Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung einer Reihe von Problemen, auf die vue.js devtools stößt
Detaillierte Erläuterung einer Reihe von Problemen, auf die vue.js devtools stößt
- 小云云Original
- 2018-01-03 13:55:147810Durchsuche
Dieser Artikel stellt hauptsächlich die Lösungen für Probleme vor, auf die vue.js devtools stößt. Ich hoffe, dass er jedem helfen kann.
Die Stolpersteine, die bei der Verwendung der Devtools von vue.js auftreten, sind wie folgt
1. Zuerst müssen wir auf die Google Chrome-Erweiterung klicken, um mehr zu erhalten

2. Geben Sie vue.js devtools in das Suchfeld ein und klicken Sie, um diese Erweiterung zu installieren

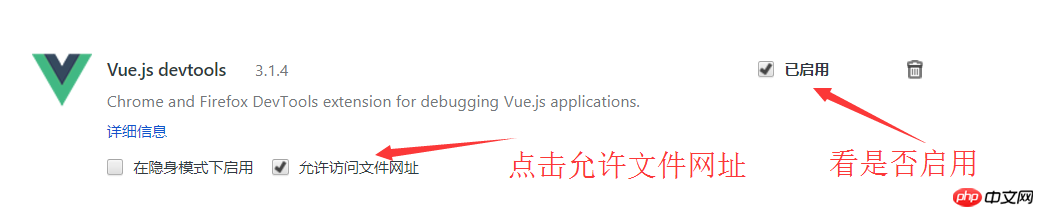
3. Überprüfen Sie, ob die Erweiterung aktiviert ist
Wir müssen überprüfen, ob meine Erweiterung aktiviert ist und ob auf die Dateiadresse zugegriffen werden darf muss auf dem Server darauf zugreifen.

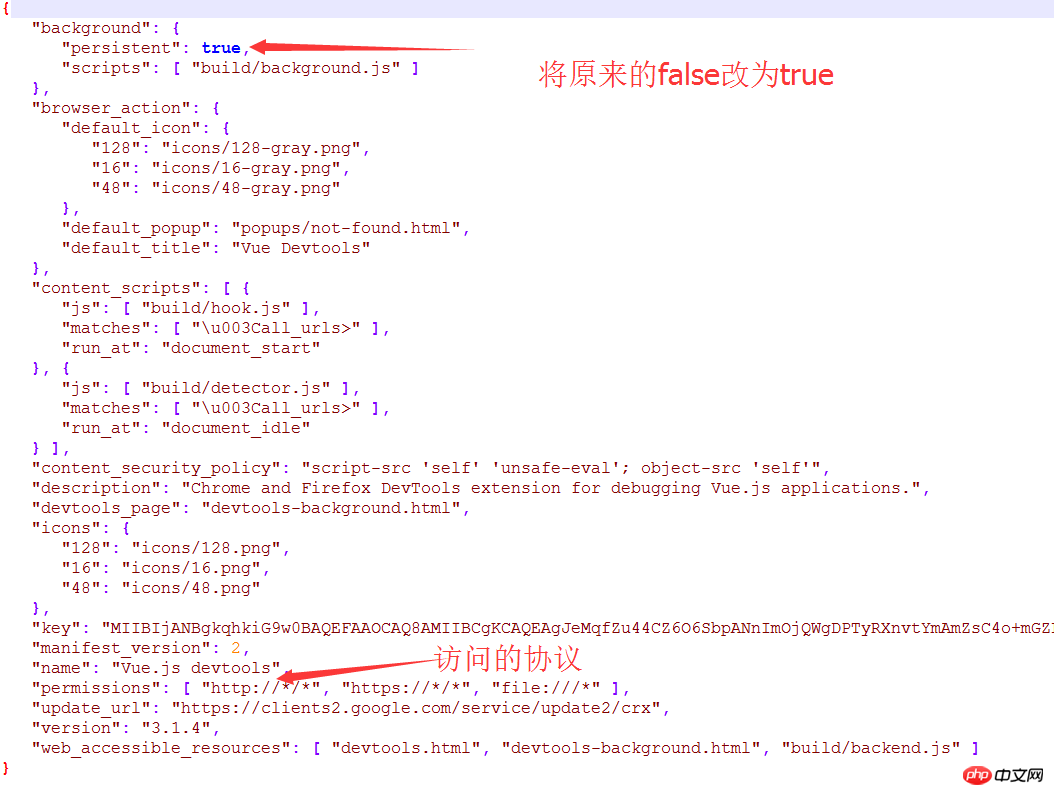
4. Ändern Sie die Plug-in-Konfigurationsdatei
Kopieren Sie den Code Der Code lautet wie folgt :
C:UserszhangleiAppDataLocalGoogleChromeUser DataDefaultExtensionsnhdogjmejiglipccpnnnanhbledajbpd3.1.4_0manifest.json Datei
wird wie folgt geändert:

5 Klicken Sie auf das Vue-Erweiterungssymbol. Es wird weiterhin Folgendes angezeigt:
Vue.js is detected on this page. Open DevTools and look for the Vue panel.
Sie können überprüfen, ob Sie die komprimierte Version von vue.min.js verwenden. Standardmäßig wird die Produktionsumgebung verwendet .
Verwandte Empfehlungen:
Vue-Devtools zur Entwicklung von Vue verwenden
Detaillierte Einführung in die Devtools-Installation von vue.js
Detaillierte Einführung in das Devtools-Installations-Tutorial in vue.js (Bilder und Text)
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung einer Reihe von Problemen, auf die vue.js devtools stößt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

