Heim >Web-Frontend >js-Tutorial >Verwenden Sie js, um die Inhaltsinstanzfreigabe von Pseudoelementen zu erhalten
Verwenden Sie js, um die Inhaltsinstanzfreigabe von Pseudoelementen zu erhalten
- 小云云Original
- 2018-01-03 16:22:042316Durchsuche
Dieser Artikel enthält hauptsächlich ein Beispiel für die Verwendung von js, um den Inhalt von Pseudoelementen abzurufen. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Während des Testvorgangs werden Sie manchmal auf den Anti-Crawler-Mechanismus stoßen. Einige Elemente verwenden Pseudoelemente, sodass Sie das Element zu diesem Zeitpunkt nicht finden können Sie müssen js verwenden, um es zu finden und die gewünschten Informationen zu erhalten.
Das Folgende ist Teil des Codes
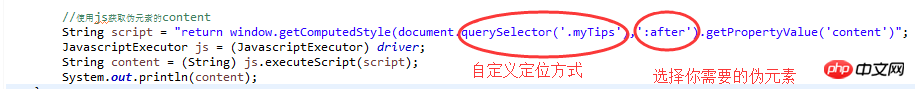
//使用js获取伪元素的content
String script = "return window.getComputedStyle(document.querySelector('.myTips'),':after').getPropertyValue('content')";
JavascriptExecutor js = (JavascriptExecutor) driver;
String content = (String) js.executeScript(script);
System.out.println(content);

Verwandte Empfehlungen :
file_put_contents in PHP Detaillierte Erklärung der Funktion
Detaillierte Erklärung des Inhaltsattributs von CSS
Schritte zum Implementieren des Inhaltsattributs von CSS3
Das obige ist der detaillierte Inhalt vonVerwenden Sie js, um die Inhaltsinstanzfreigabe von Pseudoelementen zu erhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

