞定 */ $img = Image::make('images/avatar.jpg')->resize(200, 200)->insert('images/new_avatar.jpg', 'bottom-right', 15, 10);
Zusätzlich zu der oben vorgestellten grundlegenden Verwendung unterstützt dieses Erweiterungspaket auch:
- Bild-Caching-Funktion;
- Bildfilterfunktion: Bilder entsprechend konvertieren einheitliche Regeln;
- Dynamische Bildverarbeitung: Passen Sie die Bildgröße automatisch entsprechend den URL-Parametern des aufgerufenen Bildes an
- Weitere Beispiele finden Sie bitte siehe offizielle Dokumentation.
Tatsächlich war es Intervention/Bild Wird seit langem verwendet und das API-Design ist sehr einfach. Die Dokumentation ist ebenfalls sehr umfassend und sehr einfach zu verwenden. Aber kürzlich habe ich zufällig eine kleine Grube entdeckt. Da ich einen QR-Code mit einem WeChat-Avatar synthetisieren muss, verwende ich Image::make($avatarUrl) ($avatarUrl hier ist der Link zum WeChat-Avatar), um den Avatar zu generieren, und synthetisiere ihn dann in das QR-Code-Bild ( einschließlich einiger anderer Vorgänge, wie z. B. die Verwendung von Vorlagenhintergründen und das Schreiben von Text).
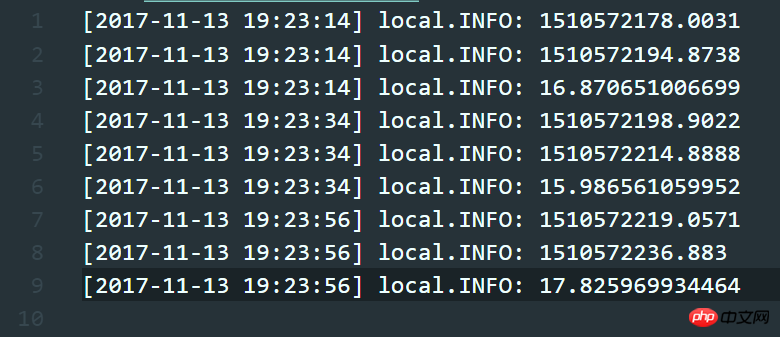
Nachdem ich mit dem Schreiben fertig war, ließ ich es laufen und stellte fest, dass es ziemlich langsam war und durchschnittlich etwa 23 Sekunden dauerte. Zuerst dachte ich, es läge daran, dass es viele Operationen gab und die Größe während des Syntheseprozesses relativ groß war, also hätte es diese Geschwindigkeit sein sollen. Aber dann hatte ich etwas Freizeit und begann zu optimieren. Auch wenn ich die Geschwindigkeit nicht verbessern konnte, konnte ich zumindest herausfinden, warum es so zeitaufwändig war. Nachdem ich damit zu kämpfen hatte, stellte ich fest, dass die Wahrheit wenig mit der Anzahl und Größe der Syntheseoperationen zu tun hat. Der Schlüssel liegt in der Pose, in der ich die Avatar-Daten erstelle. Um dieses Problem zu veranschaulichen, wurde der folgende Code speziell zum Vergleich geschrieben.// 记录开始时间 $startTimestamp = microtime(true); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatar = \Image::make($url); // 记录结束时间 $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);Der obige Code verwendet die Form Image::make($url), um einen Avatar direkt aus der URL zu generieren. Den aufgezeichneten Protokolldaten nach zu urteilen, beträgt die benötigte Zeit im Grunde etwa 16 Sekunden.
 Später habe ich mir eine neue Haltung ausgedacht, als ich versuchte, sie zu optimieren. Siehe den Code unten:
Später habe ich mir eine neue Haltung ausgedacht, als ich versuchte, sie zu optimieren. Siehe den Code unten:
Hier verwende ich zuerst GuzzleHttp, um den Avatar abzurufen, und verwende dann Image::make($data), um den Avatar zu erstellen.
Achtung, wir stehen kurz vor dem Höhepunkt... Sonnenbrille
$startTimestamp = microtime(true); $client = new \GuzzleHttp\Client(); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatarResponse = $client->get($url); $avatar = \Image::make($avatarResponse->getBody()->getContents()); $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);Sehen Sie sich den Screenshot des Protokolls unten an. Die durchschnittliche Zeit, die dreimal benötigt wird, beträgt etwa 0,07 Sekunden, was mehr als 200-mal schlechter ist als die vorherigen 16 Sekunden.
Warum dieses Phänomen auftritt, weiß ich noch nicht, aber es handelt sich zweifellos um eine nützliche Nischenerfahrung.
Verwandte Empfehlungen:
Detaillierte Erläuterung des Lokalisierungsmoduls von Laravel
Detaillierte Erläuterung, wie man Routing-Parameter in Laravel erhält
Detaillierte Erläuterung des Ladevorgangs und des Prinzips von Facade in Laravel
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Laravel-Bildverarbeitungserweiterungspakets Intervention/Bild. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

