Heim >Web-Frontend >js-Tutorial >React Native-Bestätigungscode-Countdown-Sharing
React Native-Bestätigungscode-Countdown-Sharing
- 小云云Original
- 2018-01-03 13:09:062524Durchsuche
Dieser Artikel teilt hauptsächlich die Klasse des React Native-Bestätigungscode-Countdowns. Er hat einen gewissen Referenzwert. Ich hoffe, er kann jedem helfen.
Das Beispiel in diesem Artikel teilt den spezifischen Code der React Native-Bestätigungscode-Countdown-Tool-Klasse als Referenz. Der spezifische Inhalt ist wie folgt
Weil ich den Timer in der Vergangenheit direkt verwendet habe Die aktuelle Zeit wird nicht jedes Mal berechnet, wenn Sie das Programm beenden. Diese Tool-Klasse behebt einfach den Fehler, dass der Timer nicht ausgeführt wird, wenn das Programm im Hintergrund beendet wird 🎜>
/**
* Created by zhuang.haipeng on 2017.9.11
*
* 广告倒计时,验证码倒计时工具类
*
* 用法: //60 * 1000 为60秒 , 60 * 60 * 100 为60分钟 ...
* let countdownDate = new Date(new Date().getTime() + 60 * 1000)
* CountdownUtil.settimer(countdownDate, (time) => {
* Console.log(time) --> {years: 0, days: 0, hours: 0, min: 0, sec: 49, millisec: 0}
* }
*
* 切记: 在应用工具类的页面退出的时候, 调用CountdownUtil.stop() 清除定时器,以免内存爆了
*/
export default class CountdownUtil {
/** 定时器 */
interval = null;
/**
* 创建定时器
*
*/
static settimer(countdownDate, callbak) {
this.interval = setInterval(() => {
let time = this.getDateData(countdownDate)
callbak && callbak(time)
}, 1000)
}
/**
* 侄计时计算 --> 通过此方法计算,可以解决应用退出后台的时候,定时器不走
* @param countdownDate
* @return {*}
*/
static getDateData(countdownDate) {
let diff = (Date.parse(new Date(countdownDate)) - Date.parse(new Date)) / 1000;
if (diff <= 0) {
this.stop() // 倒计时为0的时候, 将计时器清除
return 0;
}
const timeLeft = {
years: 0,
days: 0,
hours: 0,
min: 0,
sec: 0,
millisec: 0,
};
if (diff >= (365.25 * 86400)) {
timeLeft.years = Math.floor(diff / (365.25 * 86400));
diff -= timeLeft.years * 365.25 * 86400;
}
if (diff >= 86400) {
timeLeft.days = Math.floor(diff / 86400);
diff -= timeLeft.days * 86400;
}
if (diff >= 3600) {
timeLeft.hours = Math.floor(diff / 3600);
diff -= timeLeft.hours * 3600;
}
if (diff >= 60) {
timeLeft.min = Math.floor(diff / 60);
diff -= timeLeft.min * 60;
}
timeLeft.sec = diff;
return timeLeft;
}
/**
* 数字补零 --> 例: 00时01分59秒
* @param num
* @param length
* @return {*}
*/
static leadingZeros(num, length = null) {
let length_ = length;
let num_ = num;
if (length_ === null) {
length_ = 2;
}
num_ = String(num_);
while (num_.length < length_) {
num_ = '0' + num_;
}
return num_;
}
/** 清除定时器 */
static stop() {
clearInterval(this.interval);
}
};
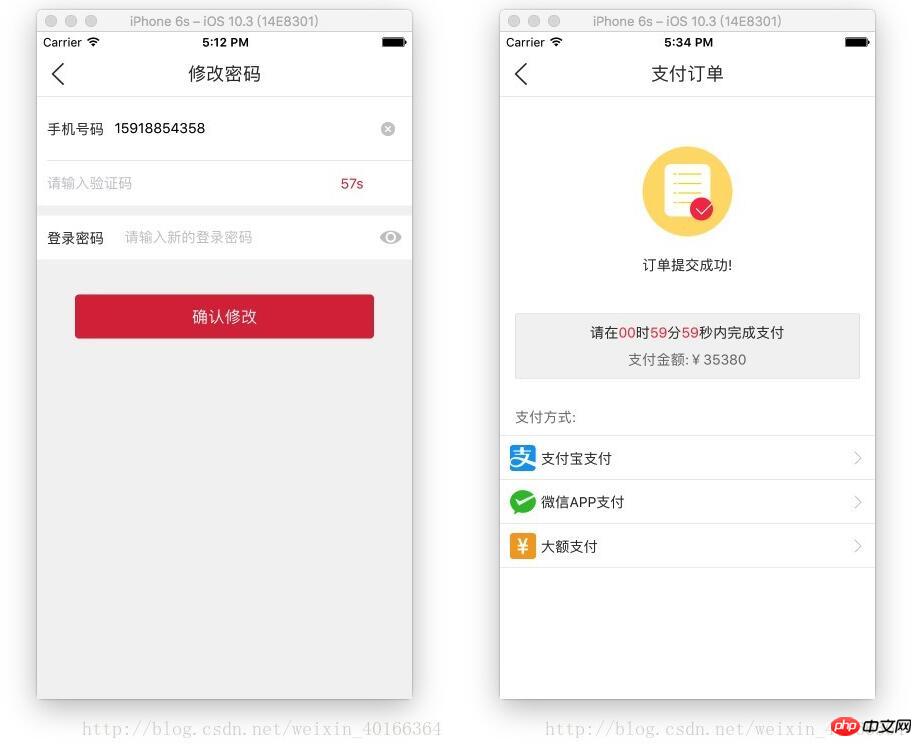
Hier ist ein einfacher Bestätigungscode-Countdown Beispiel:
1. Setzen Sie zunächst die Zustandsmaschine isSentVerify auf den Standardwert true, um den Bestätigungscode zu senden
3. Deklarieren Sie die Countdown-Zeit (diese kann nur deklariert werden, wenn Sie darauf klicken. Wenn sie sich in „componentDidMount“ befindet, wird der Timer angezeigt starten, sobald es eingegeben wurde)
4. Stellen Sie die Countdown-Zeit ein, nachdem die Anfrage erfolgreich war, stellen Sie fest, ob time.sec > 0, und stellen Sie dann die Zeit ein, andernfalls stellen Sie den Text auf „Reacquire“ ein.
Bestimmen Sie dann den Text als „Reacquire“ und setzen Sie dann die Statusmaschine isSentVerify auf „true“, sodass der Bestätigungscode erneut gesendet werden kann, nachdem der Benutzer-Countdown abgelaufen ist.
6. Wenn die Netzwerkanforderung fehlschlägt, setzen Sie isSentVerify am Catch auf true, damit der Benutzer den Bestätigungscode erneut erhalten kann
if (this.state.isSentVerify === true) {
// 倒计时时间
let countdownDate = new Date(new Date().getTime() + 60 * 1000)
// 点击之后验证码不能发送网络请求
this.setState({
isSentVerify: false
});
Api.userRegisterCheckCode(this.state.phoneText)
.then(
(data) => { // 倒计时时间
CountdownUtil.settimer(countdownDate, (time) => {
this.setState({
timerTitle: time.sec > 0 ? time.sec + 's' : '重新获取'
}, () => {
if (this.state.timerTitle == "重新获取") {
this.setState({
isSentVerify: true
})
}
})
})
}
).catch((err) => {
this.setState({
isSentVerify: true,
})
});
}
componentWillUnmount() {
CountdownUtil.stop()
}
 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonReact Native-Bestätigungscode-Countdown-Sharing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

