Heim >Web-Frontend >js-Tutorial >Vue generiert ein Token und speichert es in der localStorage-Instanz des Clients.
Vue generiert ein Token und speichert es in der localStorage-Instanz des Clients.
- 小云云Original
- 2018-01-03 11:03:552456Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Generieren von Token durch Vue und zum Speichern im lokalen Speicher des Kunden vorgestellt. Jetzt werde ich sie mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Wir haben bereits erfahren, dass wir durch localStorage Daten auf dem Client (Browser) speichern können.
Unser Backend hat eine solche Schnittstelle:
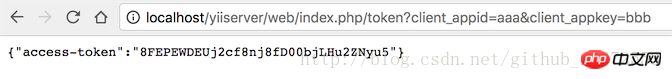
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
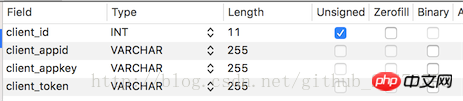
Eigentlich nur Clients (verstanden als Benutzertabelle) generieren ein Token


Hier ist das client_appid Äquivalent zum Benutzernamen , client_appkey entspricht dem Passwort.
Auf diese Weise wird nach der Backend-Authentifizierung ein access-token generiert. Dieses access-token müssen wir auf dem Client speichern.
Hinweis: Unser Front-End wird normalerweise auf einem anderen Server bereitgestellt und wird domänenübergreifend sein. Das Back-End muss domänenübergreifende Probleme bewältigen. Sie können den folgenden Code in PHP schreiben:
//指定允许其他域名访问
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET,POST");
header('Access-Control-Allow-Headers: X-Requested-With,content-type,if-modified-since');Front-End-Routinen
Beachten Sie, dass ich es definitiv in VueX verwenden werde, da unser Projekt bereits Store verwendet hat (das Konzept in vuex ), um ein module zu erstellen.

Wir haben ein neues UsersModule.js erstellt, um das Benutzer-Login-Geschäft abzuwickeln. Vergessen Sie nicht, es in die Eintragsdatei einzuführen users-index.js. Benötigt unser „Member Backstage“ auch nutzerbezogene Daten, müssen diese ebenfalls eingebracht werden.
Ändern in users-index.js
//引入模块
import ResModule from './../Store/modules/ResModules';
import UsersModule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersModule
}
});1. UsersModule.js
import Vue from "vue";
export default {
state:{
currentUser:{
get UserName(){
return localStorage.getItem("currentUser_name");
},
get UserToken(){
return localStorage.getItem("currentUser_token");
}
}
},
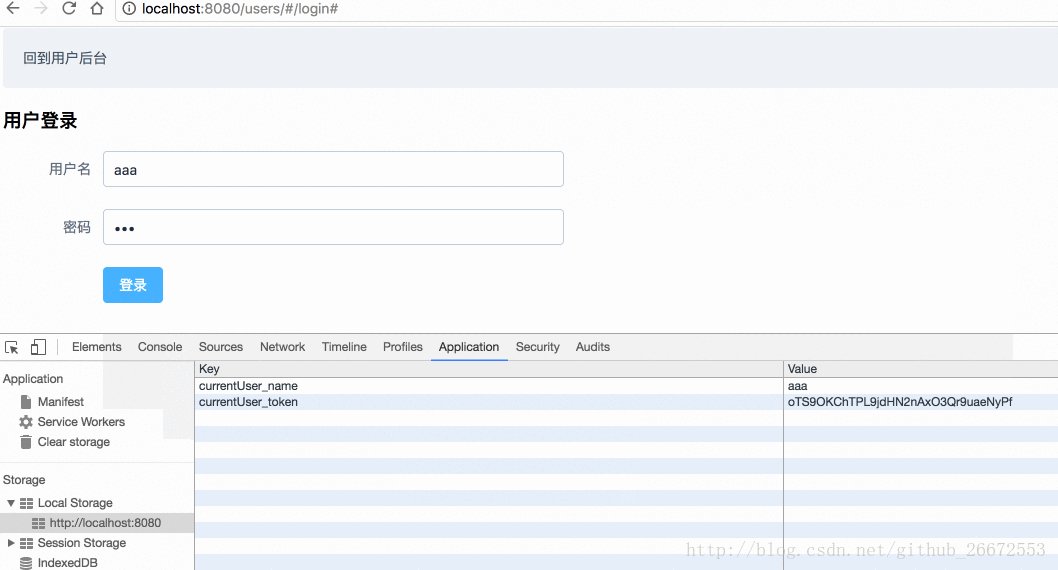
mutations:{
setUser(state,{user_name,user_token}){
// 在这里把用户名和token保存起来
localStorage.setItem("currentUser_name",user_name);
localStorage.setItem("currentUser_token",user_token);
}
},
actions:{
userLogin(context,{user_name,user_pass}){
// 发送get请求做权限认证(真实开发建议用post的方式)
let url = "http://localhost/yiiserver/web/index.php/token?client_appid="+user_name+"&client_appkey="+user_pass;
console.log(url);
Vue.http.get(url)
.then((res)=>{
if (res!=null && res.body!=undefined && "access-token" in res.body){
var token = res.body["access-token"];
if (token != ""){
// 后端API验证通过
// 调用上面mutations里定义的方法
context.commit("setUser",{"user_name":user_name,"user_token":token});
}
}else{
alert("用户名密码错误");
}
},(res)=>{
alert("请求失败进入这里")
});
}
}
}Aktionen-Abschnitt: Wir haben eine -Methode geschrieben, um eine http-Anfrage an den Back-End-Server zu senden. Die von der Anfrage erfolgreich zurückgegebenen Daten rufen die im Mutationsabschnitt definierte userLogin()-Methode auf und speichern sie der Kunde. setUser()
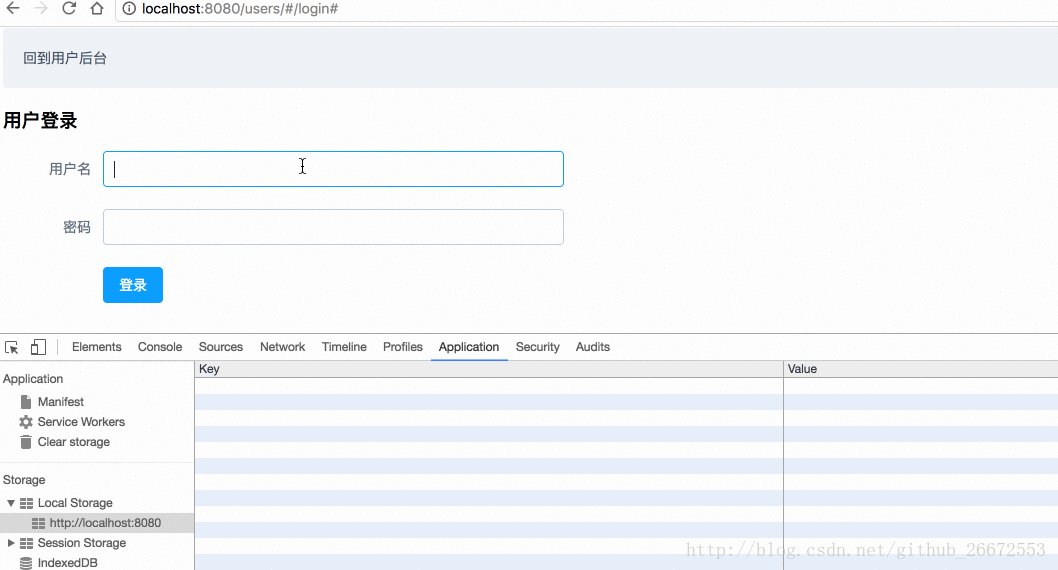
-Methode in Aktionen dient zum Aufrufen auf der Benutzeranmeldeseite, also in „userslogin.vue“. userLogin()
und ändern Sie den folgenden Code: userlogin.vue
: localStorage
methods:{
login(){
// 这个验证是element-ui框架提供的方法
this.$refs["users"].validate(function (flag) {
if(flag){
/*localStorage.setItem("currentUser",this.UserModel.user_name);
alert("用户登录成功");*/
this.$store.dispatch("userLogin",{"user_name":this.UserModel.user_name,"user_pass":this.UserModel.user_pass})
}else{
alert("用户名密码必填");
}
}.bind(this));
}
}
des Mitglieder-Backend-Moduls stehen: member-index.js
//引入Module
import ResModule from './../Store/modules/ResModules';
import UsersMoule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersMoule
}
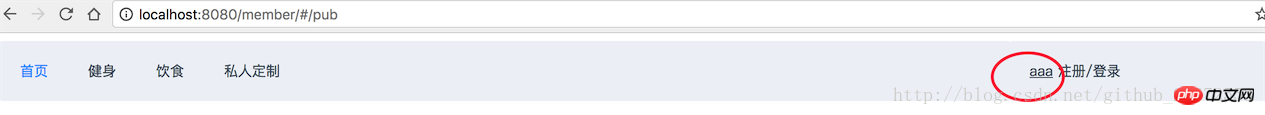
}); Dann können wir z.B , die Navigationsleistenkomponente navbar In .vue:
<a href="##" rel="external nofollow" >{{this.$store.state.users.currentUser.UserName}}</a>Auf diese Weise greifen Sie auf die Eigenschaften in Benutzern zu. 
Vue springt nach Ablauf des Tokens zur Anmeldeseite
Vue-Ressourcen-Interceptor ermittelt den Token-Ungültigkeitssprung
So überprüfen Sie Token, antworten auf Inhalte und senden Nachrichten auf dem offiziellen PHP-WeChat-Konto
Das obige ist der detaillierte Inhalt vonVue generiert ein Token und speichert es in der localStorage-Instanz des Clients.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

